Замечательная книга Юрия Гордона лежит у меня на столе и очень помогает в работе с буквами. «Книга про буквы от Аа до Яя» — это настоящая энциклопедия и учебное пособие.
Чтобы лучше усвоить информацию, я сделала конспект книги. Надеюсь, другие дизайнеры и начинающие шрифтовики тоже найдут конспект полезным. Книга большая, поэтому конспект состоит из двух частей: в первой я расскажу о конструкции букв, разнице между логотипом и шрифтом и о создании нового шрифта, а во второй — об алфавите.
Полезной информации в книге гораздо больше, поэтому если вам интересны буквы и вы с ними работаете, рекомендую прочитать и изучить ее полностью.
У меня нет сканера, и большинство иллюстраций для конспекта пришлось рисовать самостоятельно. Поэтому они немного отличаются от книжных, хотя я старалась максимально их приблизить.
Конструкция букв
Графема
Буква — архитектурное сооружение, имеющее несущие стены и колонны, пол, потолок, окна и крышу. Буква стоит на строке, подчиняясь силе гравитации. Жесткая конструкция позволяет букве не рухнуть под слоем декоративной лепнины.
Буква — зверь определенного вида и породы, у которог оесть тело, лапы и хвост (иногда несколько). Индивидуальные черты отличают каждого члена стаи — алфавита.
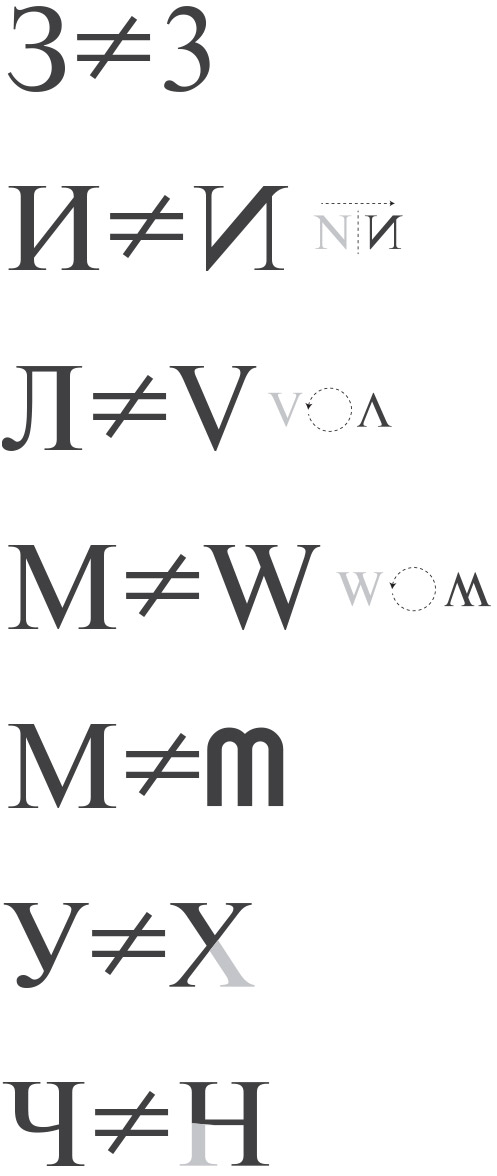
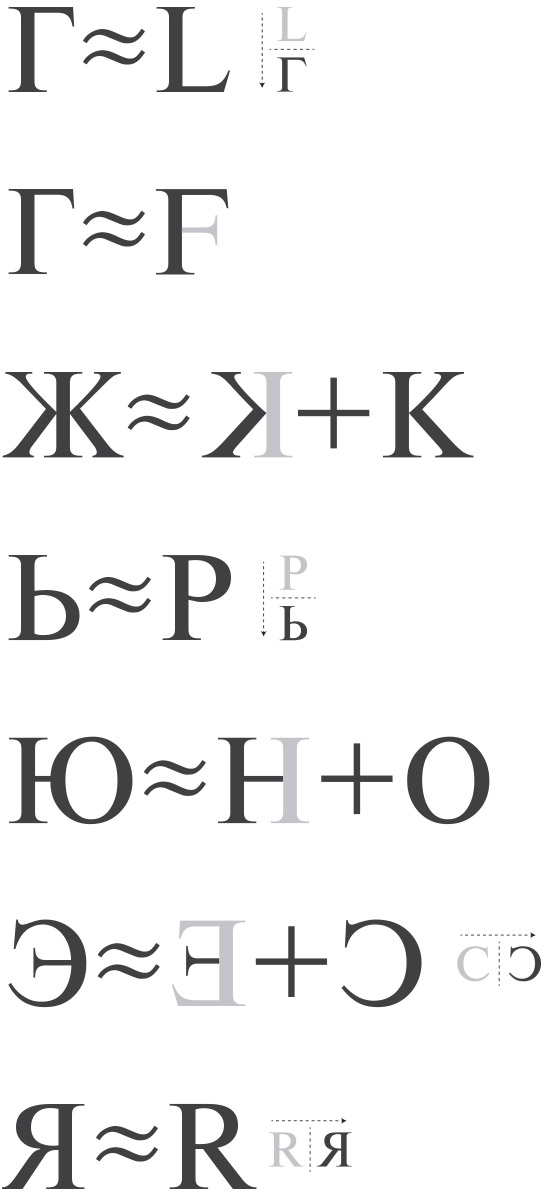
Каждый знак письма уникален, обладает яркими индивидуальными признаками, позволяющими читателю мгновенно узнавать его в тексте. Обобщенный образ знака — графема. Комплект графем — алфавит. Современные европейские алффавиты — латиница, кирилица, греческий — для каждой буквы имеют как минимум две — строчную и прописную — графемы.
Наш глаз готов прочитать как букву что угодно, если оно напоминает графему
Графемы — это не буквы. Они не пренадлежат к какому-либо конкретному шрифту. Это обобщенные образы букв.
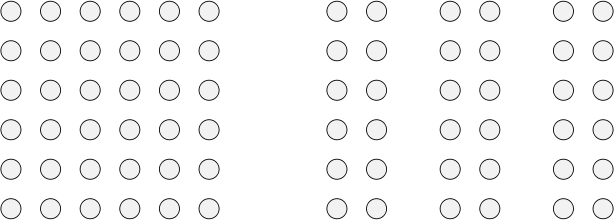
Облако форм
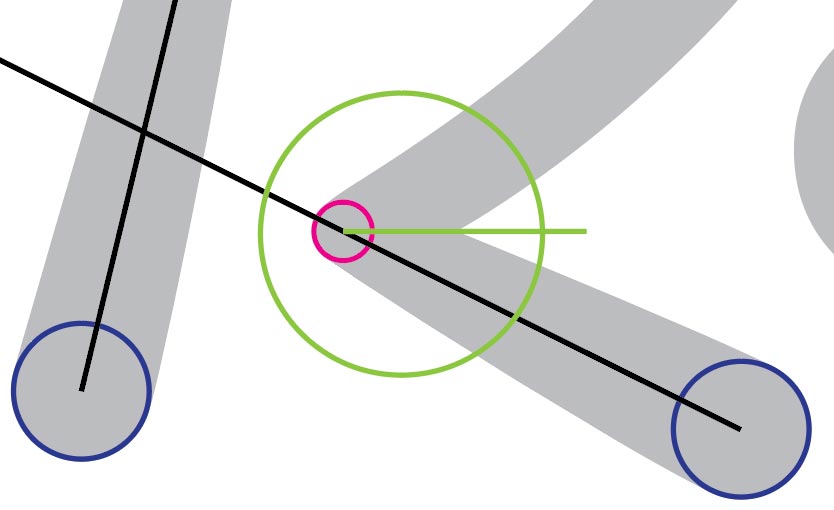
Эти четыре туманные буквы — облака форм. Они получились в результате наложения друг на друга знаков из десяти текстовых шрифтов, среди которых есть и антиквы, и гротески, и брусковые. Как видите, три из четырех букв (АОТ) различаются минимально, а у К видно несовпадение контуров в районе среднего узла и нижней ветки, притом что основные опорные точки, отмеченные засечками, полностью совпадают.
