Как я сверстала и оформила книгу

А тут электронная версия книги
Представляю мое первое книжное издание! Я очень рада, что довелось открыть для себя это новое направление в дизайне. Работа над оформлением книги оказалась нелегкой, но интересной. Тут я покажу процесс работы и всякие закулисные подробности.
Задача: сверстать, оформить и помочь издать художественную книгу израильского писателя и психолога Леи Веденски. Книга называется «О Жизни, Смерти и Любви»
Из беседы с автором я узнала, что книга будет двуязычная — на русском языке и на иврите, и по задумке текст должен быть разделен на две колонки. Поэтому для большего удобства я выбрала квадратный формат для книги.
Проиллюстрировала рассказы художник Маша Ройтман. Иллюстрации потрясающие и живые, выполнены в графическом стиле карандашом на бумаге:



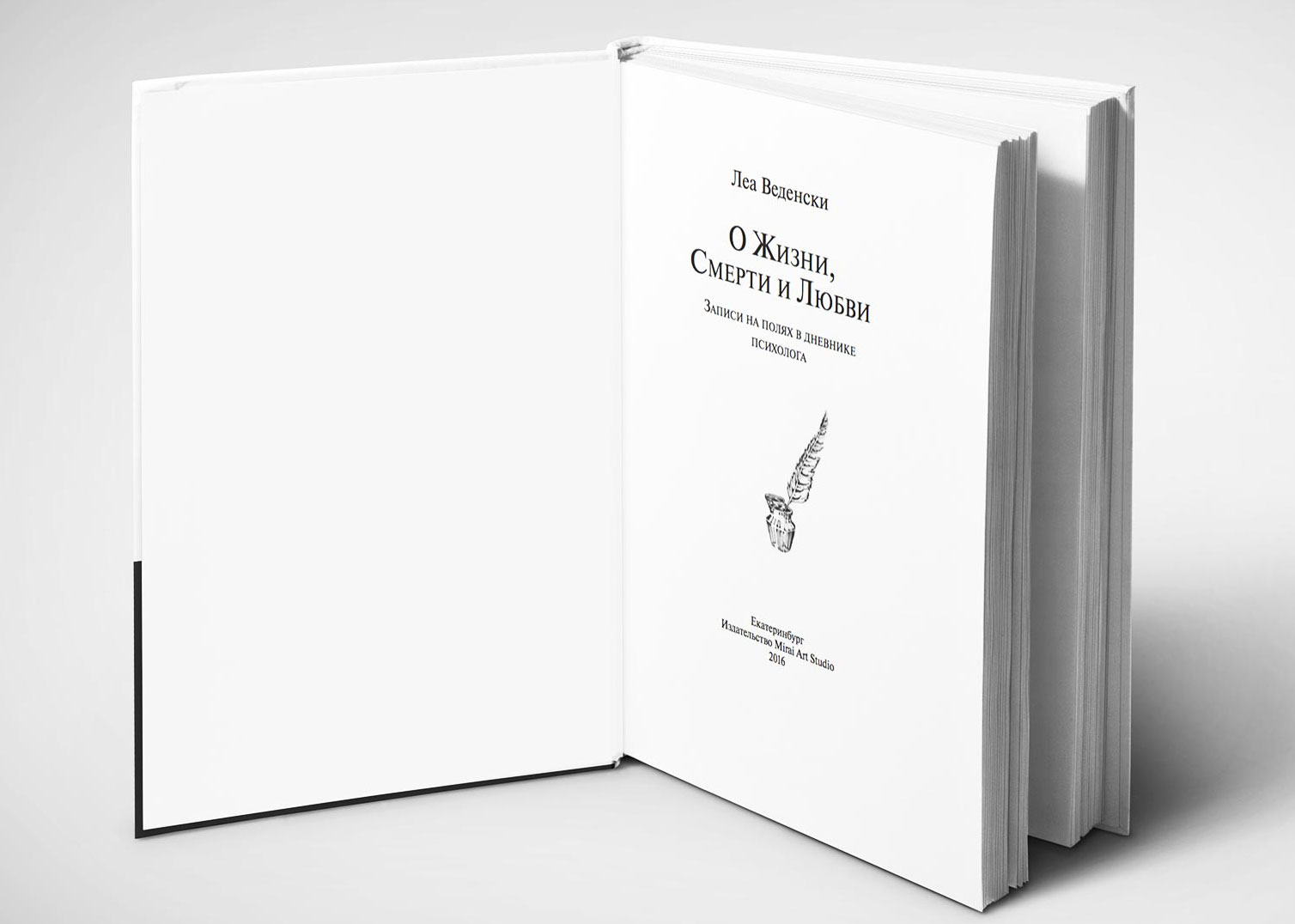
Практически сразу у меня родился образ книги с ассоциацией на тему жизни и смерти — обложка белого цвета с темными полями.

