Тег: Советы



По следам поста ((https://tsokolovskaya.ru/blog/all/images-and-offset-printing/ о подготовке изображений к офсетной печати)), хочу рассказать, как подготавливать монохромные изображения, чтобы в печати получить красивый насыщенный черный цвет.






























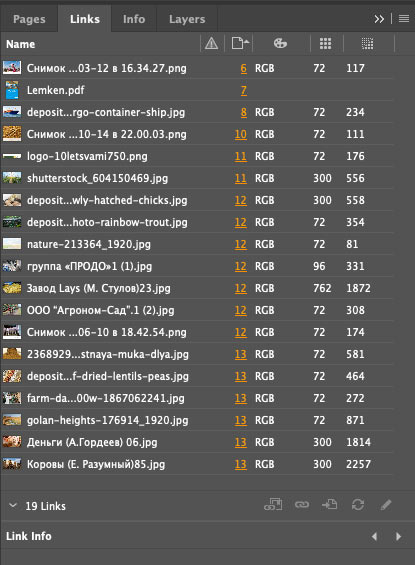
Чтобы изображения в многополосном издании хорошо выглядели при печати, их нужно специально подготовить. Обычно у типографий различаются требования к офсетной печати, но общий принцип подготовки примерно одинаковый для всех. Расскажу на примере ((https://tsokolovskaya.ru/blog/tags/agroinvestor/ моей работы в журнале «Агроинвестор»)), чтобы типография принимала макет с первого раза, а картинки оставались качественными.


























Корректно подготовить сверстанный проект к печати — довольно трудоемкая задача. Нужно проверить шрифты, изображения, цвета, формат, учесть прозрачные элементы, настроить экспорт, чтобы типография приняла файл в печать. Расскажу, что и как делаю я для периодического издания «Агроинвестор».





Недавно я рассказала, как выполнила тестовое задание и устроилась на работу в издательство, а сегодня расскажу про подготовку своего первого выпуска журнала. Я посмотрела на исходные файлы, которые мне передали от прошлого дизайнера, и поняла, что в таком формате работать будет неудобно.















Я выделила шесть основных принципов, придерживаясь которых, ваша верстка станет увереннее и удобнее для читателя. Заходите почитать.

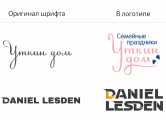
Иногда заказчики не понимают разницу между шрифтом и логотипом, ведь и там, и там используются буквы. Расскажу, что же разделяет эти два понятия.

Грамотно оформленный текст приятно видеть и удобно считывать. Этот пост об оформлении основных элементов текста и случаях их применения























Многие дизайнеры строят макеты сразу по модульной сетке, но подобный подход дает плохой результат — страницы получаются скучными и сложными для восприятия