Чем ближе контур к ядру облака, тем легче будет читаться буква, тем она будет незаметнее в текстовом блоке. Чем дальше контур буквы уходит от среднестатистического вида, тем больше читательского внимания она привлечет.
Если обвести карандашом ядро облака форм, получим легко читаемые буквы. Если таким образом нарисовать целый шрифт, он будет читаться не хуже лучших текстовых образцов именно потому, что это шрифт для чтения, а не для разглядывания.
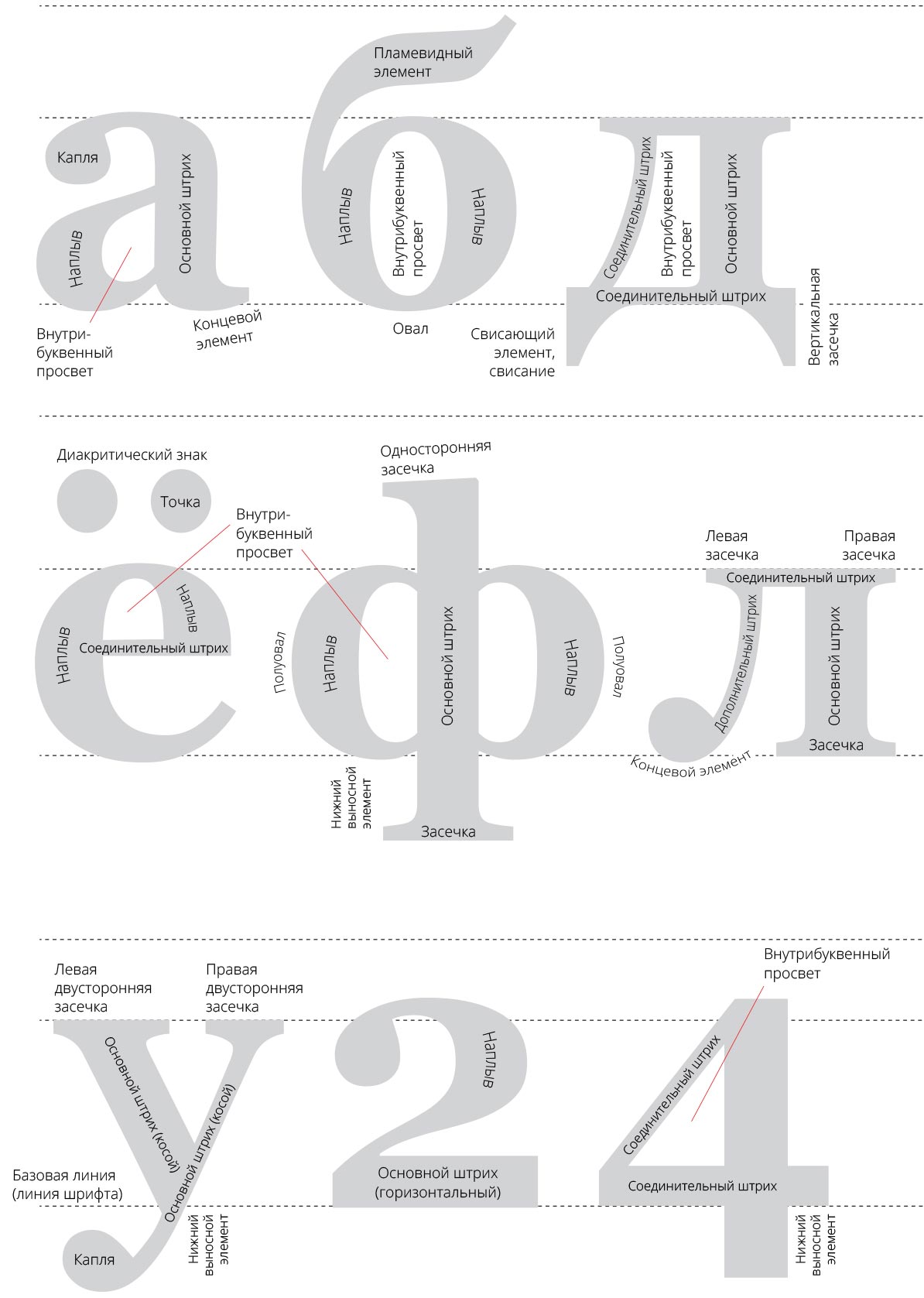
Шрифтовая терминология по В. Кричевскому
Шрифтовая терминология по В. Ефимову
Оптические иллюзии
Шрифт — это обман зрения, нужный для того, чтобы глаз легко скользил по строчкам, не испытывая раздражения и усталости.
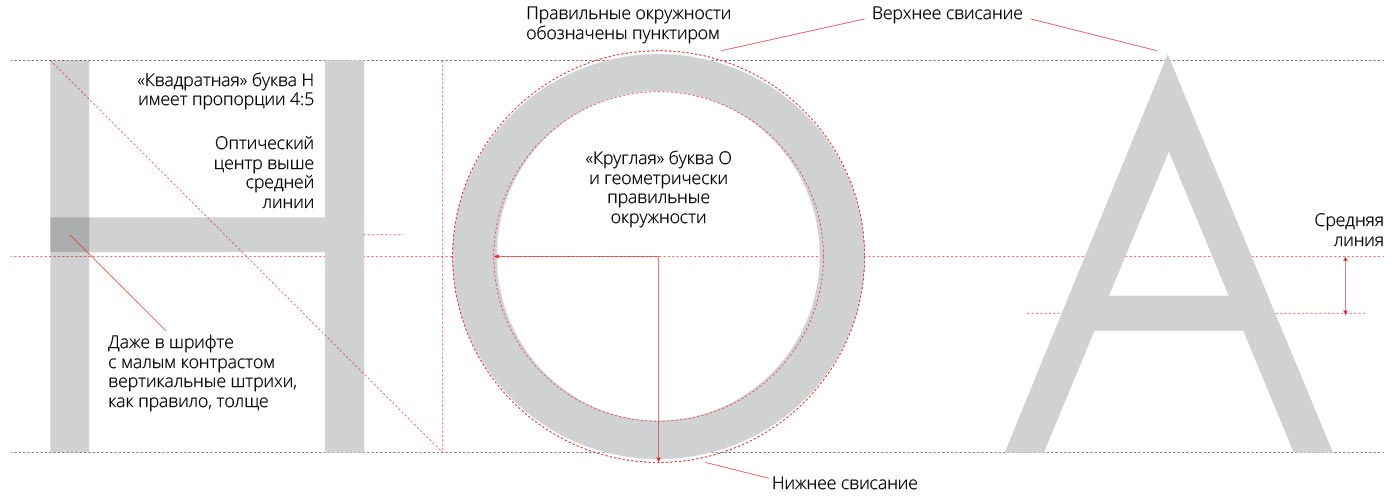
Геометрия букв текстового шрифта полностью подчинена оптике:
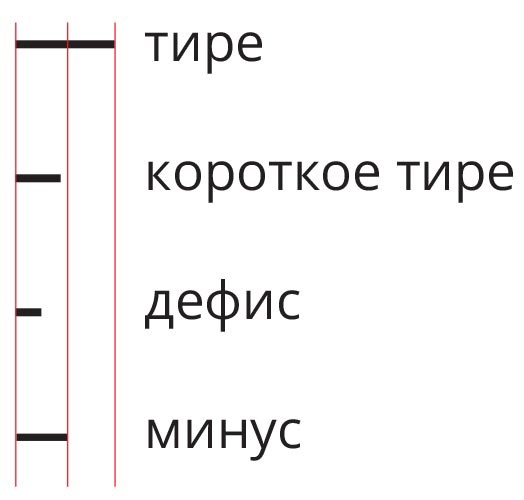
- Вертикальные штрихи всегда толще горизонтальных.