На этом этапе я отложила обложку в сторону и приступила к книжному блоку. Тут все оказалось немного сложнее. Иврит — правостороннее письмо, соответственно и книга открывается слева направо. Выходит, что русские тексты будут читаться задом наперед, а это не совсем удобно.
Первый вариант книжной полосы был таким:

Казалось, все не плохо. Но чем больше я вникала в книжное оформление, тем больше понимала негодность первого варианта. Кроме того, в процессе возник конфликт с иллюстрациями — они и горизонтальные, и вертикальные. Если ограничить их полосой набора, то образуются большие поля, которые дисгармонируют с текстовым блоком. Я решила расположить иллюстрации «под обрез», но это подошло для вертикальных иллюстраций, горизонтальные продолжали «резать глаз».


На этом этапе автор отказался от объединения иврита и русского языка в одной книге — это было лучшим решением.
Продолжила работу, убрала иврито-язычный текст. Теперь текстовые блоки кажутся слишком массивными, а строки чересчур длинными. Читать такой текст неудобно, глаза быстро устают. Увеличить размер шрифта нельзя, он и так достаточно крупный.


Думаю над решением:
— Раз у нас пропала необходимость в двухколоночной верстке, то и придерживаться квадратного формата больше нет необходимости. Почему бы его не поменять?
Учитывая, что все иллюстрации нарисованы на бумаге формата А4, для полной гармонии я выбрала пропорциональный им формат — А5.
Работая над квадратным вариантом я полагалась только на свой эстетический вкус, но с форматом А5 возникли трудности. В поиске гармоничной пропорции наборы полосы я открыла для себя Яна Чихольда и его «Облик книги» — восхитительный «учебник» про вёрстку и оформление книг.
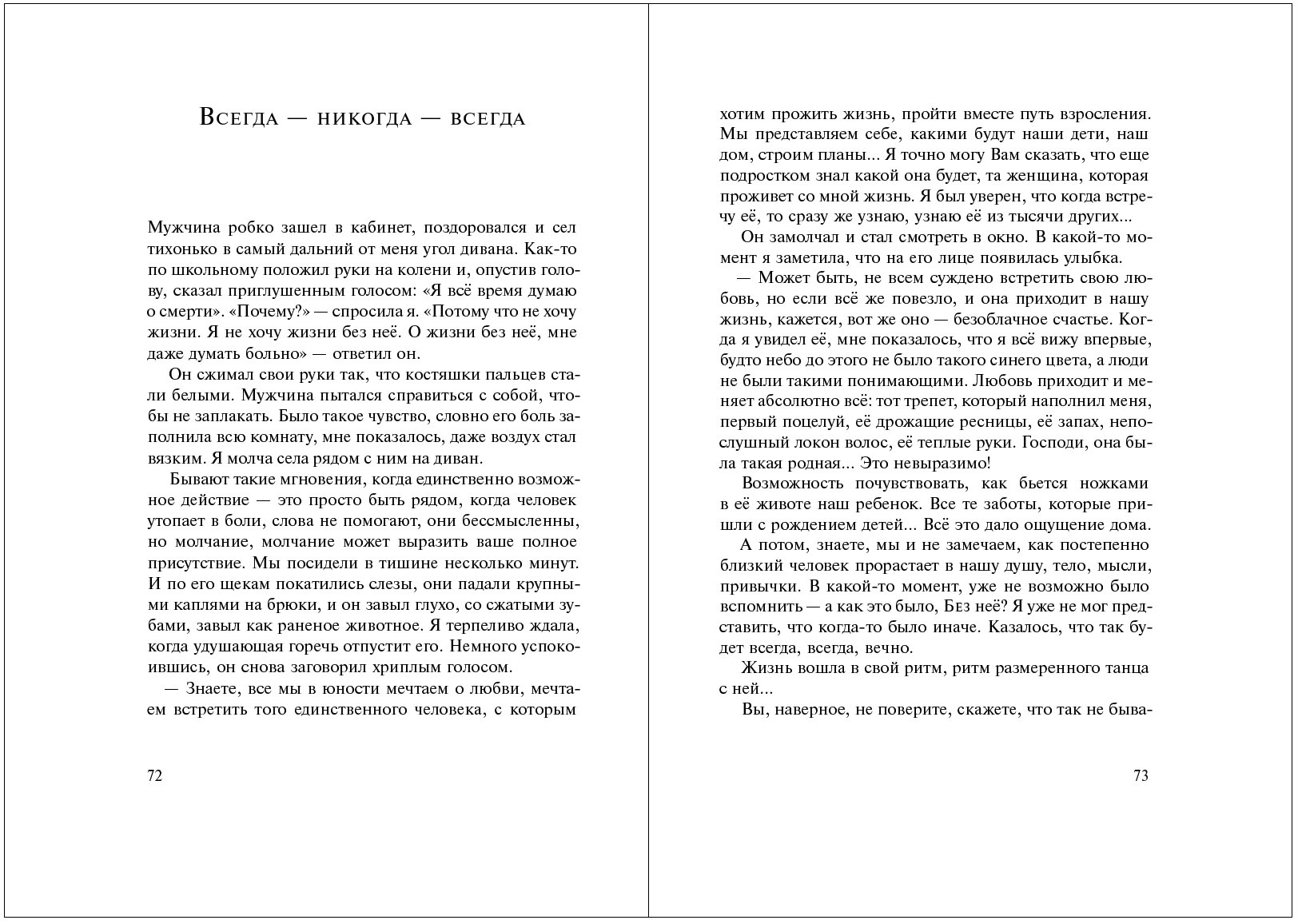
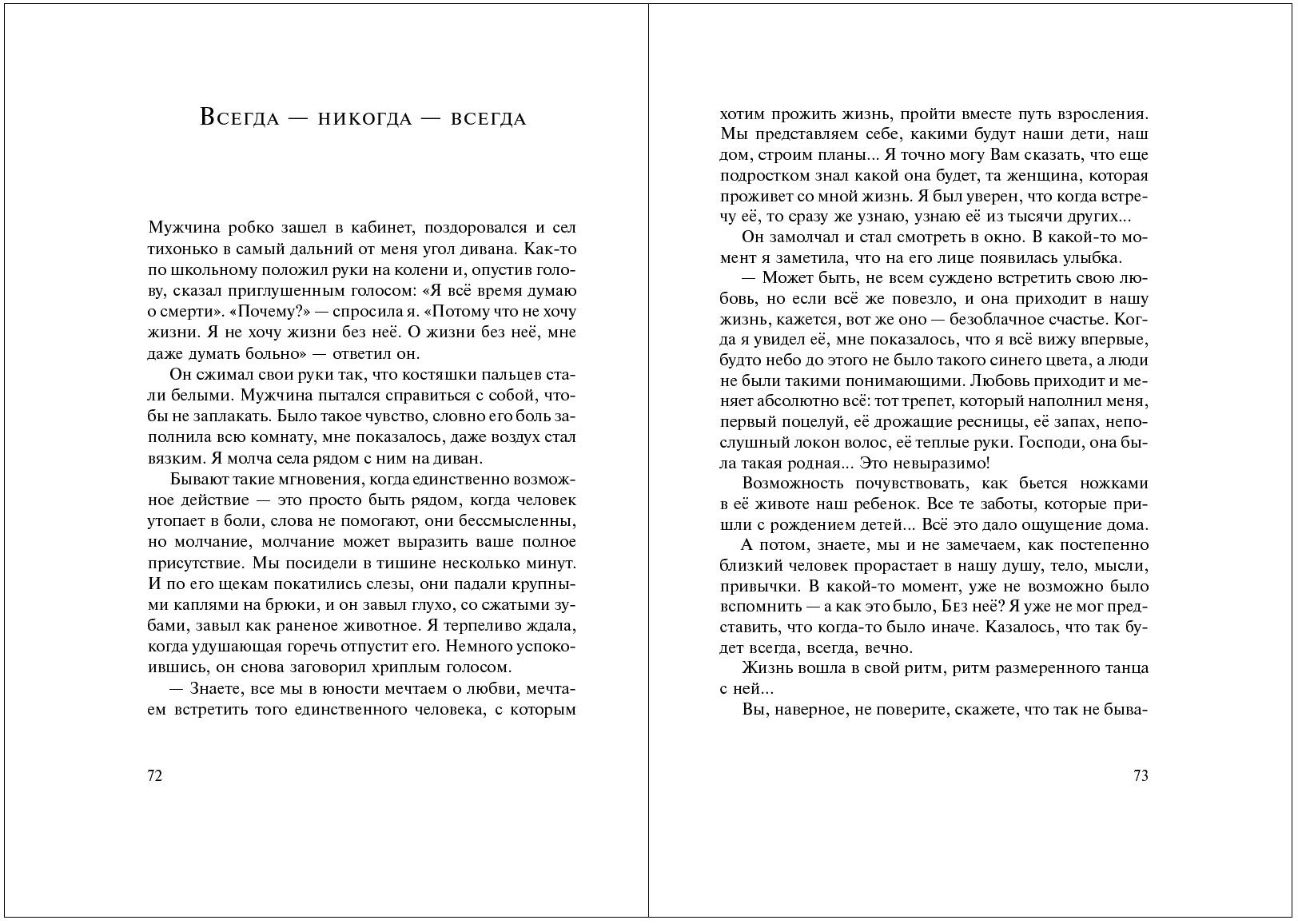
Следуя канону Виллара, полоса набора стала выглядеть так:


Гармония для текстовых блоков и иллюстраций найдена. Отпала нужда в крупном шрифте, поэтому для удобства чтения уменьшила его с 12 до 11 пт, теперь строка вмещает в среднем 5—7 слов.
Для текста я выбрала два шрифта: Newton для основного текста (сочетает в себе высокую удобочитаемость и признаки шрифтов старого стиля, под вечные темы, затрагиваемые в повествовании) и Jakob для заголовков (рукописный шрифт, отлично гармонирует с графическими иллюстрациями).
Работая над текстом, я также руководствовалась рекомендациями Чихольда.
Заголовок отцентрировала и набрала капителью с небольшой разрядкой букв, а от основного текста отделила его отступом. Поэтому первый абзац не имеет отступа слева:

Широкие поля позволили увеличить интерлиньяж (межстрочный интервал), что добавило воздуха и гармонии в шрифтовую плоскость. Кроме того, я смогла не нарушать полосу набора и все сноски расположить на полях:

Чтобы визуально выравнять границу текстового блока, я частично вынесла знаки пунктуации за нее:


Когда знаки пунктуации внутри блока, геометрически граница ровная, но визуально она плывет и искривлена. Если же знаки частично вынести, то визуально граница выравнивается и выглядит приятнее. Для наглядности:

Отдельно хочу сказать про «висячие» предлоги. Правильно переносить их вместе со связанным словом на новую строку, но часто сталкиваюсь в жизни с пренебрежением этого правила. Скорее всего это связано с нежеланием переносить их вручную или незнанием, как автоматизировать данный процесс. Поэтому ниже я рассказала как это сделать в InDesign.
Убираем «висячие» предлоги в InDesign
Открываем документ и создаем Character Style с единственной настройкой «No Break», имя даем ему такое же:

Далее создаем Paragraph Style для основного текста и идем во вкладку GREP Style. Там жмем кнопку «New GREP Style» и в выпадающем списке «Apply Style» выбираем наш заранее созданный «No Break»:

В поле «To Text» вписываем следующее:
(?<= )((в|на|под|с|со|во|без|то|ли|бы|или|да|но|что|а|и|у|уж|так|как|для|перед|через|над|при|по|до|от|о|об|про|к|ко|не|за|из|ни|нас|я|он|она|оно|они|мы|ее|её|его|вас|ты|вы|все|всё)( |\. |, ))+
Далее, создаем новый GREP Style по аналогии с первым, но уже для предлогов с большой буквы:
((?<= )|(?<=^))((В|На|Под|С|Со|Во|Без|То|Ли|Бы|Или|Да|Но|Что|А|И|У|Уж|Так|Как|Для|Перед|Через|Над|При|По|До|От|О|Об|Про|К|Ко|Не|За|Из|Ни|Нас|Я|Он|Она|Оно|Они|Мы|Ее|Её|Его|Вас|Ты|Вы|Все|Всё) )+

Чтобы было понятно:
- Условие (?<= ) означает: только если перед предлогом стоит пробел;
(?<=^) — только если предлог стоит в начале абзаца; - (в|на|под|с|со|во|...|вы|все|всё) — список всех предлогов, местоимений и союзов, которые не должны оставаться в конце строки;
- ( |\. |, ) — знаки после предлогов: пробел, точка+пробел, запятая+пробел. Символ \ указывает на то, что точка после него рассматривается как точка, а не как GREP-метасимвол);
- + указывает, что условие применимо и к идущим друг за другом предлогам, местоимениям и союзам, например «но нам это показалось интересным».
Подробнее о GREP метасимволах и принципах работы читайте в GREPоводстве.
Результат работы:







Участники проекта
| Дизайнер Таня Соколовская |
Автор Леа Веденски |
Художник-иллюстратор Маша Ройтман |
Литературный редактор Гульнара Сабрекова |



Большое спасибо, очень помогло. Я тоже верстаю свою первую книгу :3
Пожалуйста! Первая книга — это круто. Я тогда словно в новый мир окунулась ;-)
Привет из 2020!
Привет :-)
Это потрясающе! Особенно про вынос знаков пунктуации за границы. Смотрится шикарно!
Но как вы это сделали? Просто чуть увеличили текстовый блок относительно полосы набора?
Не нужно увеличивать текстовый блок, это не поможет, знаки так и останутся внутри блока :-) Это делается с помощью одной галочки: Window → Type & Tables → Story → Optical Margin Alignment (включить)