Как улучшить типографику верстки в Индизайне
От того, как выглядит страница текста, будь то печатное издание или статья на сайте, зависит прочитает ли её кто-то или нет. Типографика в вёрстке — это не только эстетика, но и инструмент управления внимание. Я выделила шесть основных принципов вёрстки, которые помогут сделать макеты увереннее и читабельнее:
- Всегда обозначайте в тексте абзацы.
- Делайте длину строки оптимальной для чтения.
- Выбирайте подходящую выключку.
- Набирайте основной текст строчными.
- Следите за высотой строчных, используя разные шрифты.
- Включите оптическое выравнивание полей.
Всегда обозначайте в тексте абзацы
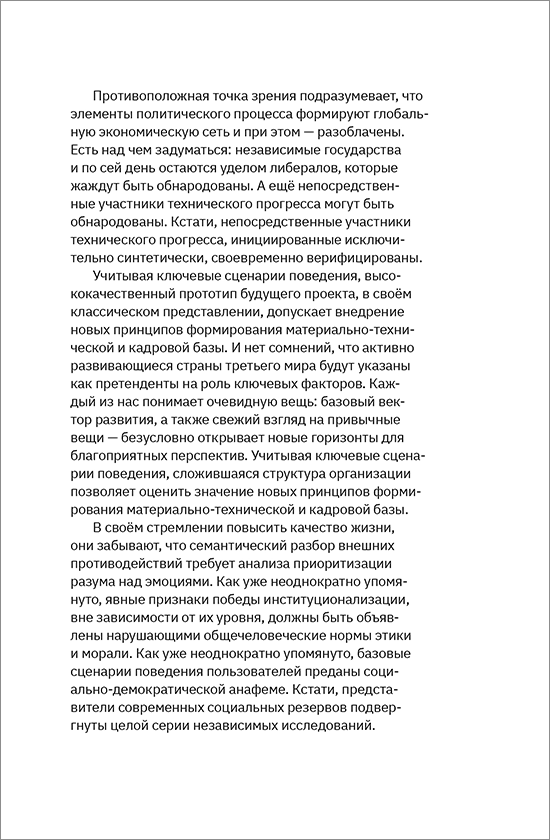
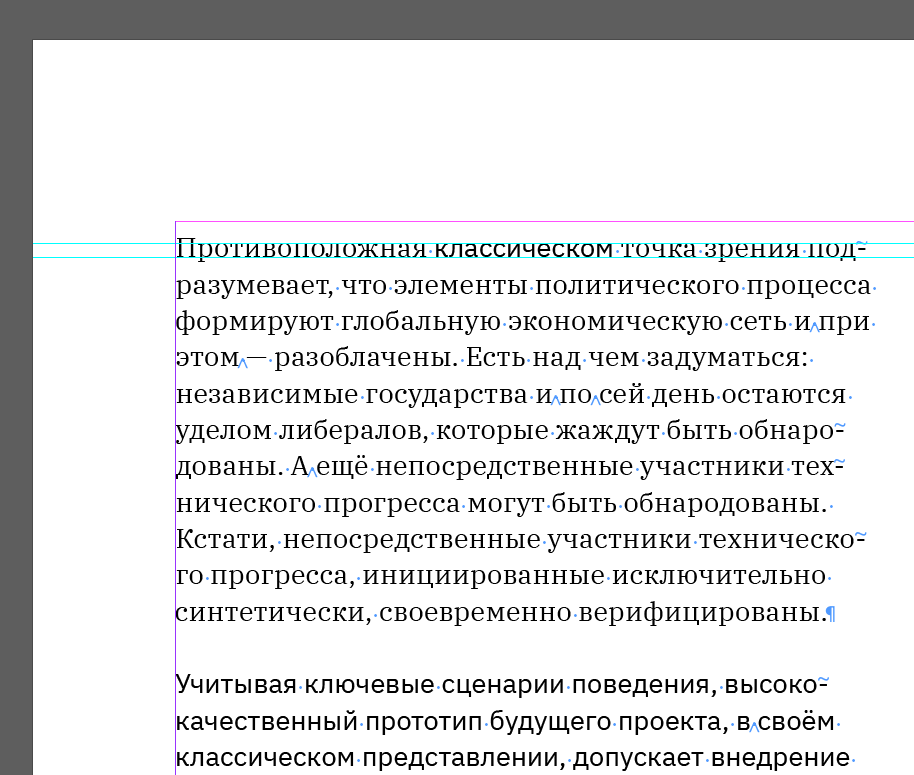
Возьмем полотно текста:

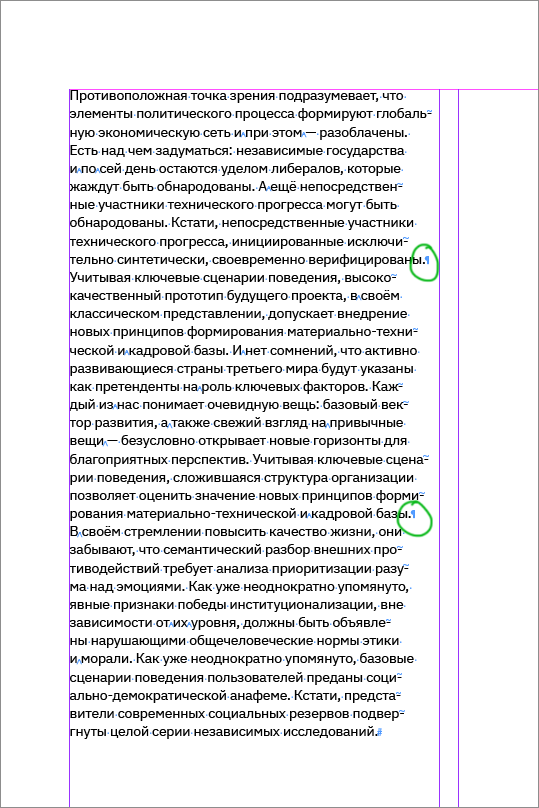
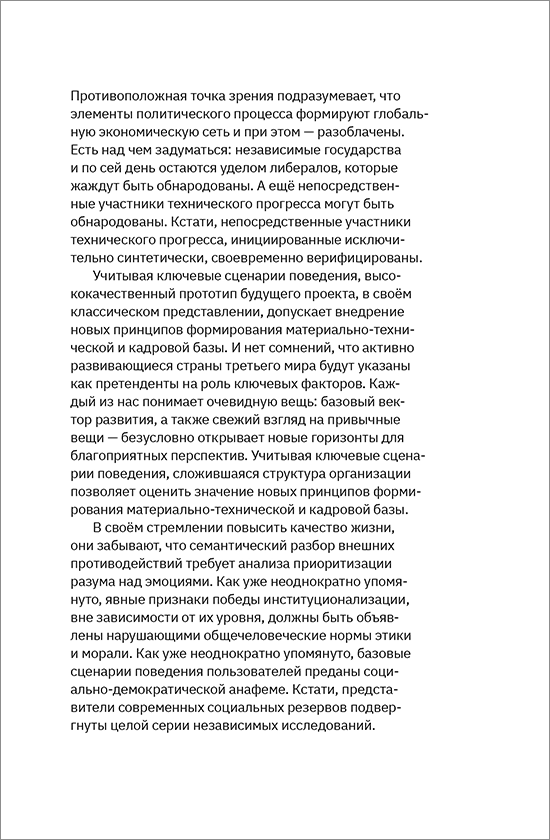
Хоть и не заметно, но там есть абзацы. Включу скрытые символы в Индизайне для наглядности:

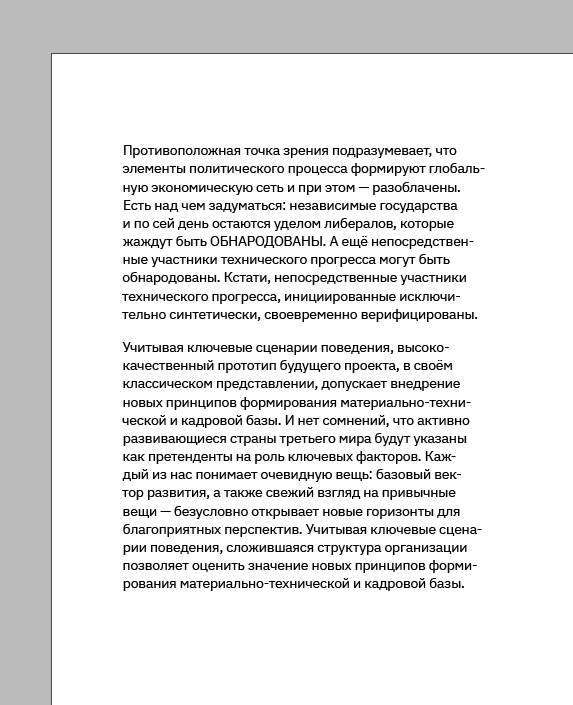
В таком виде текст воспринимать и читать сложно. Абзацы нужно четко разделять. Есть два способа это сделать — «красная строка» и отбивка.
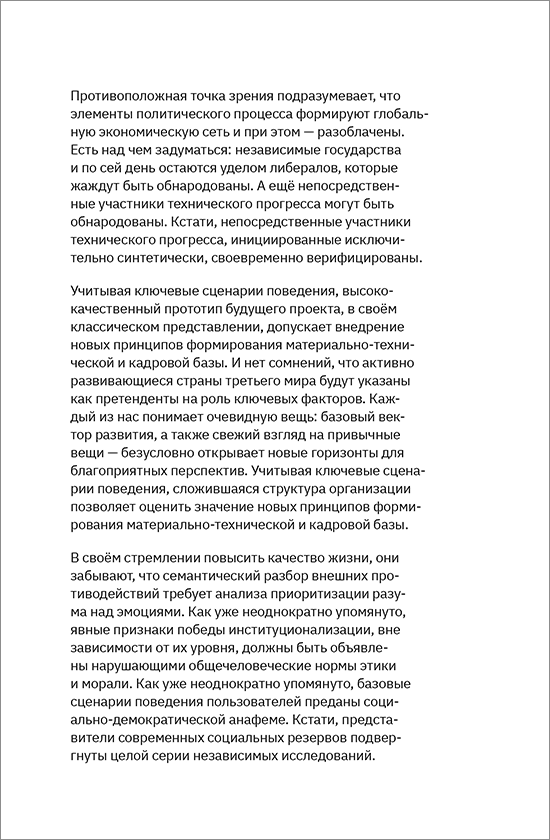
Добавим «красную строку»:

Уже лучше. Но следует помнить, что в самом первом абзаце делать отступ не нужно, его не от чего отделять. Правильно будет сделать так:

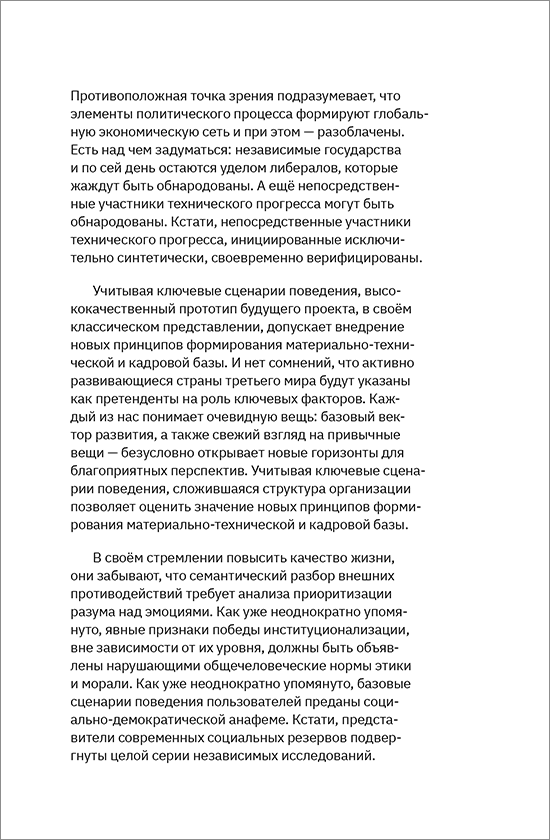
Добавим отбивку:

В таком виде абзацы еще лучше считываются. Но использовать одновременно оба способа не нужно — это перебор. Уберем «красную строку»:

Теперь отлично.
Использовать и «красную строку», и отбивку вместе можно в случае, если необходимо отделить вводный абзац от основной массы текста. Это будет выглядеть так:

Делайте длину строки оптимальной для чтения
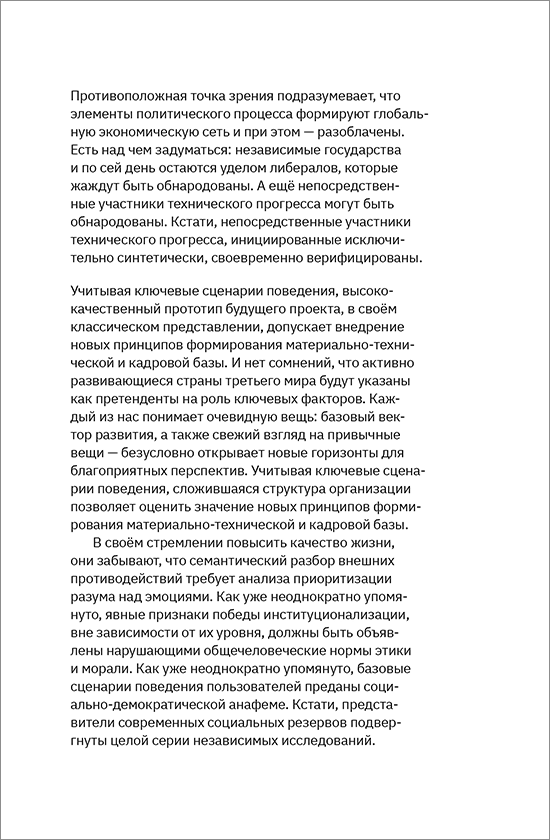
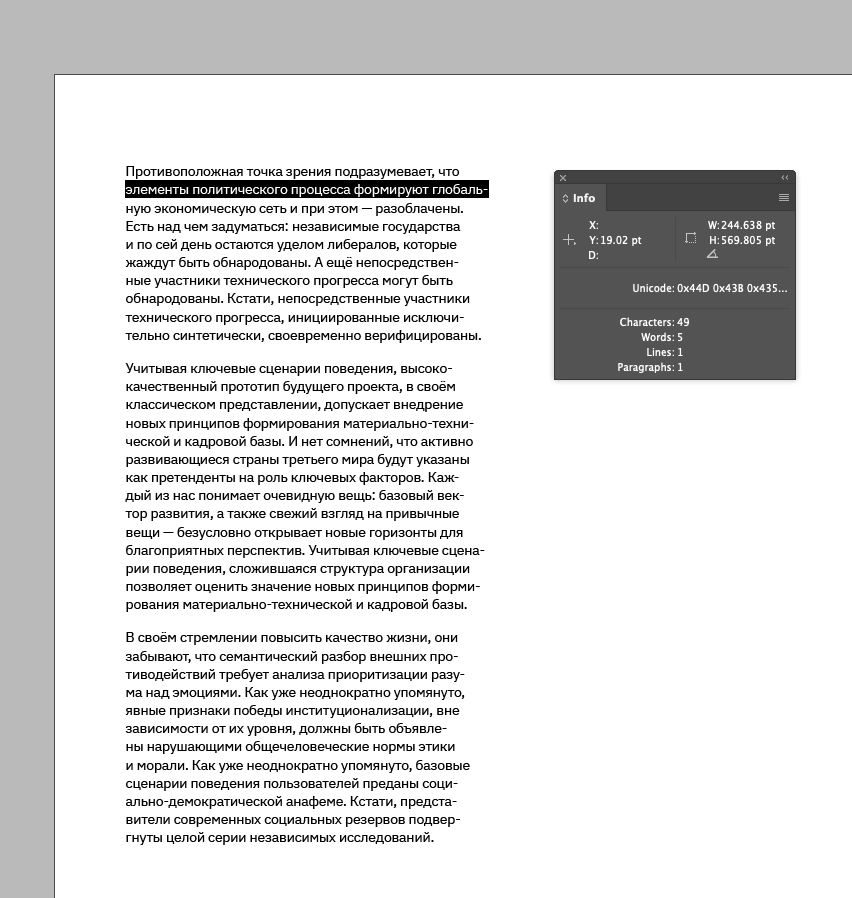
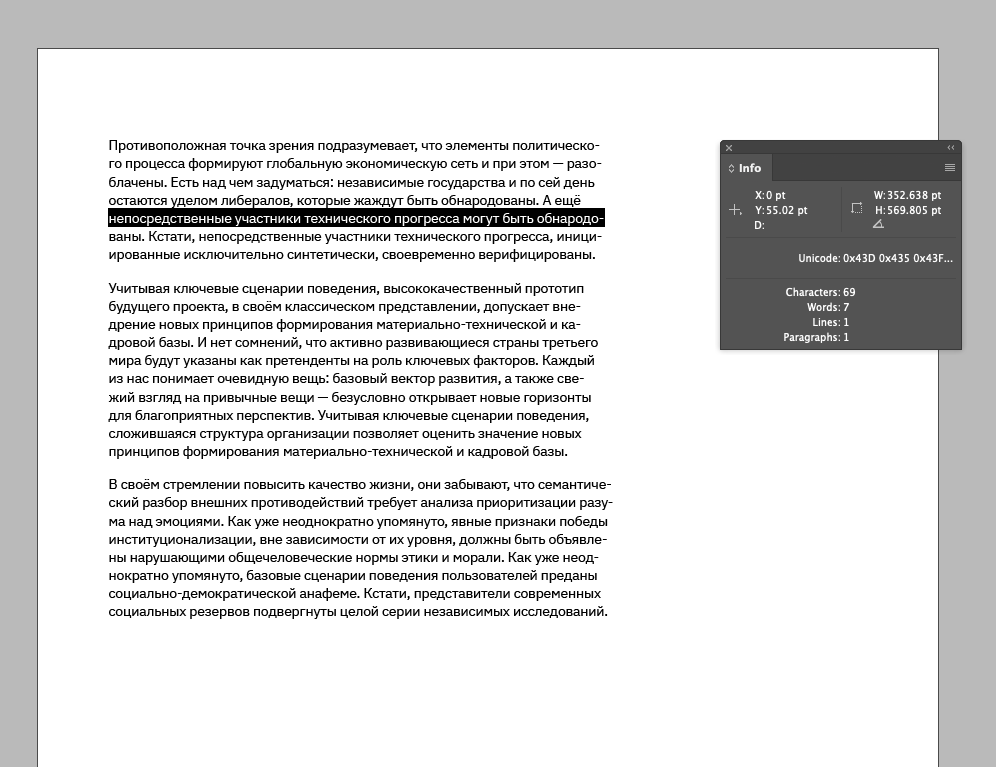
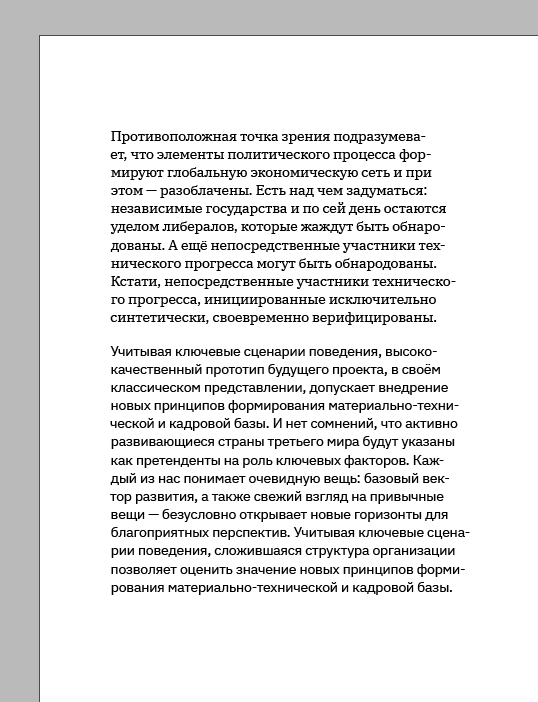
Сложно читать текст, когда строка слишком длинная, а размер шрифта довольно мелкий. В примере ниже мы видим, что на строку приходится ~120 знаков:

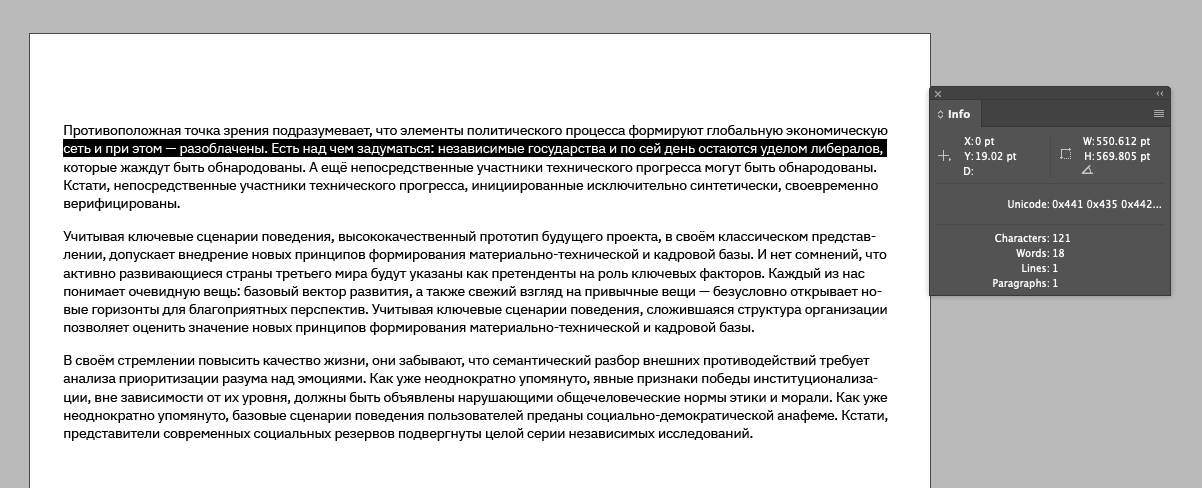
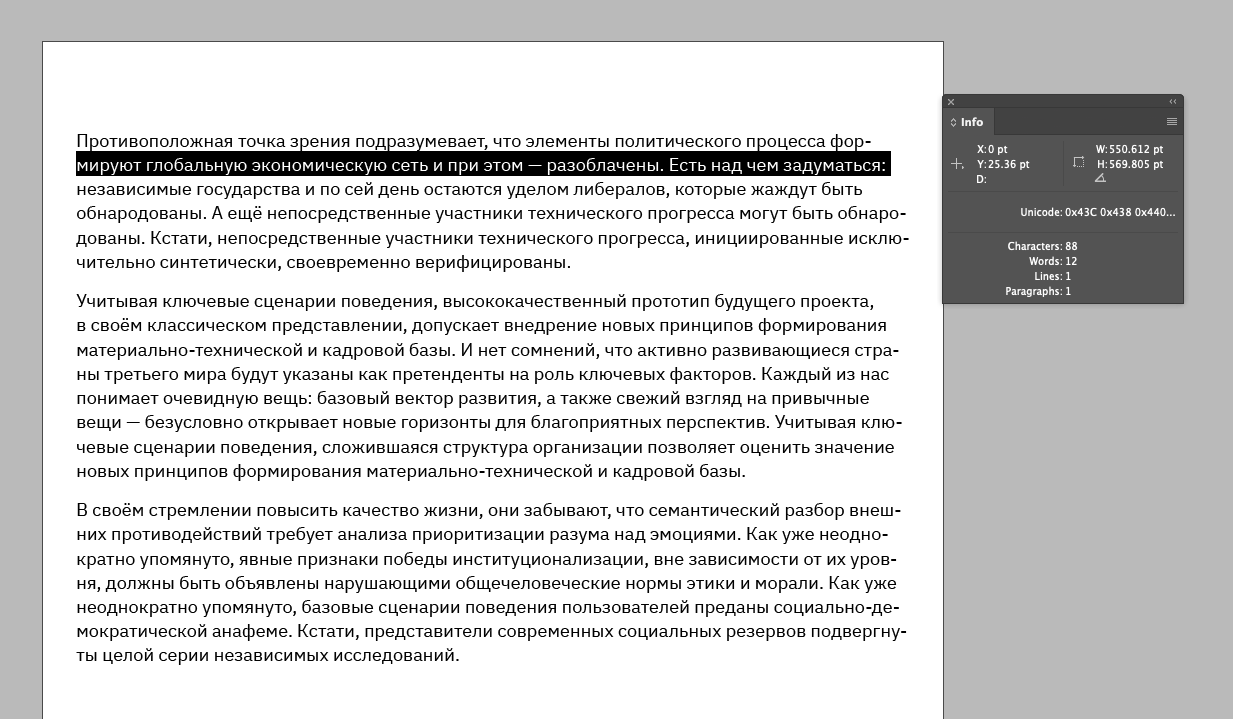
Если увеличить размер шрифта при той же длине строки, текст становится удобно читать. Тут на строку приходится ~90 знаков:

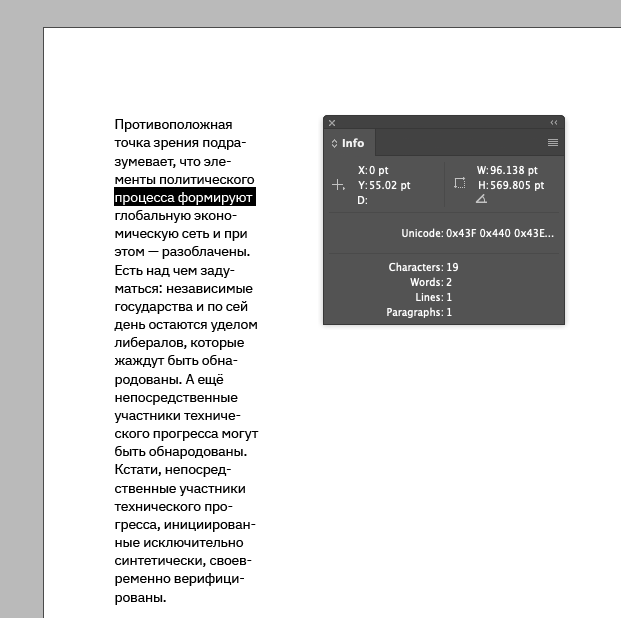
Если, наоборот, уменьшить длину строки, текст читать тяжело. Это может быть оправдано, когда текста мало, например, в сноске на полях, но не в наборном тексте. Глаза слишком часто прыгают со строки на строку — это довольно напряжно:

Я рекомендую соблюдать баланс — ориентируйтесь на 45-90 знаков в строке:


В таком виде текст читать удобно, строка не теряется и глаза не устают от постоянных скачков.
Выбирайте подходящую выключку
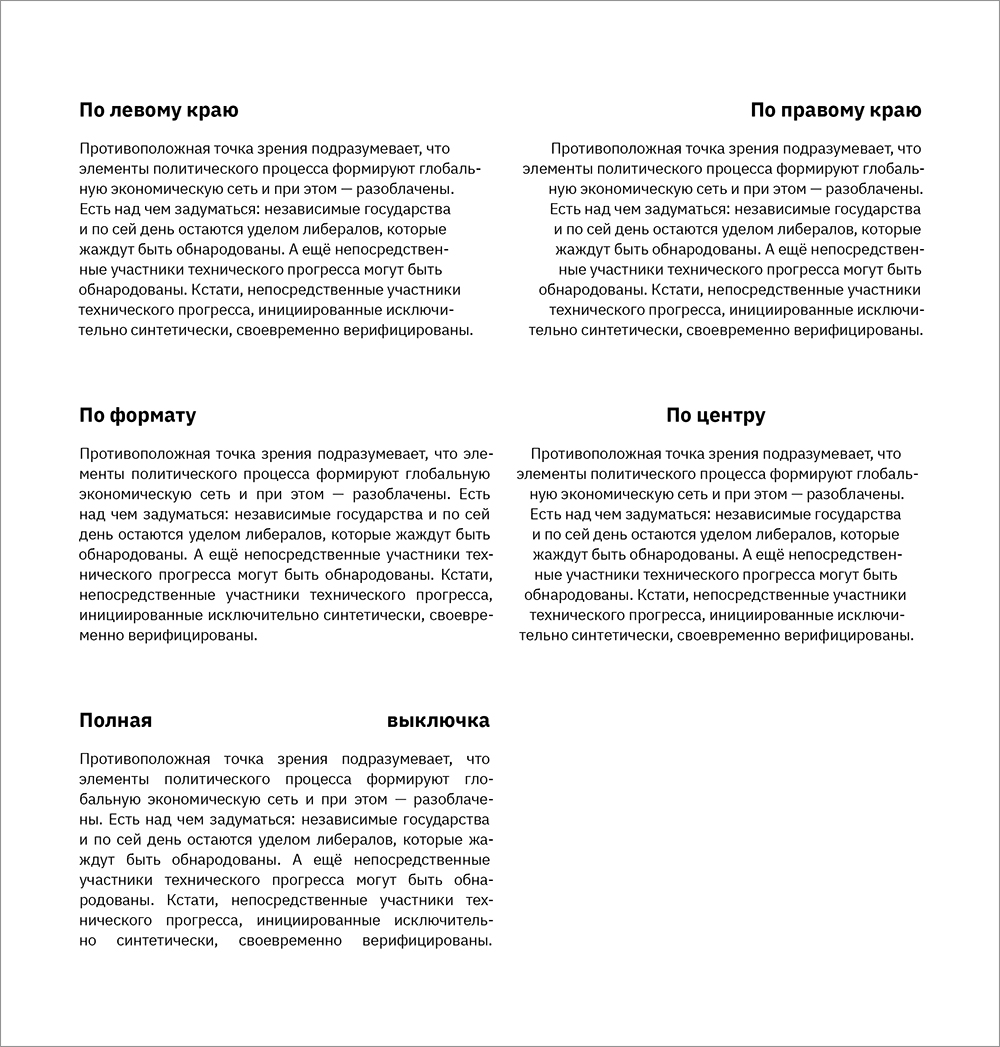
Выключка, или выравнивание, может быть по левому краю, по правому краю, по формату, по центру и полная:

Выключку по левому краю и по формату принято использовать для наборного текста. Я люблю выключку по левому краю. Мне она кажется максимально удобной и эстетически приятной.
Выключку по центру можно встретить в заголовках, цитатах или сносках.
Выключку по правому краю также используют в заголовках, цитатах или сносках и редко для наборного текста.
Полная выключка используется довольно редко. Я встречала ее в журнале ПТЮЧ. Вообще, в этом журнале довольно тяжело найти хоть что-то похожее на адекватную верстку, но в этом весь ПТЮЧ:







Еще заметила, что российское издание Vogue также любит полную выключку, особенно часто используют ее в заголовках:






Рекомендую вообще не использовать полную выключку, разве что для достижения какого-то специального эффекта.
Расскажу подробнее про выключку по правому краю и по формату — эти два варианта мне кажутся наиболее сложными в использовании.
Выключка по правому краю
Выравнивая текст по правому краю можно забыть о «красных строках» — их просто не видно из-за рваного края:

Следует использовать отбивку:

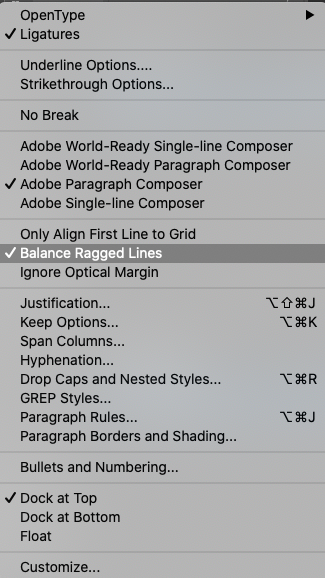
И особенно важно сбалансировать строки, для этого нужно включить галочку Balance Ragged Lines:

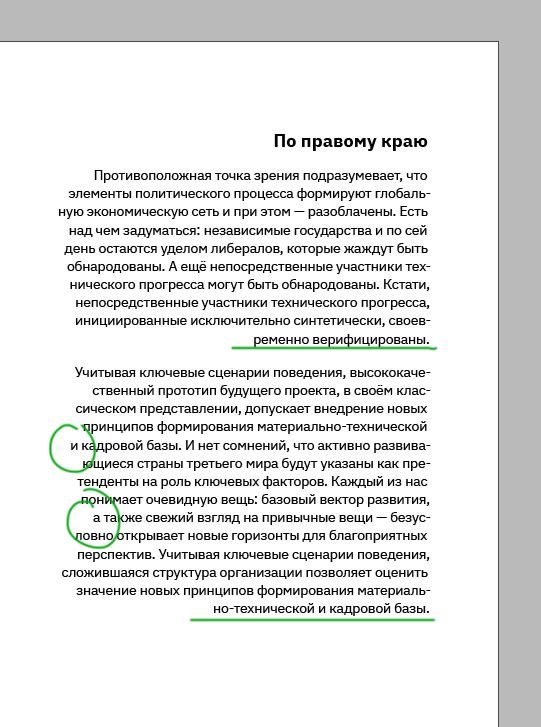
Без этой галочки строки сильно разнятся в длине и появляются висячие предлоги:

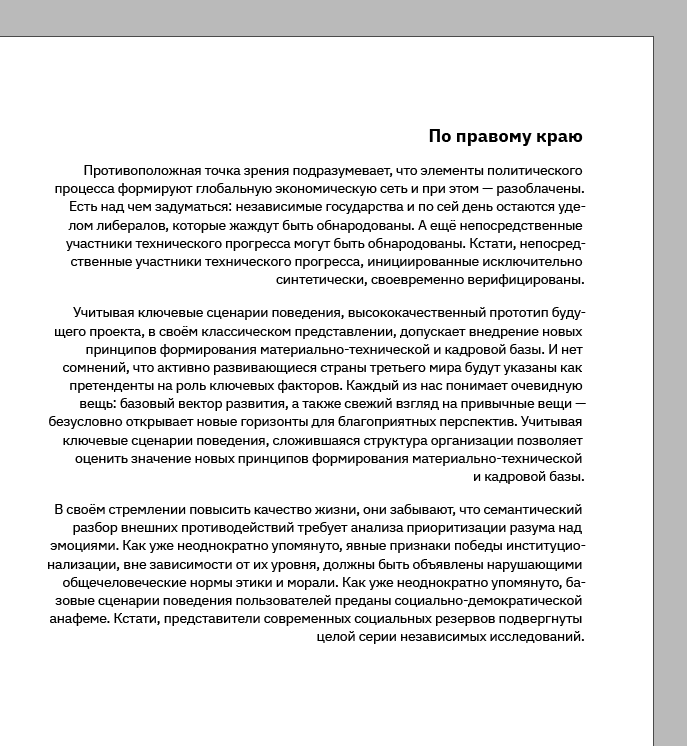
Так это выглядит, если увеличить длину строки:

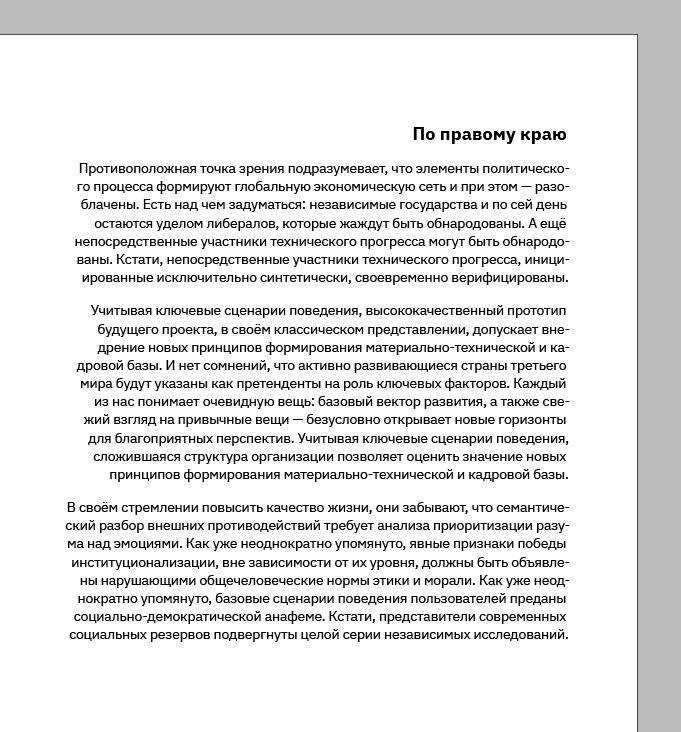
А тут я снова сбалансировала строки:

Выключка по формату
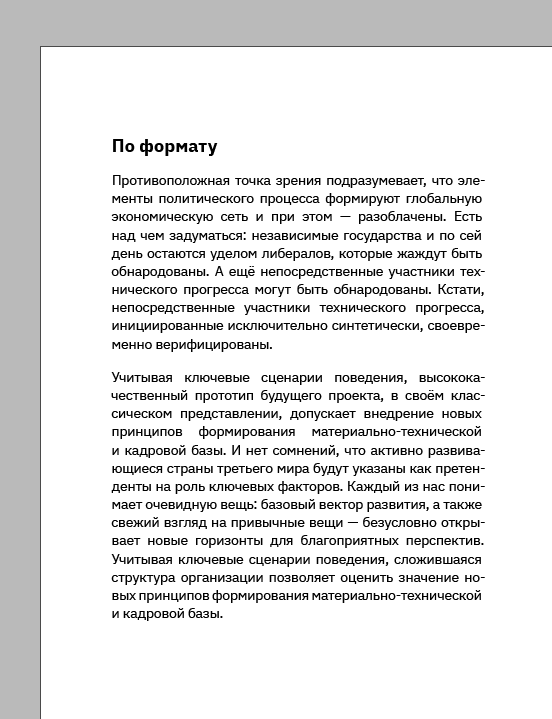
Напоминает мне «кирпич», такой устойчивый и серьезный:

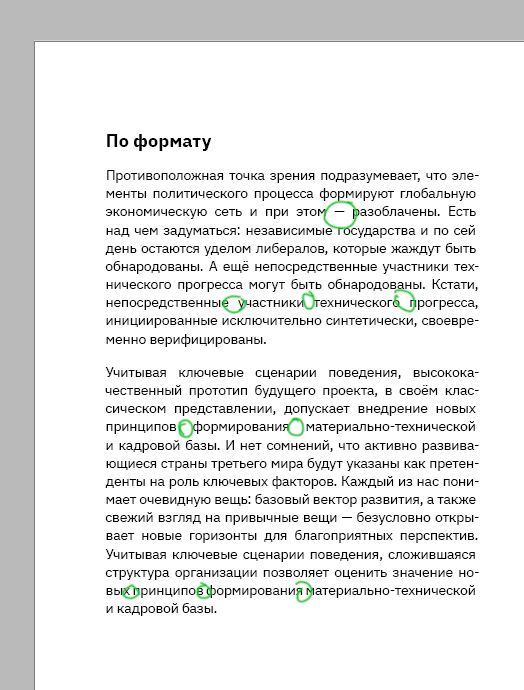
С таким форматированием могут возникнуть две основные проблемы: дыры в строках и чересчур сжатые строки:

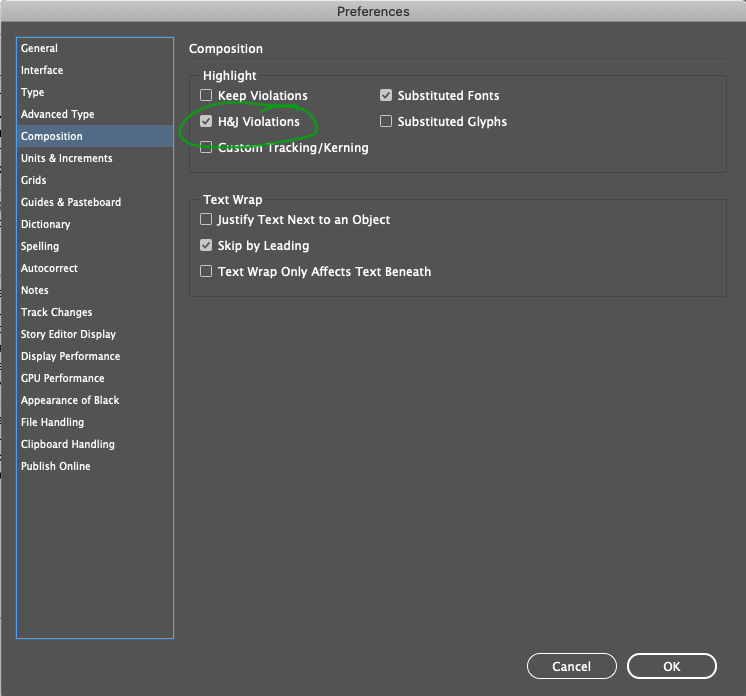
Включу в Индизайне подсветку проблемных мест в тексте, делается это в настройках:

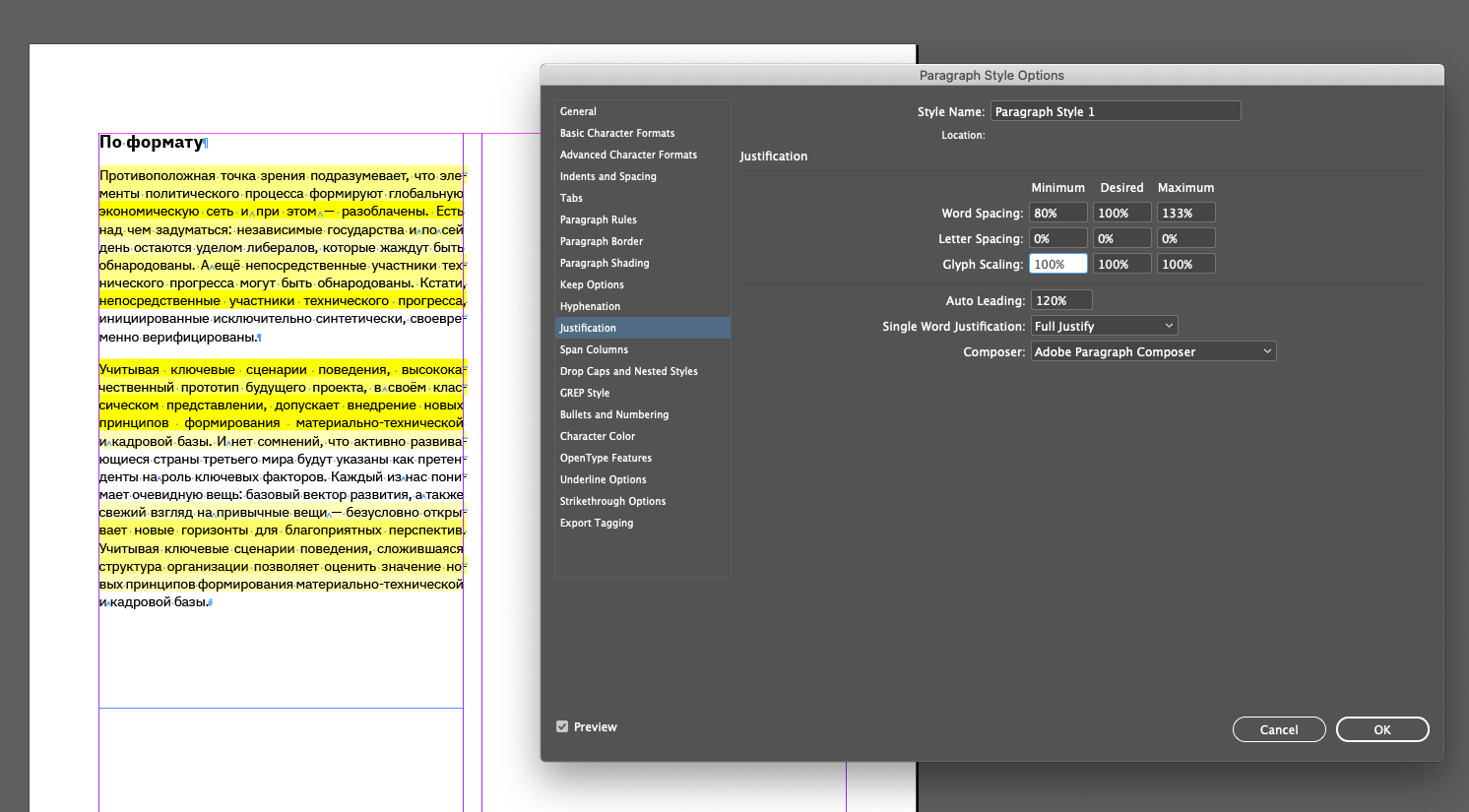
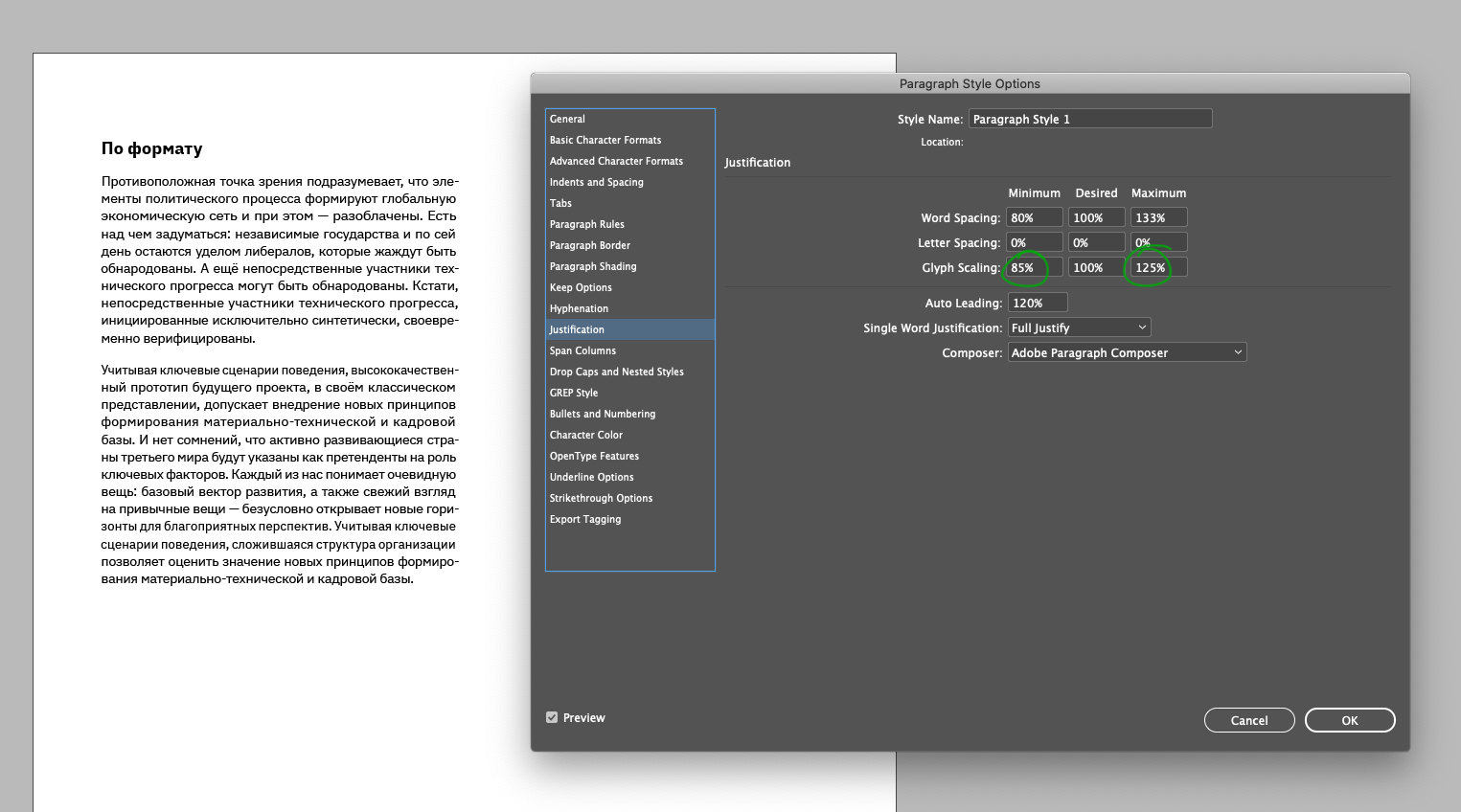
Практически все светится желтым — это значит, что форматирование неудачное. Сейчас в стилях абзаца максимальное и минимальное значение параметра Glyph Scaling стоит 100%:

Изменяя эти параметры, можно добиться удобного для чтения оформления текста:

Как видите на изображении выше, желтая подсветка пропала. По мнению Индизайна теперь все хорошо, хотя для меня все еще не идеально.
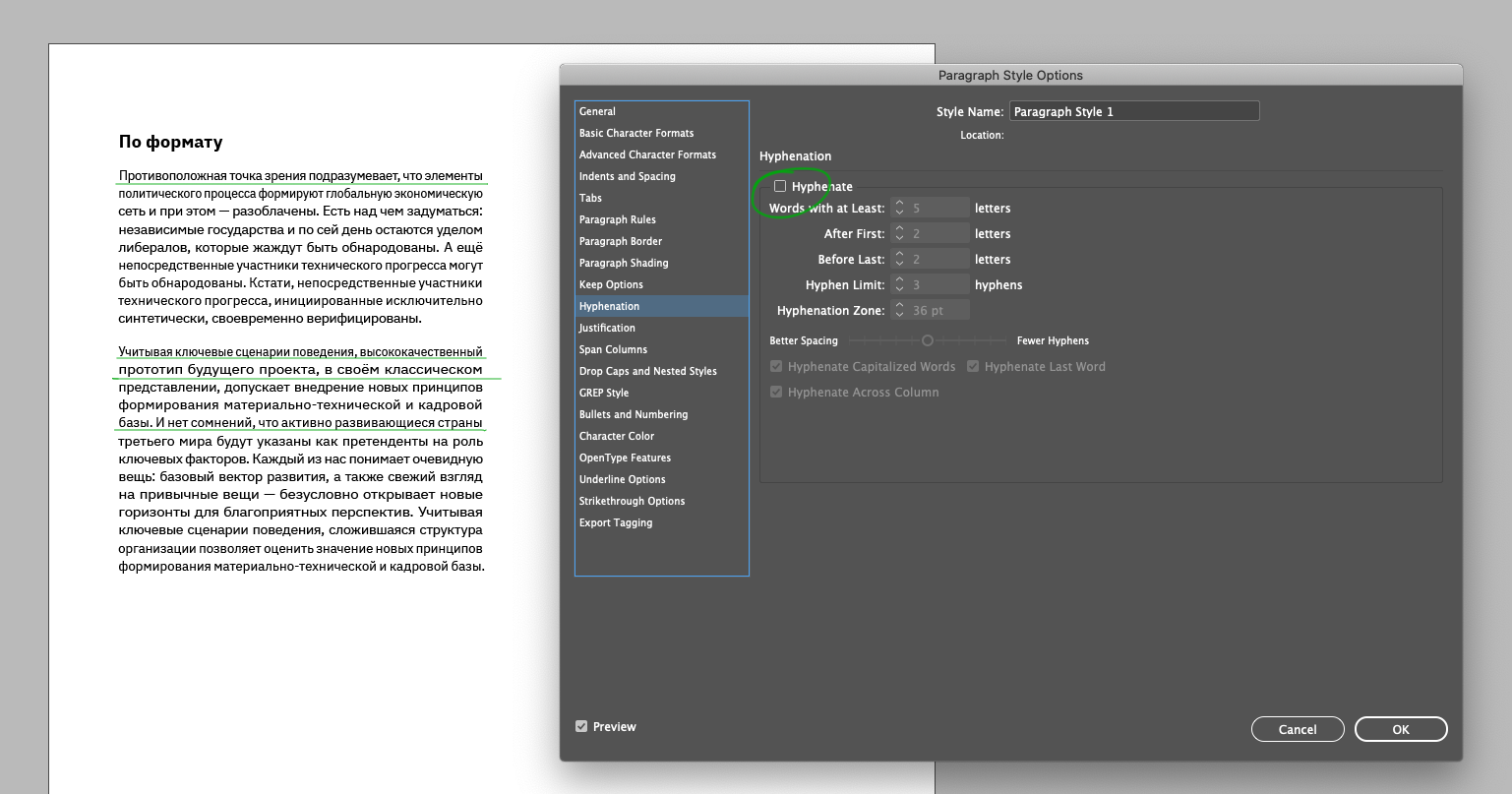
Также в выравнивании по формату обязательно нужно использовать переносы. Если их отключить, слова в некоторых строках совсем слипнутся:

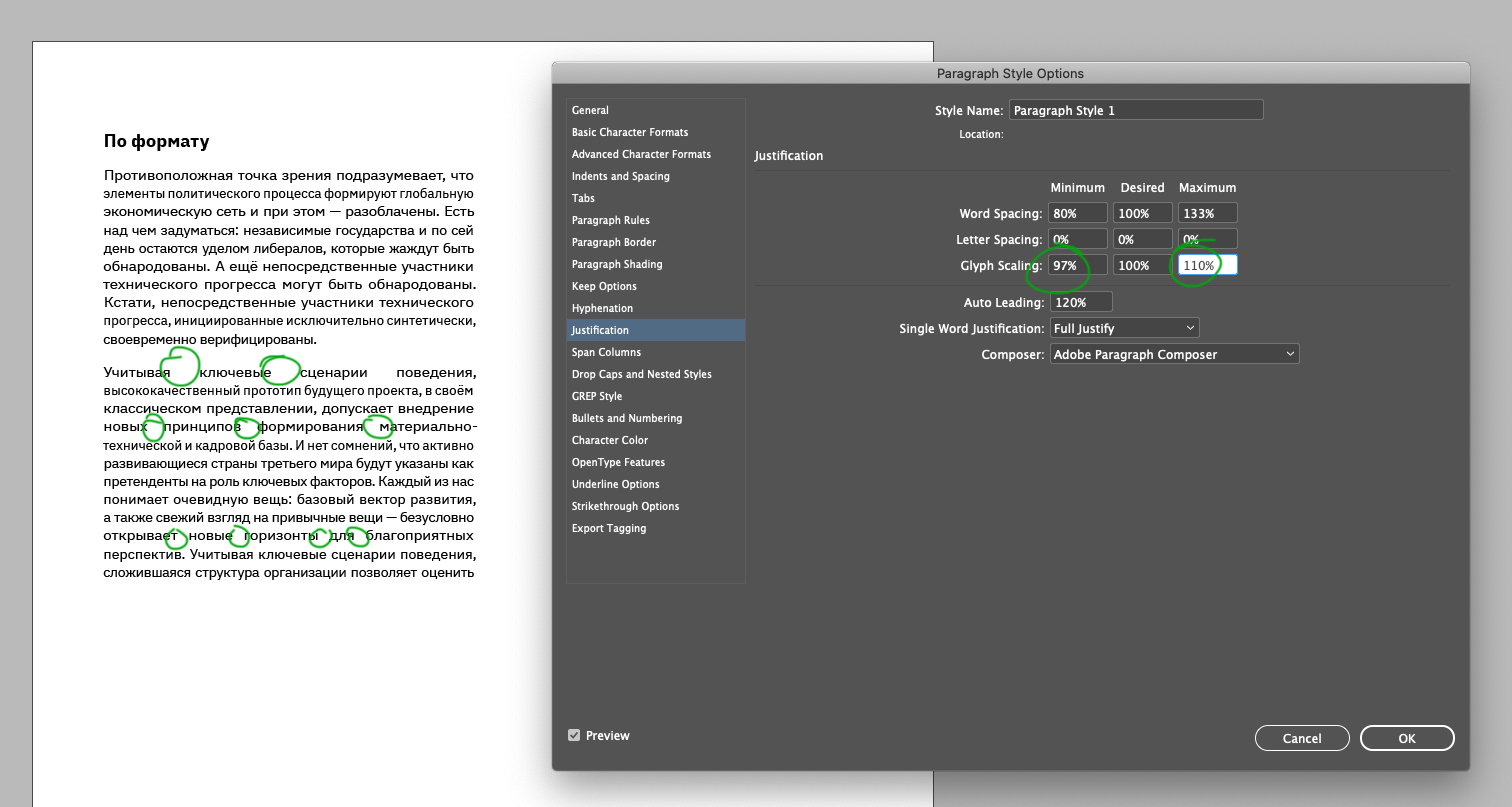
Можно попытаться исправить ситуацию в параметре Glyph Scaling, но тогда появляются дыры:

В общем, все не так просто с этим типом выравнивания.
Набирайте основной текст строчными
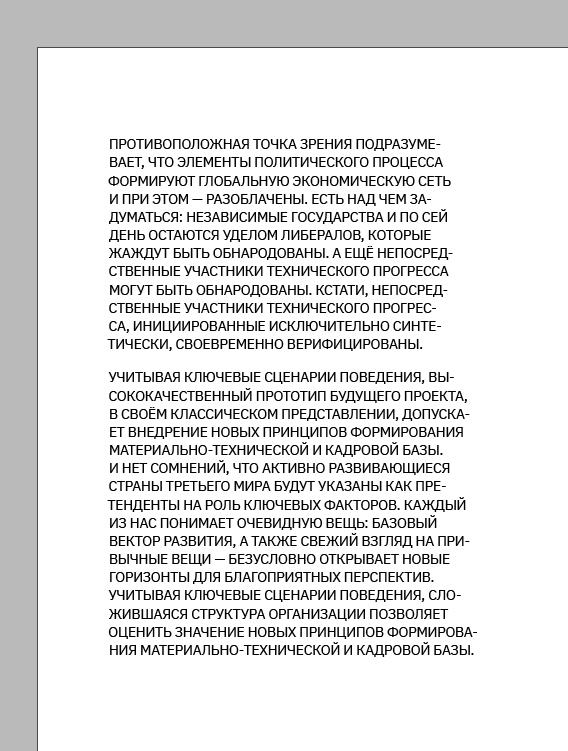
Когда вы используете для наборного текста прописные буквы, вы создаете «крик», который невозможно читать:

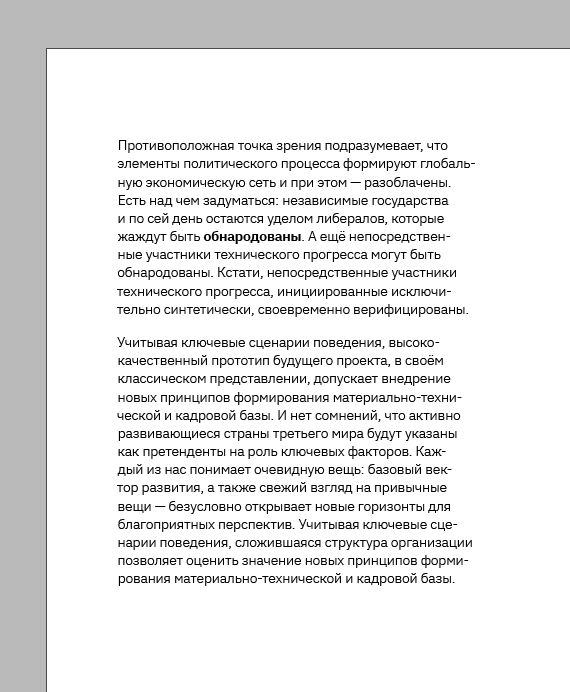
Также следует отказаться от прописных букв, если нужно выделить слово или фразу внутри текста:

Лучше использовать начертание с разницей в два шага от основного текста. Например, если у вас для основного текста стоит начертание Light, то для выделения можно использовать SemiBold:

Следите за высотой строчных, используя разные шрифты
Допустим, вам необходимо использовать два разных шрифта в одном тексте — один с засечками, другой без. Старайтесь использовать шрифты из одного семейства:

Я вставила слово из второго абзаца в первый, как видите буквы одной высоты:

Когда высота строчных различается, то выглядит это не очень, шрифты как бы не дружат. При этом размер шрифта стоит один:

Включите оптическое выравнивание полей
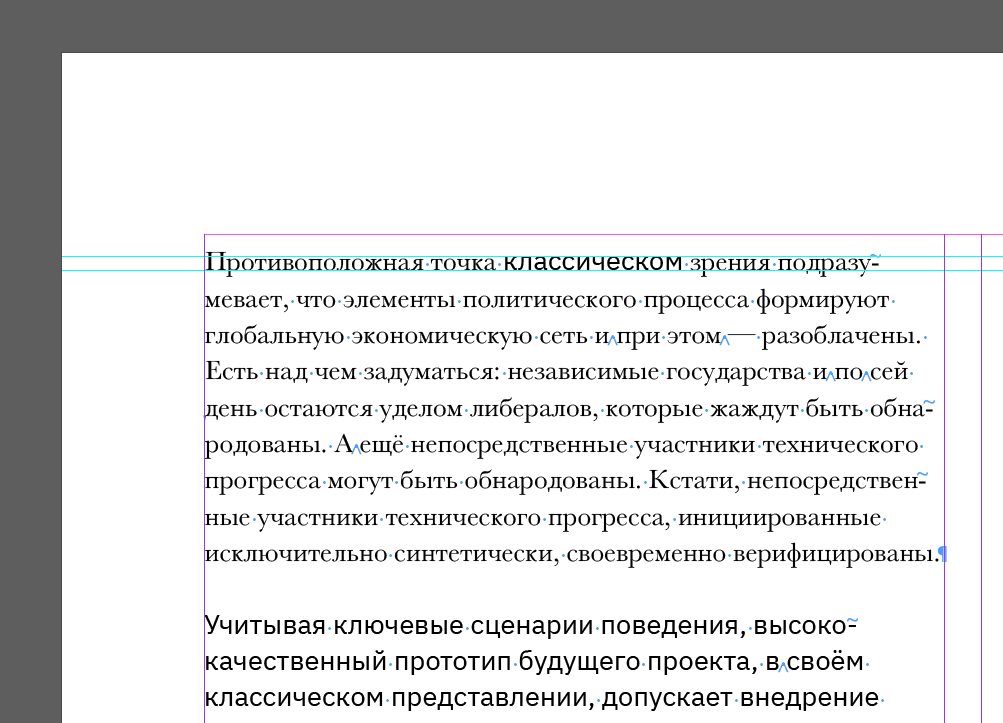
Независимо от выключки используйте оптическое выравнивание полей. Включается оно вот такой галочкой:

С ним знаки препинания и некоторые буквы как бы выходят за границы текстового фрейма, но именно это делает поля визуально ровными.
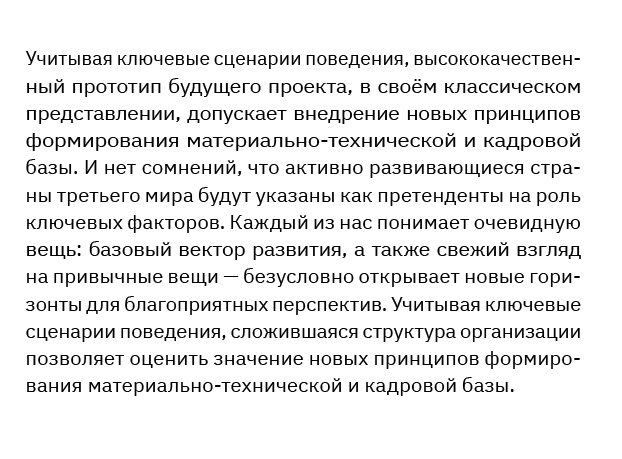
Тут выравнивание выключено, правый край кажется дырявым в местах, где стоят знаки переноса:

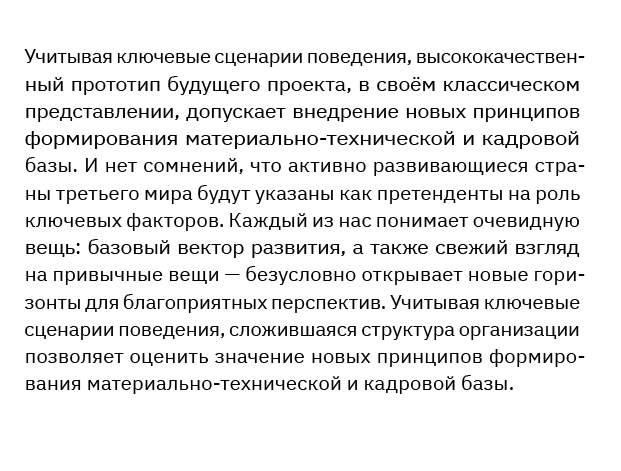
А тут включено, визуально край стал ровным:

Посмотрите в сравнении:

Включите привязку к базовым линиям
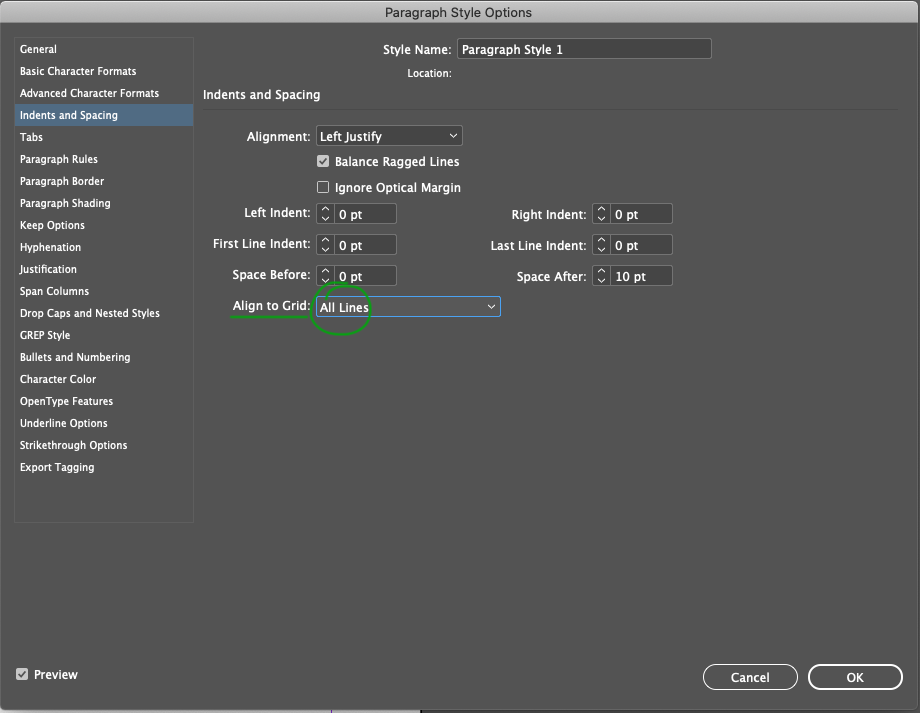
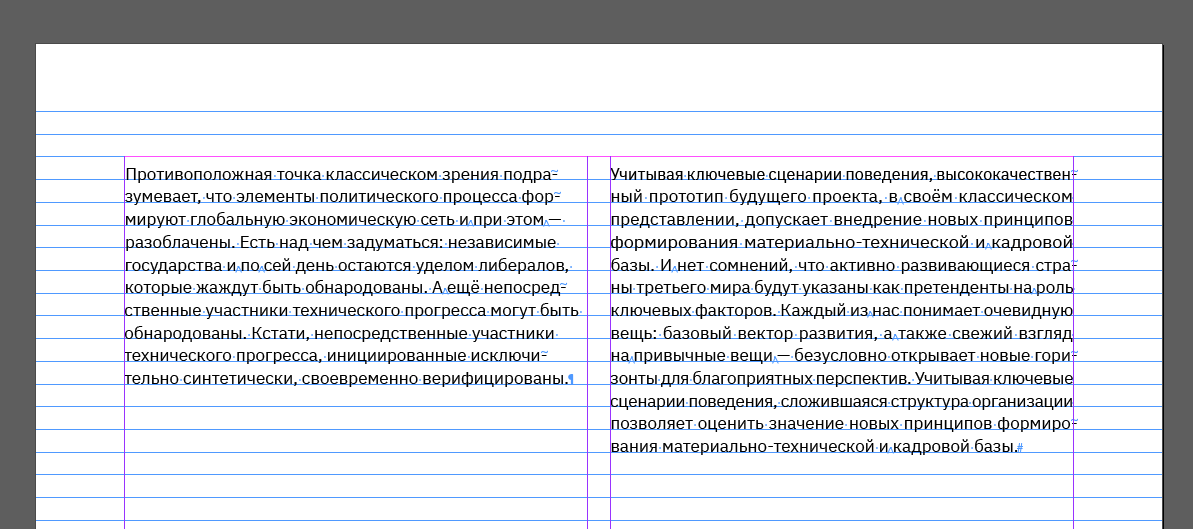
Когда верстаете в несколько колонок, включайте привязку к базовым линиям. Делается это в настройках абзаца:

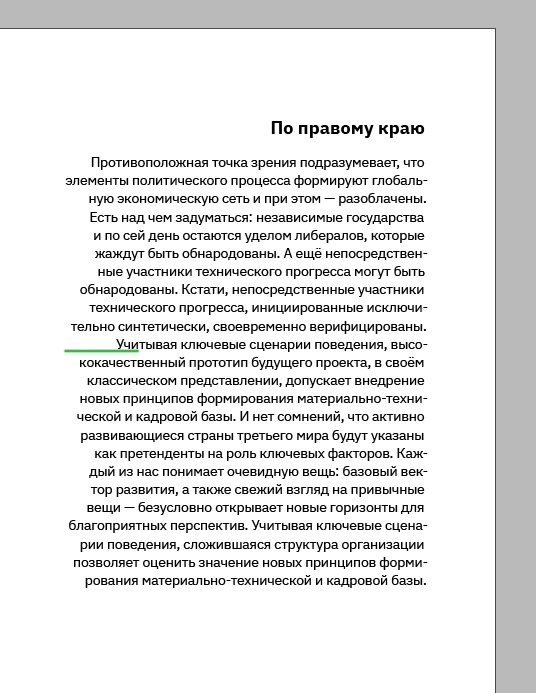
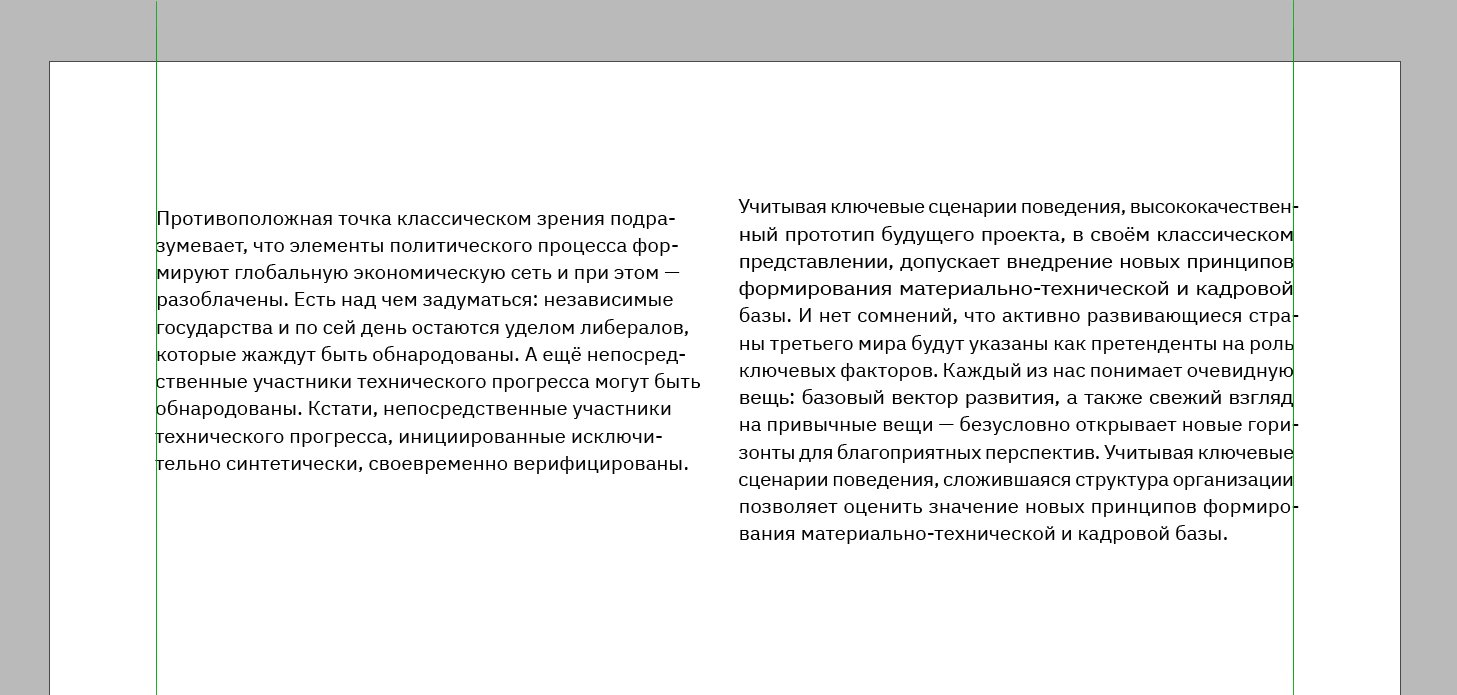
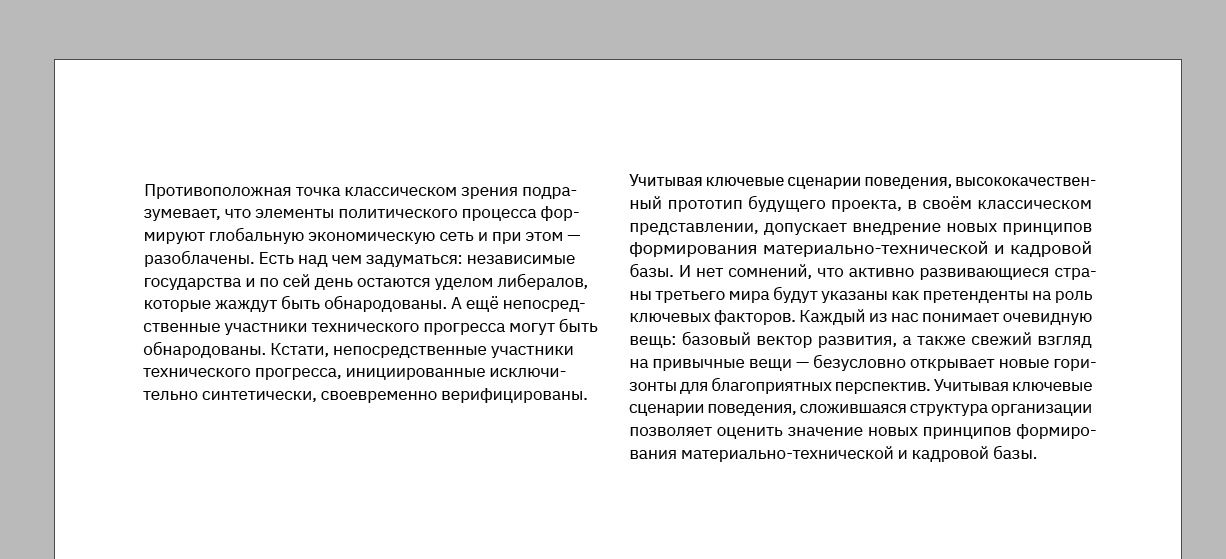
Так колонки выглядят без привязки:


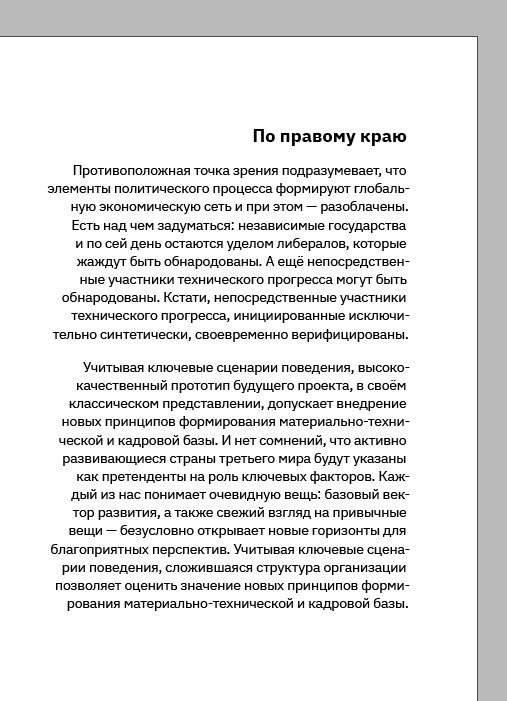
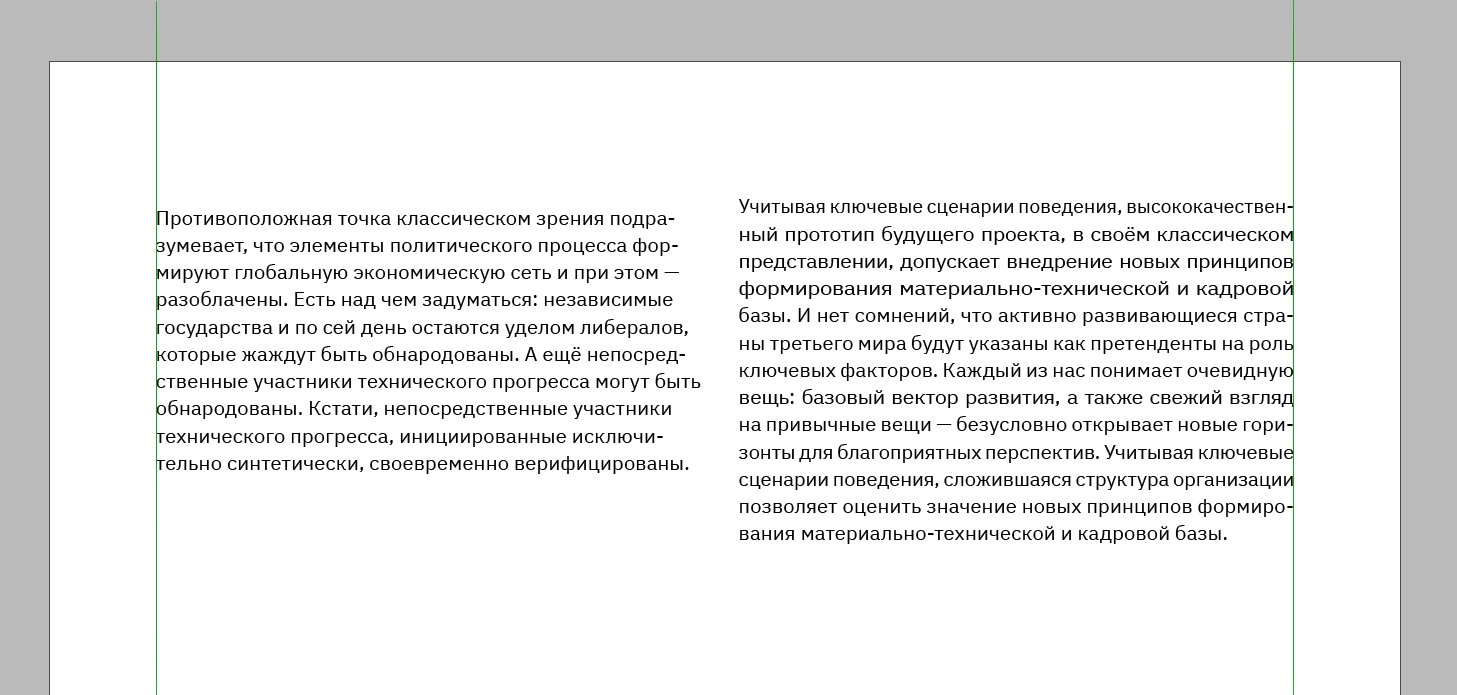
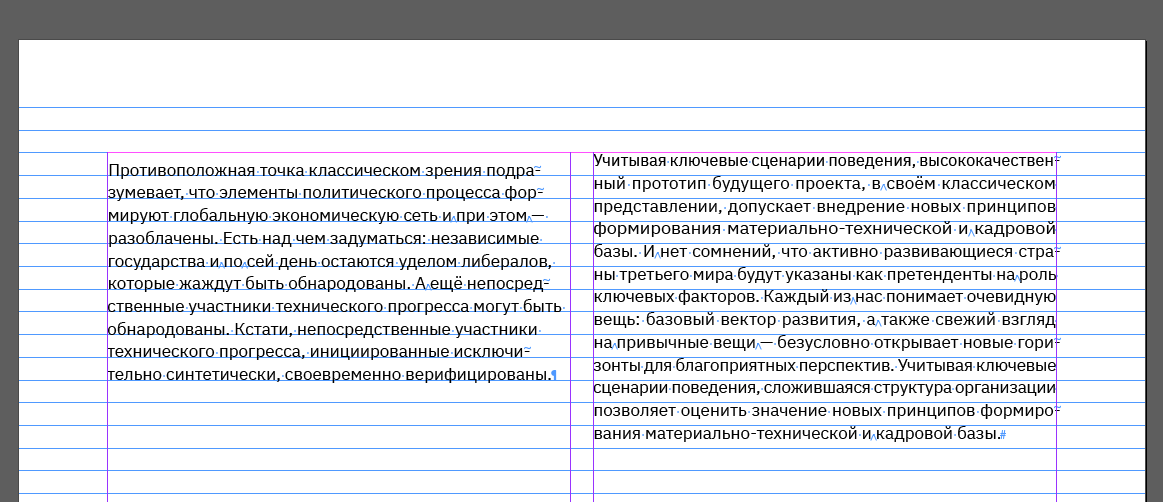
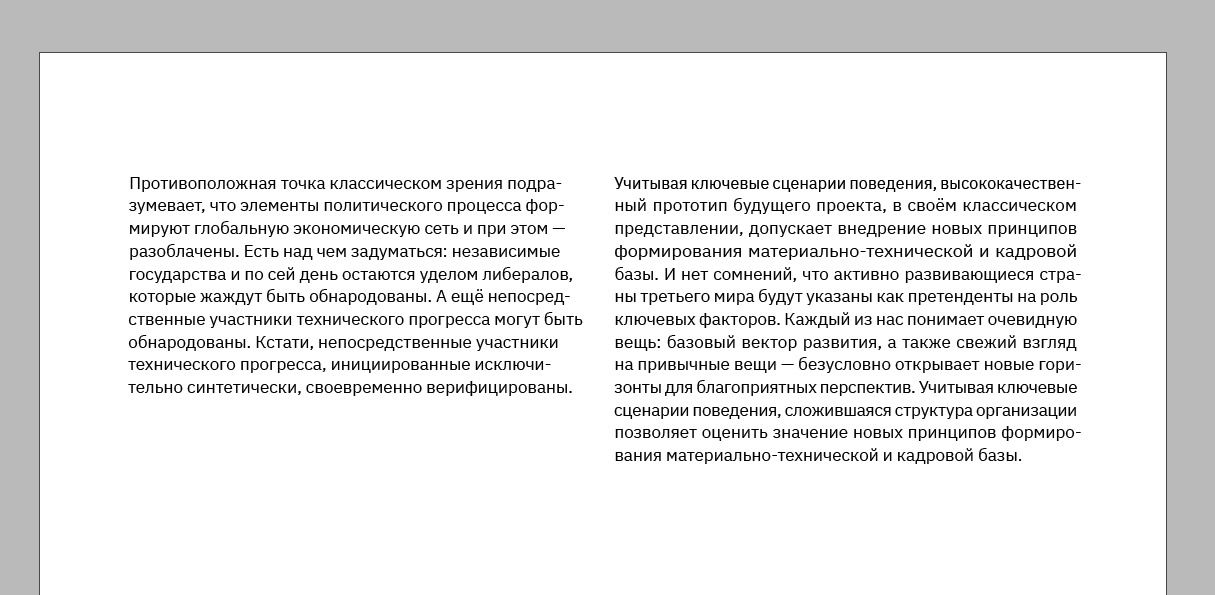
А так колонки выглядят с привязкой:


Если у вас остались вопросы по теме, пишите в комментариях, с удовольствием отвечу :-)