- Нижние части овалов опускаются под базовую линию строки, а верхние — выступают над верхней линией.
- В места, где могут образоваться черные залипы (например, в середине Ж), штрихи делаются тоньше.
- Буквы, которые должны казаться круглыми, всегда несколько у́же точного круга.
- Средняя линия шрифта, проходящая по горизонтальному щтриху H, всегда неменого выше середины роста знака.
- Диагональные штрихи на концах, как правило, несколько толще, чем в точке пересечения.
- Засечки, капли и другие концевые элементы служат не только украшением, но и фиксируют окончания штрихов.
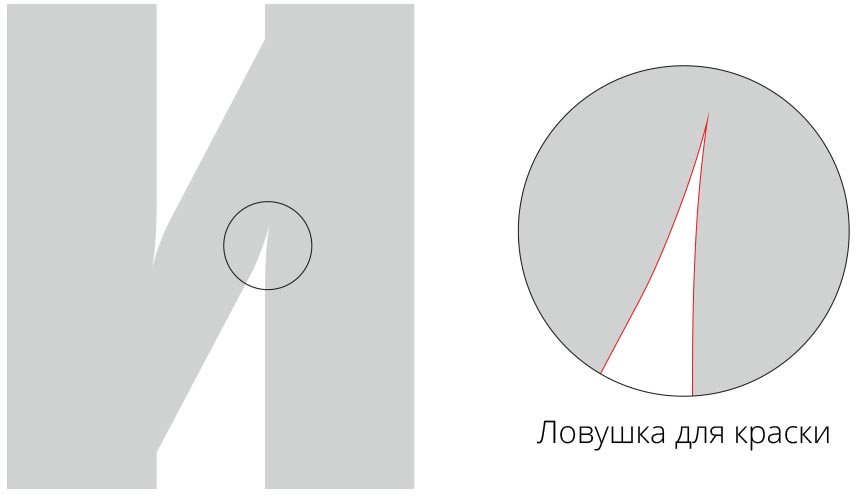
- В местах, где штрихи сходятся под острым углом, часто делают зарезы, «ловушки для краски», дополнительно облегчая место стыка.
Сделанный с учетом этих правил шрифт будет восприниматься в тексте как более геометрически правильный, чем построенный по циркулю и линейке.
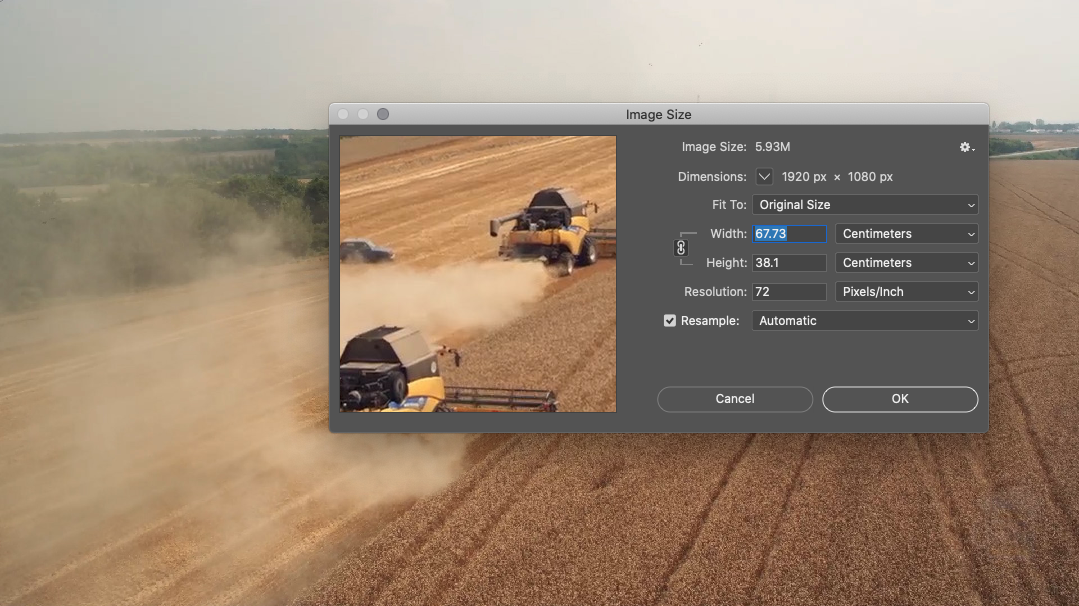
Все сказанное работает в мелких и средних кеглях. Но если буква становится крупнее полутора-двух сантиметров (например, в логотипе), геометрия берет реванш у оптических хитростей. Все ловушки для глаза и краски становятся видимыми артефактами. Поэтому, делая логотип, который должен восприниматься как картинка, а не как надпись, лучше убрать из букв текстового шрифта все лишнее.
Динамика текста
Одной из главных оптических иллюзий в шрифте является иллюзия движения букв по строке. Бкувы не стоят, они шагают слева направо. Если прямой шрифт идет прогулочным шагом, то рукописный всегда бежит, а некоторые почерки прямо летят.
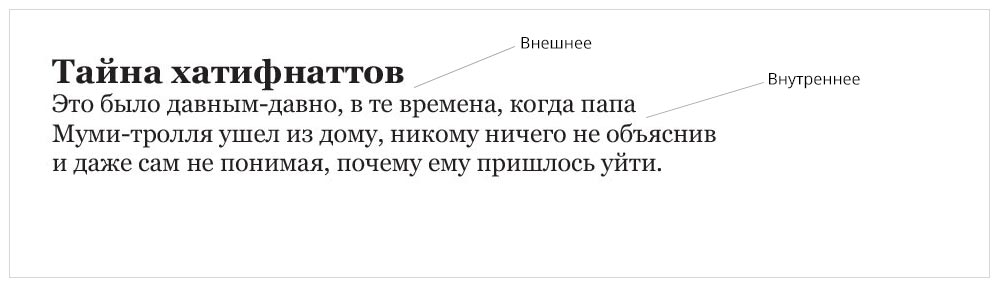
Отсюда само собой возникают понятия лица и спины буквы. Например, R и Я, отражения, стоящие лицом друг к другу, все различия которых связаны с движением слева направо.
Графическая рифма
Это некие повторяющиеся элементы, задающие ритм надписи или знака. Это может быть точный повтор, зеркальное отражение, общая для нескольких элементов горизонталь или вертикаль, не повторяющиеся, но похожие формы и т. д. Главная функция графической рифмы в шрифте — усиление видимой связи знаков между собой, добавление ритма.
В текстовом шрифте любая слишком явная рифма смотрится нарочито и быстро утомляет. Поэтому так неважно выглядят в сплошном наборе шрифты стиля модерн конца XIX — начала XX века.
Шрифт или логотип
Различия в подходе
Шрифтовик, каллиграф и графический дизайнер, делающий логотип, работают с буквами, но относятся к этому материалу по-разному.
Дизайнер и каллиграф создают «конечный продукт» — статическую композицию с известным набором знаков и заданным порядком их расположения. Они могут просчитать и выбрать только необходимые из максимума возможных рифм.
Шрифтовик выпускает набор деталей— букв, его задача — добиться максимально притертости их друг к другу. Он балансирует между читаемостью, то есть умеренным разнообразием, и стильностью, которую дает большое количество графических рифм.
Шрифт — особая художественная форма, бесконечный пазл, где все детали в любых комбинациях должны образовывать пластически законченное целое.
Логотип нуждается в максимальной чистоте и выразительности знаков. Поэтому, даже взяв буквы из готового шрифта, всегда хочется, с одной стороны, убрать из них все лишнее, а с другой — усилить их соответствие, добавив рифм. Кроме того, поскольку буквы стоят в строго определенных местах, появляются возможности срифмовать их различными способами.
Букве, входящей в состав логотипа, далеко не все равно, где стоять. Она сделана, чтобы работать только на своей позиции в одном-единственном слове. В шрифте буквы должны одинаково хорошо держать любую позицию в любых словах.
