Тег: Процессы


















ISONscope — это совместный проект Управления по вопросам космического пространства ООН (UNOOSA) и Института прикладной математики им. М. В. Келдыша РАН. Имя проекта образовано от аббревиатуры ISON (International Scientific Optical Network) и слова telescope. ISON является существующей инициативой сотрудников Института для наблюдения за околоземным космическим пространством.





















































Наталия обратилась ко мне с задачей разработать личный логотип. Она подбирает для своих клиентов персональный стиль в одежде и планирует целые гардеробные комнаты. В ее работе нечто большее, чем просто смена одежды, каждый клиент меняется изнутри и прорабатывает через образ конкретные задачи и свои страхи. Однажды я бы хотела обратиться к такому специалисту тоже :-)



















.thumb@2x.jpg)
«Рейв пипл» — московская промо-группа. Делает андеграундные рейвы в камерном формате. Основные направления





















До сегодняшнего дня логотипом агентства служил нарисованный персонаж в цветочной арке (саму Катю нарисовала по заказу художница, имени ее не знаю


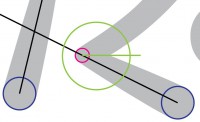
Главный элемент логотипа это аббревиатура DL, совмещенная в единый знак. Именно этот знак отвечает за узнаваемость, поэтому его нужно сохранить











Анна Ротарь — визажист и стилист по волосам в городе Одесса. Я разработала для Анны логотип и оформила визитную карточку























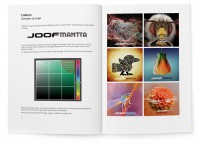
Представляю мое первое книжное издание! Я очень рада, что довелось открыть для себя это новое направление в дизайне


И всё же у сайта был недостаток: его размер был фиксирован, поэтому пользователи мобильных телефонов и планшетов не могли насладиться им в полной мере...













Mantra — новое подразделение лейбла звукозаписи JOOF Recordings, основанного в Брайтоне в 1998 году. Под новым брендом лейбл будет издавать прогрессивную электронную музыку в жанрах Progressive и Psytrance