Некоторые способы рифмовки знаков в логотипе:
- рифмовка позиции: начало — конец, верх — низ и т. д. (множество знаков построено на зеркальном отражении или повороте на 180°);
- заимствование одной буквой деталей другой;
- доведение похожих элементов до полного совпадения;
- пропуск элементов, призванный заставить зрителя мысленно дорисовать пропущенное;
- межбуквенные просветы или их отсутствие, лигатуры;
- игра с масштабами, когда крупным знакам отвечают мелкие;
- цвет и тон.
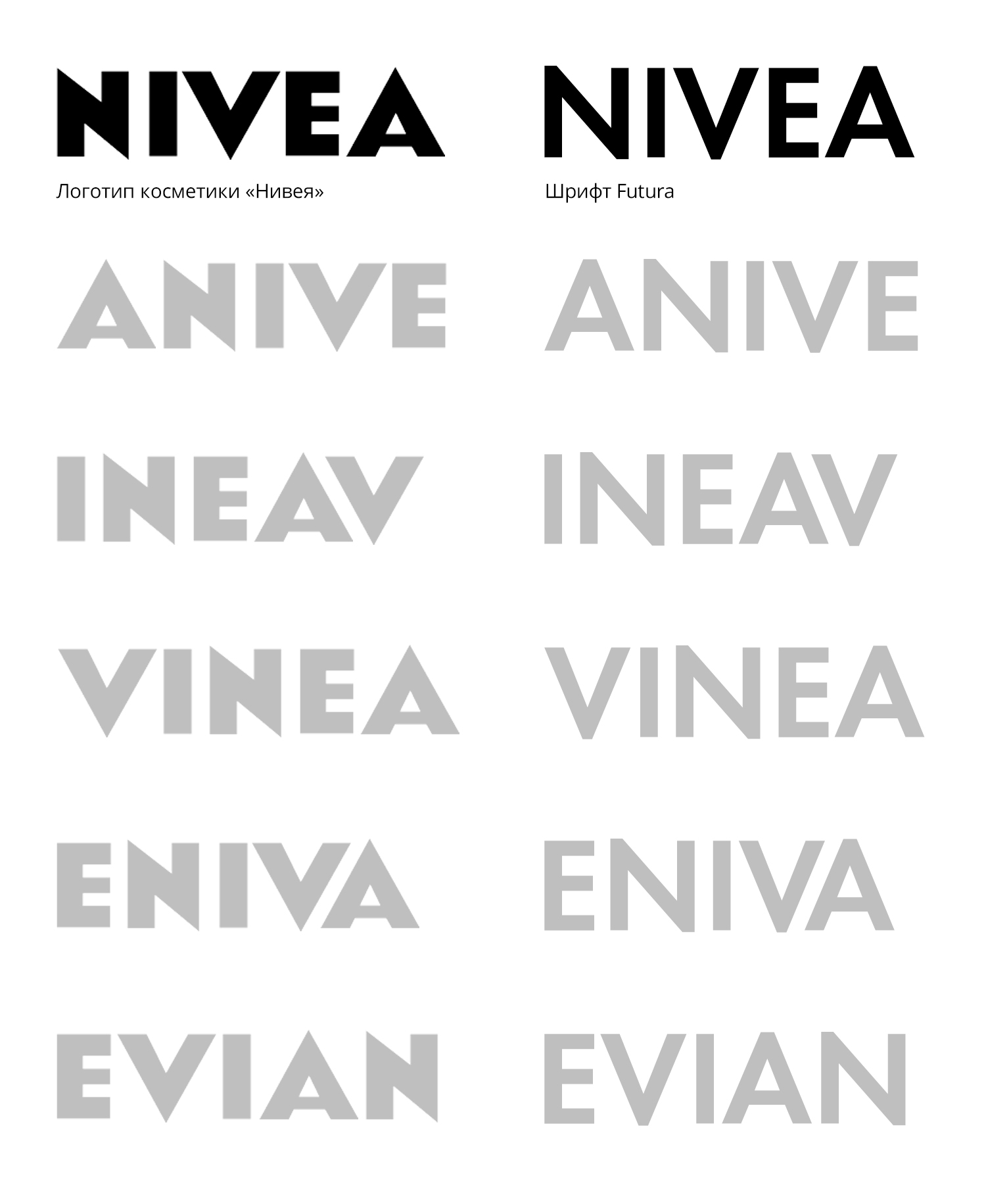
В логотипе обязательно присутствует то, чего никогда нет в наборном шрифте: буква-лидер. Это акцент, мишень, точка притяжения, превращающая набор знаков в цельный объект. В логотипе «Нивеи» лидеры V и A. На какой бы позиции не оказались эти буквы, они становятся зрительными центрами.
Логотип не должен читаться, он должен считываться, чтобы взгляд мог моментально выхватить его из окружающего пространства.
Шрифты делятся на три большие группы:
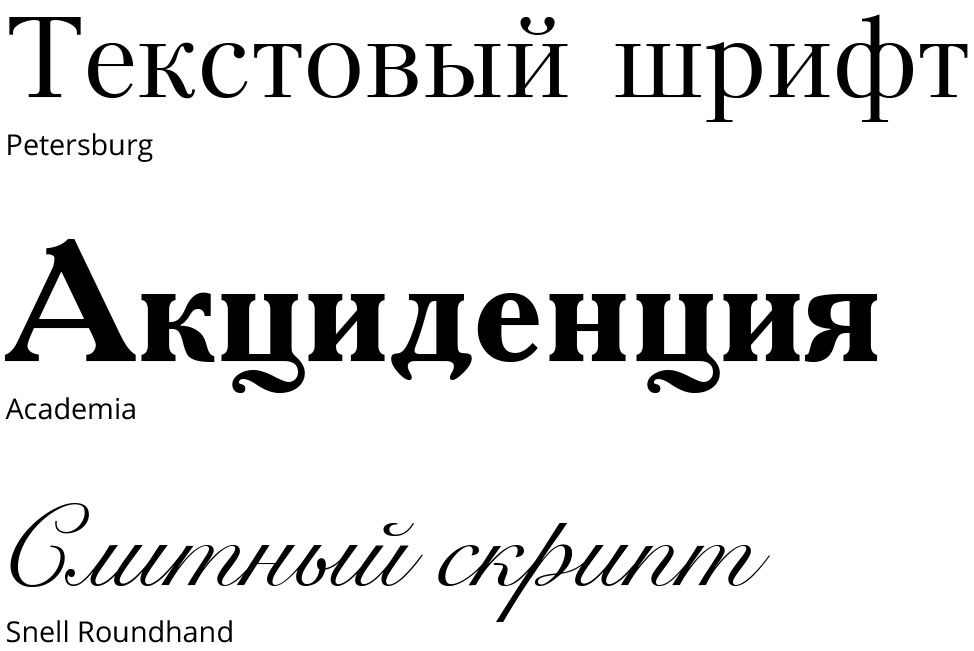
- Текстовые. Хороший текстовый шрифт должен прежде всего быть максимально разнообразен графически в рамках предельно жестко заданного стиля. Буквы ни в коем случае не должны подделываться друг под друга, что помешает читаемости. Геометрия всегда приносится в жертву иллюзии. Текстовый шрифт должен выглядеть строго, умеренно и стройно.
- Акцидентные. Если текстовый шрифт должен нести сообщение, то акцидентный может его усилить. Акциденция не ограничена ничем. Единственный критерий качества акцидентного шрифта — количество хорошего дизайна, сделанного при его участии.
- Картиночные, состоящие не из букв.
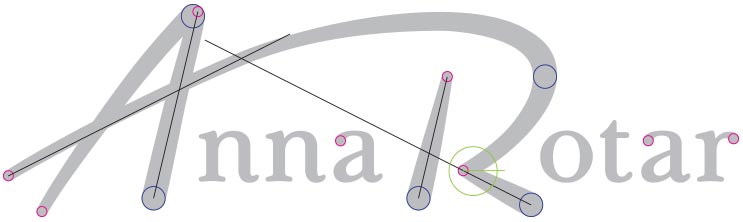
Рифма в логотипах
С наибольшей силой рифмы проявляются, конечно, в логотипах. Логотип, являясь центром притяжения внимания, — сам по себе рифма для фирменного стиля. Его присутствие на всех продуктах, связанных с данным брендом, задает общий эмоциональный тон. Например, Coca-Cola — яркий представитель поп-музыки в логотипах, этакий Майкл Джексон, а, скажем, Cartier — это тоже поп-музыка, но уже классическая, вроде Штрауса.
Чем крупнее фирма и популярнее бренд, тем проще и примитивней рифты в логотипе. Так что шедевры лучше искать среди не самых популярных знаков. Бывают, правда, исключения.
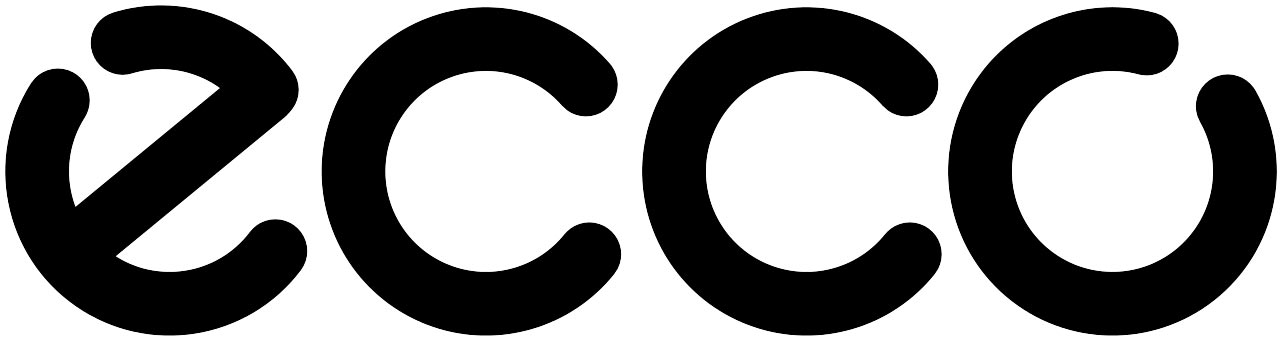
Вот логотип обувной марки «Экко». Хороший пример сплошной перекрестной рифмовки: мало того что все буквы круглые и почти одинаковые, так еще введен дополнительный декоративный элемент — разрыв штриха в первом и последнем знаках. Логотип такой чистый и остроумный, что кажется, будто обувщики не расчитывали на успех у широкой публики или намеренно пародировали четыре кольца у «Ауди».
Как начать делать шрифт
Есть два способа делать кириллицу: осторожный и отчаянный. Осторожный прекрасно описан Владимиром Ефимовым в статье «Проектирование наборного шрифта». Этот способ — брать за основу готовый латинский шрифт — действительно дает наиболее предсказуемый результат, особенно у начинающих дизайнеров.
Кирилизация латинского оригинала
Латинский шрифт открывается в «Фонтлабе» или «Фондографере»: латиница и знаки обязательно копируются в новый файл, поскольку шрифтовые программы сохраняют уникальные номера латинских шрифтов, что может привести к сбоям при подключении шрифта.
Направляющие: стандартно это высота прописных по букве H, высота строчных по букве x, высота верхних выносов (ascender) по b и l, величина нижних выносов (descender) по p или g, свисания под строку у круглых строчных и прописных знаков.
Знаки без изменений: скорее всего это будут A, B, C, E, H, O, P, T, X, a, c, e, o, p, x, y. Обычно подходит и M, за исключением случая описанного в таблице ошибок.
Знаки с минимальной переделкой: B в Б, Ъ, Ы, Ь; F в Г; K в К (если есть желание сделать шрифт более «русским»).
Все остальное рисуется самостоятельно, как если бы шрифт придумывался целиком, за одним важнейшим исключением:
Готовый латинский шрифт уже имеет собственный выверенный ритм и характерные детали, их нужно сохранить при переводе.
Воспитанные дети так не делают:
Обычно так делать не следует:
Отчаянный способ или «кавалерийский наскок» на кириллицу
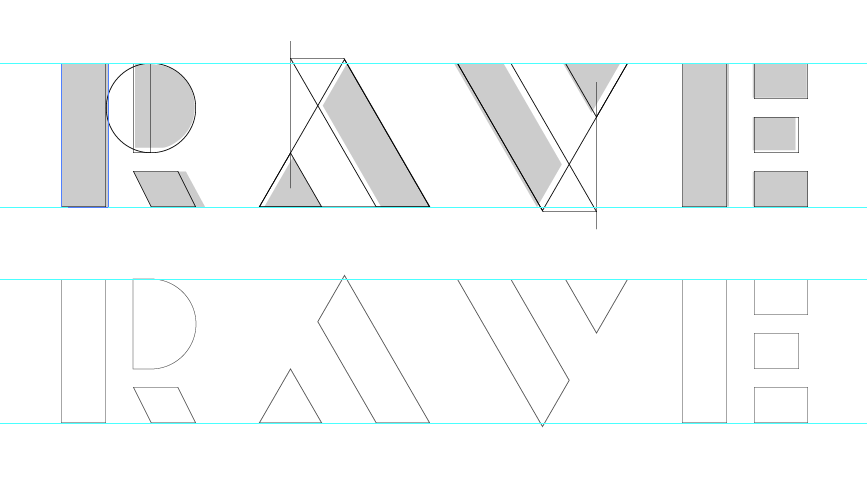
С чего начать? Со шрифтовой идеи. Это графический ход, найденный для одного-двух знаков. Из них «вытягивается» вся гарнитура.
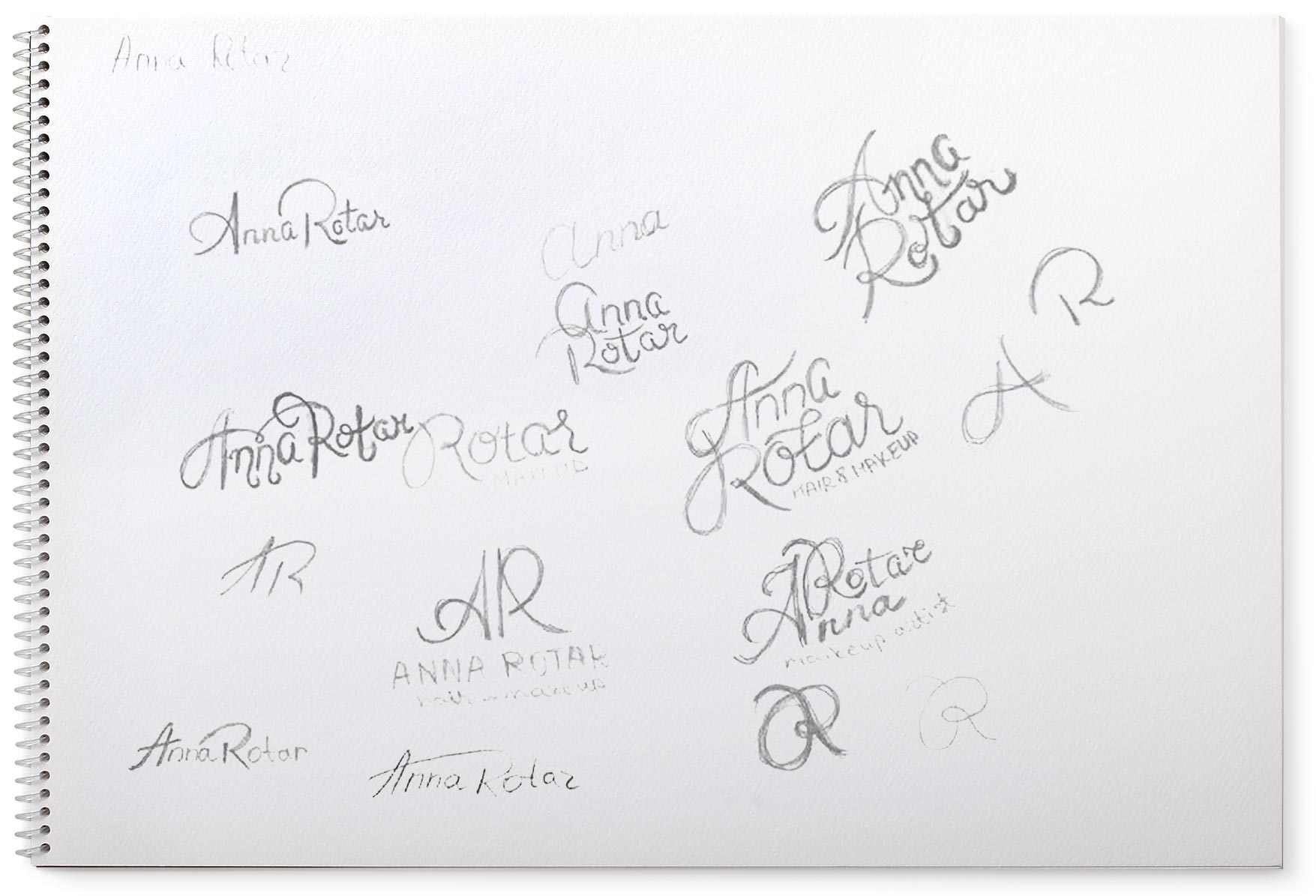
1. Рисование
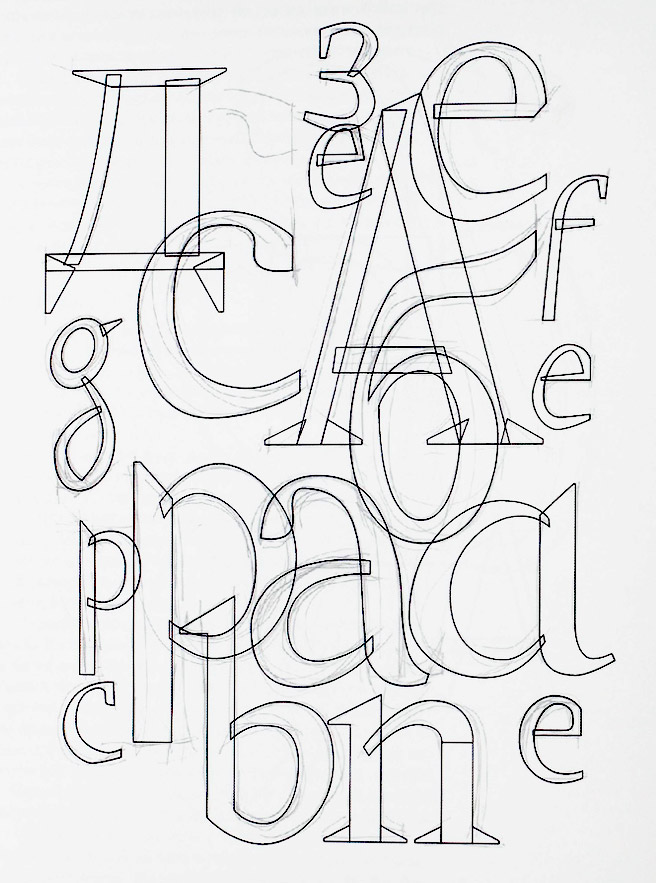
Первые наброски шрифта, как правило, делаются от руки на бумаге. Рисовать надо суть идеи, самое вкусное, то что представилось еще не замыленному внутреннему зрению.
Буквы-лидеры. Латинские: a, g, e, Ss, Cc, A, B, R, p, f. Кириллические: Кк, Лл, Дд, Уу, б. В этих буквах концентрируются почти все шрифтовые красоты: капли, выносы, хвосты, дуги.
Буква a. Главная стилеобразующая буква. Она самый стильный, самый интересный знак в гарнитуре, и везде она не просто создает образ, но привносит еще кое-что уникальное, свойственное только ей одной. Похожую роль в латинице играет g, впрочем, это касается только ее антикварной формы.
Artemius. Ю. Гордон, сентябрь, 2000
Никакой критики, только поиск и находки
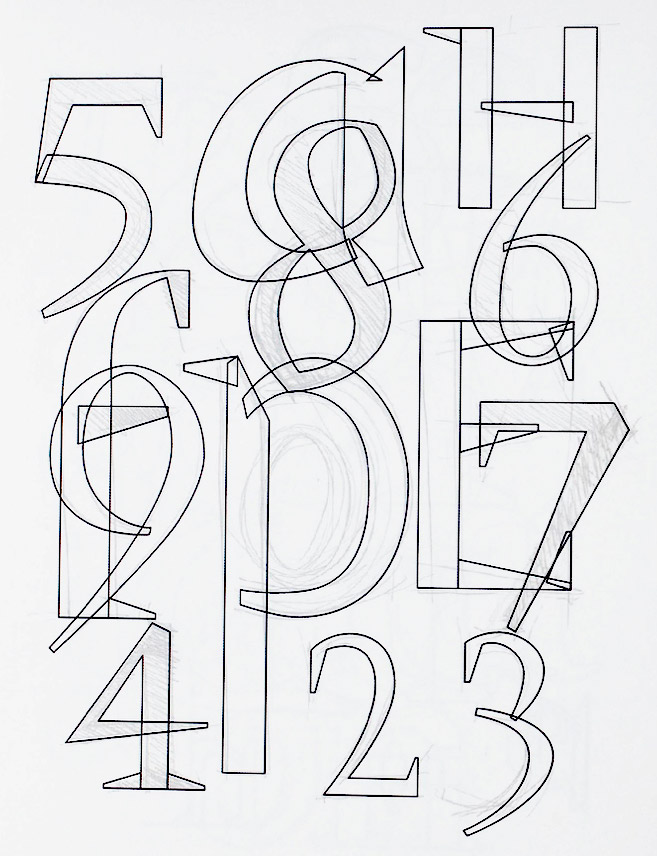
Если на бумаге рисуются буквы-лидеры, то при помощи компьютера строятся в первую очередь круглые и квадратные знаки. В шрифте их держат самые «скучные» знаки: Нн, Оо, треугольная A и самые насыщенные пересечениями буквы Вв и Мм. В поле внимания попадают еще знаки с выносами и диакритикой: b, i, k, y, Йй, ф.
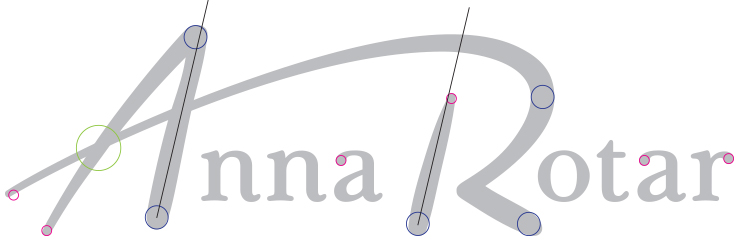
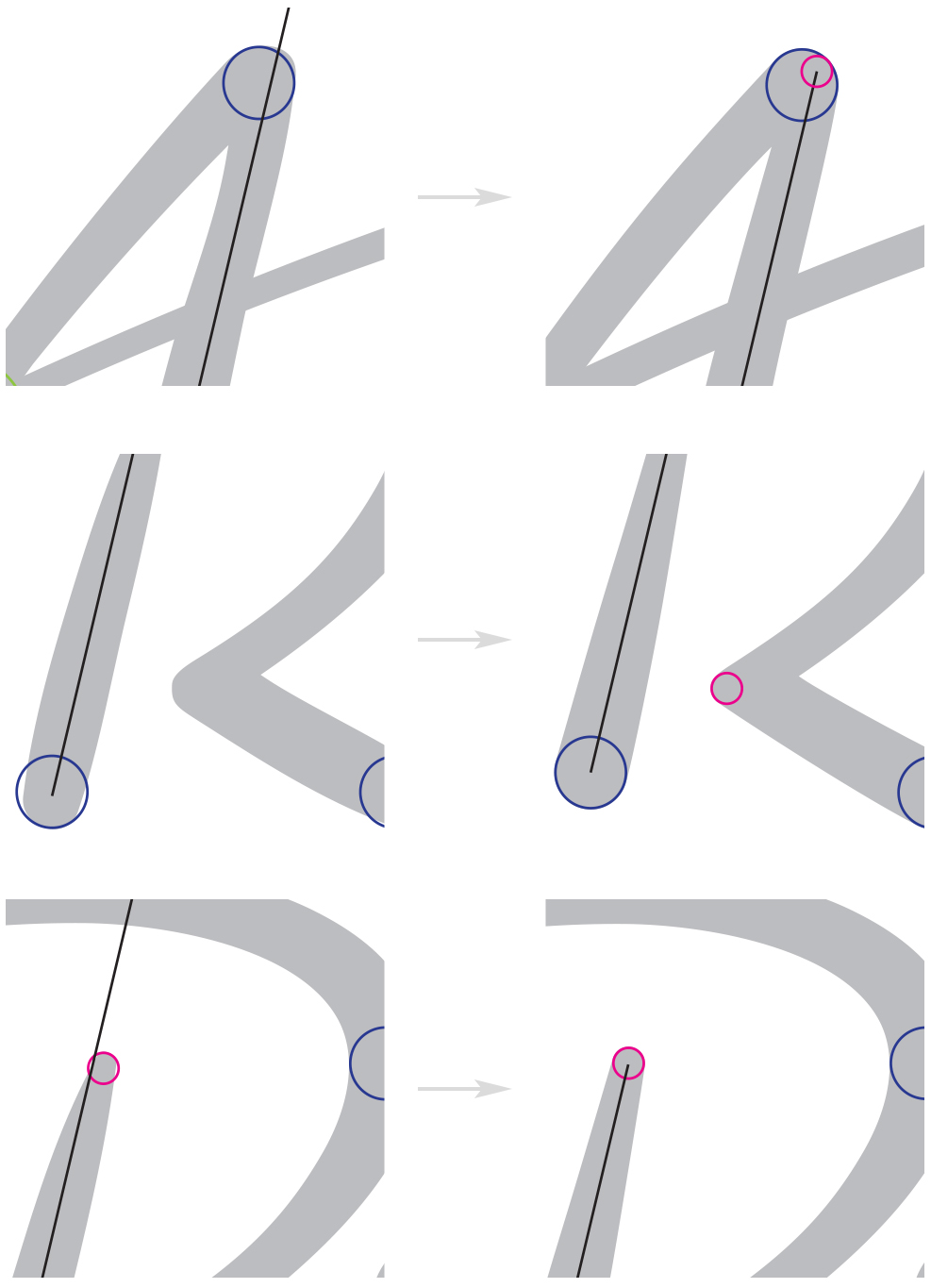
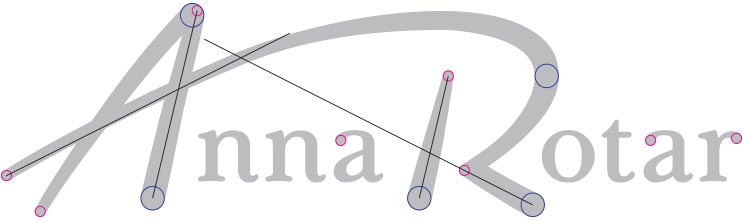
2. Построение
Когда трассированные знаки приведены к единому размеру, начинается сравнение и отбор наиболее подходящих друг к другу вариантов. Строятся буквы НО, определяющие пропорции шрифта. Проверяется общая идея шрифта.
3. Ритм
Из отдельных букв складываются слова, слоги, и выясняется, что между идеей и законченным шрифтом — огромная разница.
Ритм шрифта — взаимодействие знаков между собой. Именно ритм (а не отдельные находки) в результате будет лицом шрифта. Обычно приходится доводить отдельные знаки, каждый раз рискуя нарваться на цепную реакцию, когда исправление элемента одной буквы ведет к переделке похожего у другой.
Единственный способ контролировать ритм — постоянно просматривать серии знаков в разных сочетаниях.
4. Межбуквенные просветы
Этот этап может занять почти столько же времени, сколько конструирование знаков.
Есть два способа выравнять расстояния между знаками. Классический, идущий от Гутепберга, — упорядочение апрошей, когда находятся гармонические просветы для всех знаков. Новый, появившийся вместе с фотонабором, — кернинг, когда знаки могут сдвигаться или раздвигаться внутри заданных пар.
Железное правило, пришедшее из времен металлического набора, гласит: хорош тот шрифт, который гармонично смотрится без «подпиливания», то есть кернинга. В идеале буквы, стоя рядом в строке, должны создавать ровный тоновый рисунок без белых дыр и черных залипов.
На практике это сделать невозможно, есть некоторые пары знаков, где без кернинга не обойтись, но надо стремиться к тому, чтобы их было как можно меньше.
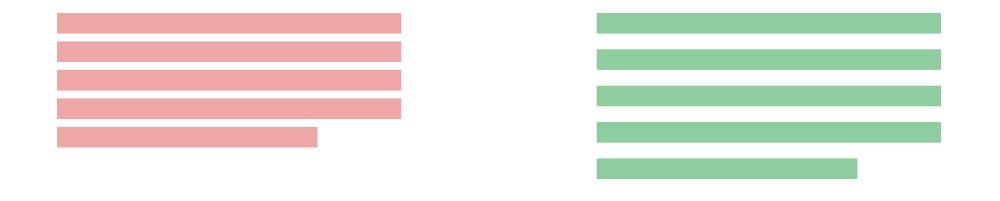
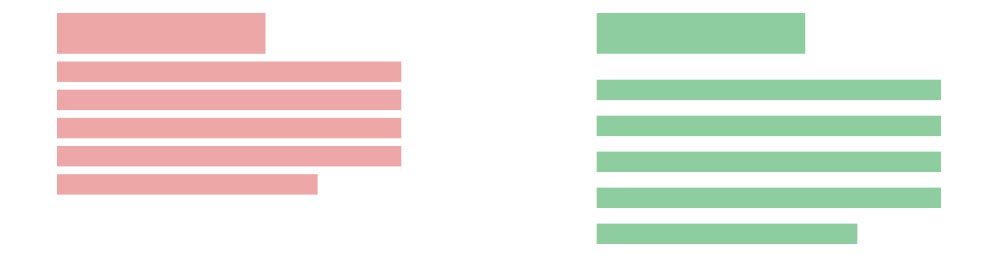
5. Апроши
Расстояние между буквами зависит от шрифта. У текстовой антиквы буквы должны стоять не тесно, чтобы не слипаться даже в мелких кеглях. У акцидентного шрифта, наоборот, плотнее — чтобы в крупнокегельном наборе не появилась «редкозубость». У слитного каллиграфического шрифта буквы перетекают одна в другую, сцепившись хвостиками.
Сверху вниз: широкие апроши, узкие апроши, перетекание знаков
Межбуквенные расстояния должны быть такими, чтобы набор выглядел максимально равномерным, без дыр и залипов. Апроши похожих по форме букв визуально должны казаться одинаковыми. Буквы лучше ставить чуть шире, чем хочется. Апроши расставляются на довольно крупном превью, где буквы хочется сближать еще и еще. А потом в тексте выяснится, что они слиплись, как черная икра в банке. Поэтому ставьте свободнее — не прогадаете.
Старайтесь, чтобы буквы не наезжали друг на друга, даже если между ними остается много белого пространства, даже если это пара VV.
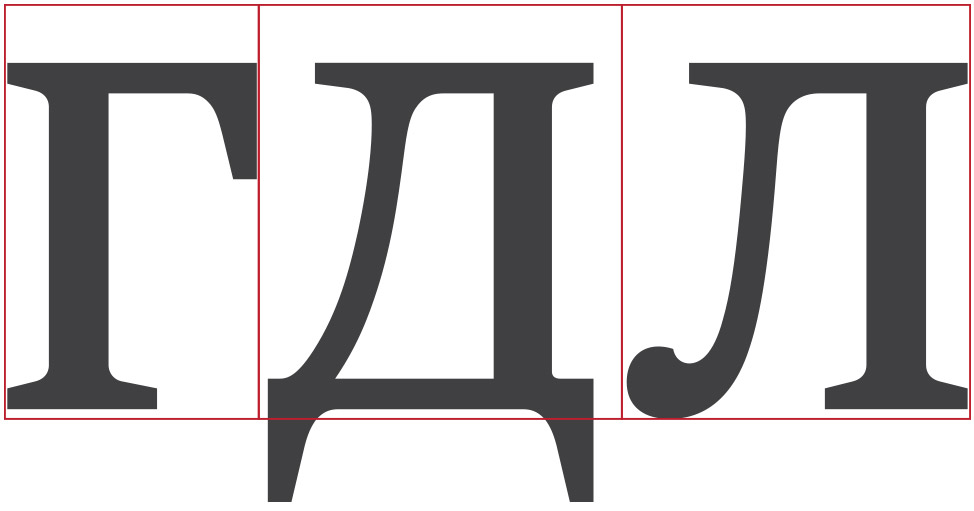
Добиться равномерности апрошей проще, если подумать о них заранее, еще при поиске формы знаков. Принцип такой: надо описать вокруг буквы воображаемый прямоугольник и следить, чтобы а) буква в пределах выбранного стиля заполняла его как можно плотнее, б) никакие элементы буквы не вылезали за границы прямоугольника. Особенно заметны выгоды этого метода на буквах, склонных к кернингу: г, д, к, л, т, ъ.
Буквы текстового шрифта Octava обходятся без кернинга даже в паре гд — настолько плотно заполнено пространство внутри буквенной площадки
Также я всегда стараюсь привести апроши к системе, организуя их в группы. Начинаю с основных — для прямых и круглых букв: ИЙНП, ОСЭЮ и их латинских аналогов. Потом ставлю прямые и круглые вперемежку и добиваюсь равномерности просветов: НННОООНОНО. После этого ввожу знаки промежуточной формы: ERSБВЗЯ. Затем треугольные и явно требующие кернинга знаки: AFTVГЬЪ. Когда буквы выровнены, перехожу к знакам препинания, цифрам и другим дополнительным знакам. Апроши для знаков препинания должны четко отделять их от букв любой формы.
6. Кернинг
В принудителном выравнивании особенно нужнаются треугольные буквы: в сочетании АТА просветы без кернинга всегда будут больше, чем в ННН. Также необходим кернинг в парах заглавная-строчная, особенно с буквами F, Г и Т. Количество кернинговых пар в разных кирилических шрифтах колеблется от нескольких сотен до полутора-двух тысяч. Если пар получается больше, значит, шрифт был недостаточно хорошо выравнен на стадии расстановки просветов.
Межбуквенные пробелы и кернинг надо обязательно проверять распечаткой. В текстовой массе сразу заметны дыры и залипы. Конечно, заодно проверяется и ритм, «командная игра» букв.
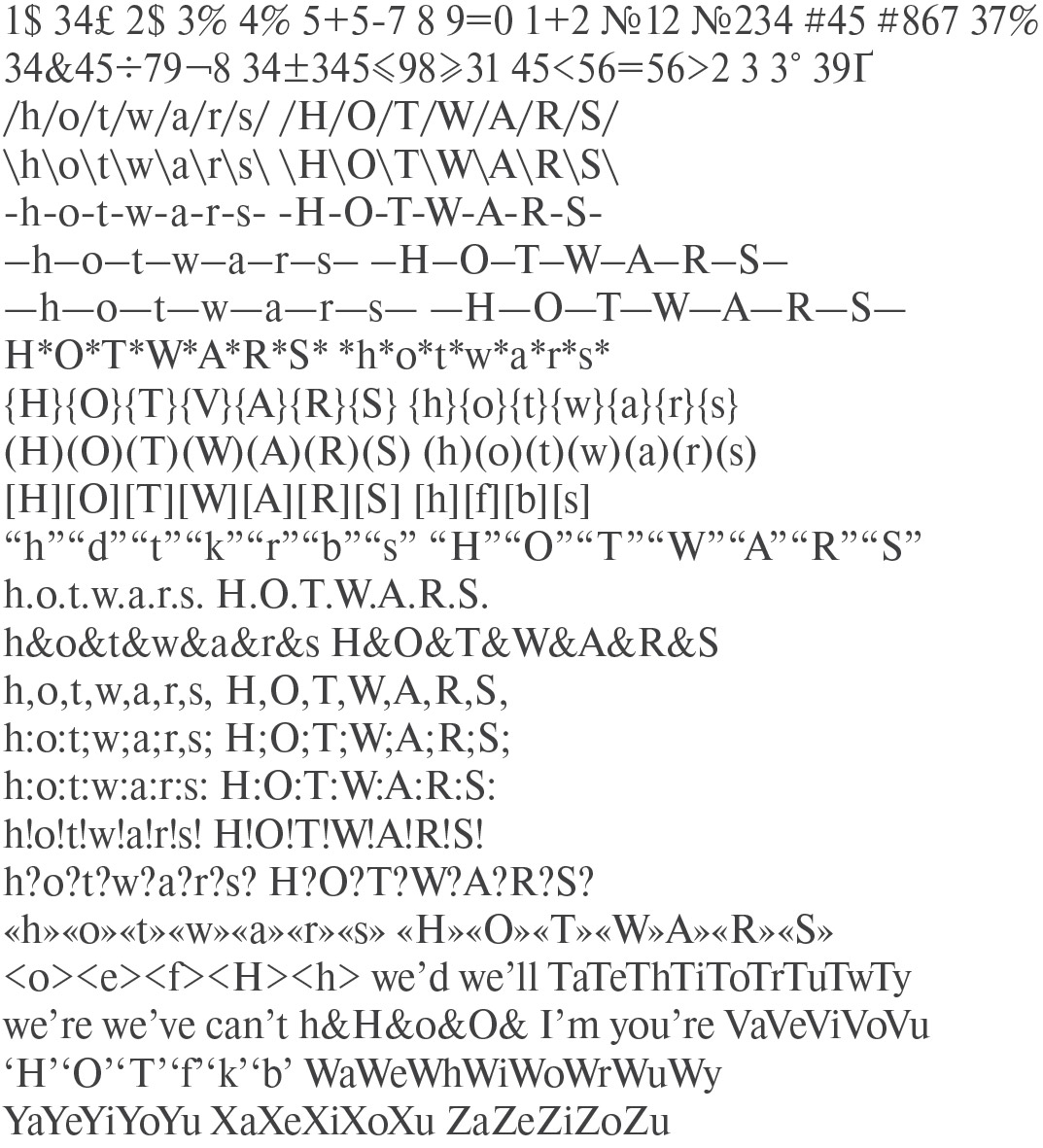
Для облегчения проверки шрифтв приводятся тестовые примеры и таблицы кернинговых пар, которые применялись в работах фирм «Паратайм» и «Леттерхед».
Когда шрифт уже сгенерирован, начинается долгий процесс проверки. Здесь показана одна из страниц тестового файла, который применяется в фирме «Паратайп»
На этом я закончу первую часть конспекта. Еще очень много полезной информации есть в книге, всего не расскажешь в посте блога. Поэтому повторюсь: если вам интересны буквы и вы с ними работаете, обязательно прочитайте и изучите ее полностью.