Объекты внутри модуля
Многие дизайнеры строят макеты сразу по модульной сетке, но подобный подход дает плохой результат — страницы получаются скучными и сложными для восприятия. Модульная сетка состоит из прямоугольных модулей. Чтобы делать ясные макеты, в первую очередь стóит распределить элементы внутри модулей, а затем с помощью сетки систематизировать их. Модульная сетка организует объекты внутри пространства, создает впечатление единства, придает порядок и ясность макету. А бывает, что сетка и вовсе не нужна.
Модульная сетка — это инструмент, который нужно правильно и вовремя применять. Ведь нельзя взять линейку и сразу нарисовать дом в перспективе, сперва нужно взять карандаш и наметить основные линии и точки, после чего линейка поможет выровнять линии и композицию.
В этом посте я расскажу, как организовать объекты внутри модуля, чтобы макет не развалился и легко считывался.

Модуль и объекты внутри него
Роль объектов внутри модуля играют иллюстрации, заголовки, логотипы, цитаты, фактоиды, текстовые блоки, подписи, сноски, словом — все, что располагается в модуле.
Чтобы модуль визуально не развалился, значимые объекты внутри него должны тяготеть к углам, сторонам или визуальному центру

Правилу подвластны прямоугольные объекты. Если говорить о круге, то он может занимать любую позицию внутри модуля. Окружность приятна для глаз и легко воспринимается, она контрастирует с прямоугольниками и раньше привлекает внимание зрителя.
Следуя этому правилу, композиция всегда будет уравновешена и легко восприниматься. Важно, чтобы со свободных сторон объект дышал. Если заголовок тянется к верхнему левому углу, значит справа от него и снизу должен быть воздух.
Воздух — отрицательное пространство. Восприятие композиции зависит не только от объектов, но и от правильной организации воздуха вокруг них. В макете нужно стремиться минимизировать количество отрицательных пространств, чем их меньше, тем композиция легче для восприятия.
Посмотрите на рисунок ниже:

Тут две ошибки:
1) Сверху и снизу есть незадействованное пространство — комозиция неустойчива:

2) Объекты разбросаны хаотично, как следствие образовалось много блоков отрицательного пространства. Композиция разваливается:

Чтобы улучшить модуль, нужно избавиться от первого и минимизировать второе. Тут и помогает правило расположения объектов в модуле.

Объекты организованны между собой в прямоугольники и тяготеют к углам и сторонам модуля. Отрицательное пространство приняло более простую форму:

Композиция стала организованной, устойчивой и легкой для восприятия.
Добавим в модуль круг. Помним, он может занимать любую позицию. Круг в первую очередь привлекает внимание, поэтому с его помощью можно направлять взгляд зрителя:

Круг — очень эгоистичная фигура, он должен быть один. Если в макете их будет два и более, то внимание зрителя рассеется, взгляду будет тяжело зацепиться. Так делать нежелательно:

Допустим, все объекты в модуле равнозначны:

Сейчас мы смотрим на макет и нам не за что зацепиться. Привлечь внимание можно с помощью цвета или начертания:

Также можно использовать другой шрифт или увеличить его размер:

Добавить значимый объект и воздух вокруг него:

Структура в модуле
Объекты в модуле принято разделять по значимости. На первом месте всегда стоит иллюстрация. Именно за нее цепляется взгляд на странице. Затем мы смотрим на заголовок, переносим взгляд на цитаты или фактоиды, и, если нас заинтересовало все это, обращаем внимание на текстовый блок.
Чтобы разглядывать страницу было комфортно, сбор макета всегда нужно начинать с самых значимых объектов и вести взор читателя от одного к другому. Людям свойственно считывать информацию по ходу письма: слева направо, сверху вниз. В иврито-язычной среде направление меняется в обратную сторону — справа налево, сверху вниз.

Если текст набран в две колонки, то мы начнем чтение с левой колонки (или правой в тексте на иврите) сверху вниз, а продолжение будем искать наверху второй колонки.

Если колонок и строк больше, направить взгляд помогут расстояния между объектами по правилу близости:

Неизменным остается факт, что взгляд движется сверху вниз. Поэтому располагать в модуле объекты тоже нужно сверху вниз по убыванию, начиная с самых значимых.
Модули на практике
Разберем пример:

Макет состоит из модуля, внутри которого еще один модуль: сама страница и белый прямоугольник в ней. Посмотрите, как себя ведут объекты внутри своих модулей:

В главном модуле есть два значимых объекта:
- Заголовок «Time» — расположен в правом верхнем углу, при этом слева и снизу от него достаточно свободного пространства.
- Белый прямоугольник — в левом нижнем углу, с противоположных сторон он также дышит.
Второй модуль — белый прямоугольник, в котором роль значимого объекта выполняет текстовый блок из крупного заголовка и подзаголовка. Этот блок тянется к левой стороне своего модуля, при этом справа от него белое пространство, которое компенсирует одностороннюю тяжесть.
Это свободное пространство вокруг объектов позволяет им дышать, увеличивает их значимость среди других объектов и уравновешивает композицию.
Еще один пример:

Мы видим три ключевых объекта: крупные красные иероглифы в правом верхнем углу, фигуру человека вдоль левой стороны модуля и текстовый блок на черной травяной плашке внизу. Все они расположены по углам или сторонам.
Или вот:

Значимые объекты распределены по углам и сторонам своих блоков, иллюстрации выглядят гармонично.
Проанализируйте разворот журнала:

Разворот состоит из двух модулей: левой и правой страницы.
На левой странице крупный заголовок упирается в левый верхний угол, а колонка текста струится вдоль правой стороны модуля. Заголовок, как самый значимый объект модуля, справа и внизу дышит, отрицательное пространство придает ему значимость.
На правой странице человек в черном пиджаке расположен по центру и тяготеет вниз. Если рассматривать разворот как единый блок, то заголовок и фигура, как два самых ярких пятна, тянутся к углам и уравновешивают общий модуль. Обратите внимание: первое, что мы увидели на развороте — лицо, то есть круг.
Еще пример с кругом:

Не смотря на то, что в макете есть два темных пятна у верхней границы модуля и внизу слева, в первую очередь мы смотрим на круг, то есть лицо девушки.
Часто круг используют для специальных предложений, скидок, акций:

Посмотрите, как ловко орудует композицией Ян Чихольд:


Он мастерски направляет взгляд читателя от одного объекта к другому.
А вот пример плохого распределения объектов в модуле:

Во-первых, тут два круга. Помним, круг эгоистичен и должен быть один. Во-вторых — значимые объекты расположены случайным образом. Макет разваливается.
Еще плохой пример:

Комментарии излишни.
Располагать значимые объекты сверху и снизу принято в операционных системах:

Меню на многих сайтах привязано к верху:
А вот пример расположения по центру:
Но подобная симметрия хороша единожды, иначе не избежать хаоса:

Композиция из модулей
Теперь рассмотрим, как взаимодействуют между собой модули на страницах сайтов.
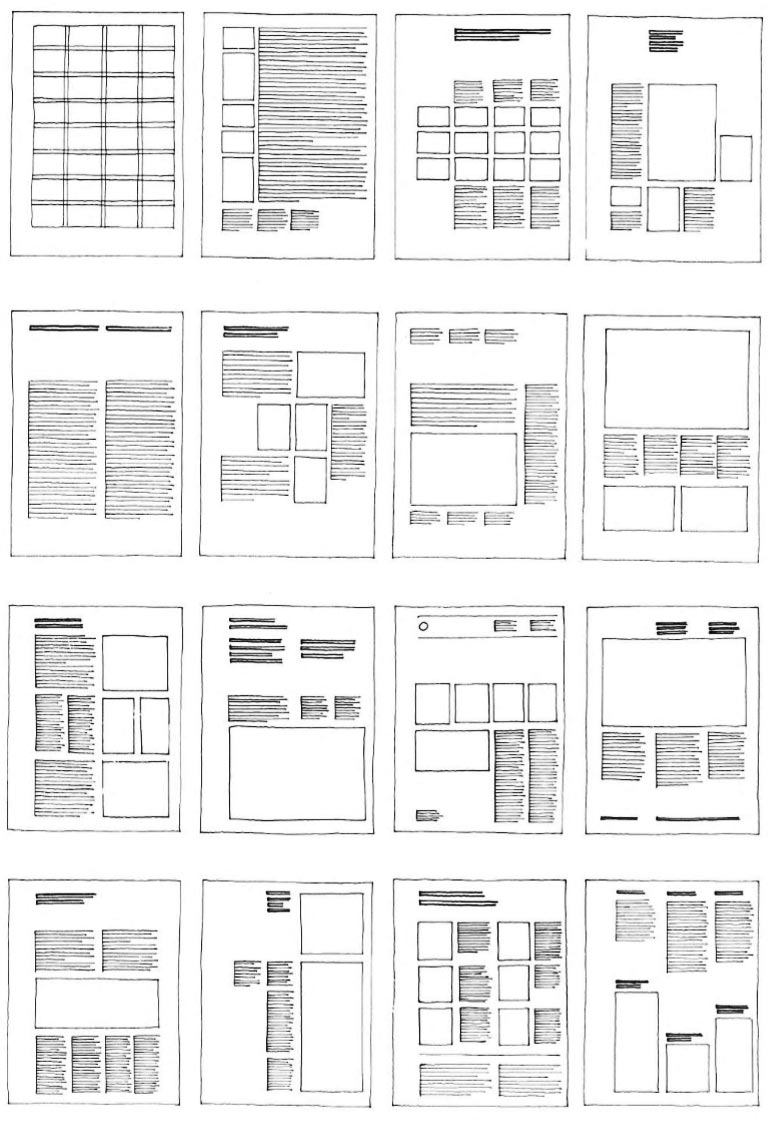
В макете должны присутствовать главные объекты и дополнительные, чтобы взгляд читателя следовал от одного к другому. Если построить макет однообразными блоками, взгляду будет не за что зацепиться, разглядывать такую страницу неинтересно и утомительно. Часто этим страдают информационные сайты:
Посмотрите, как решили задачу дизайнеры BBC. Вдоль всей страницы идет чередование ритма: разные размеры модулей, иллюстраций и заголовков. Внимание читателя не рассеивается, и ему интересно изучать страницу:
Как правило, все макеты строятся по принципу «сэндвича», то есть прямоугольные модули располагаются на этажах друг по другом. Дизайнеры любят разделять этажи цветом фона, но этот прием опасен, особенно если объекты внутри этажа равнозначны и следуют симметрии:
В макетах важна динамика. На первый взгляд может показаться, что на примере выше все очень динамично, но на самом деле нет. Этот псевдоэффект получается за счет большого количества различных форм и стилей: есть квадраты, круги, схемы, таблицы, списки, множество иконок, у каждого этажа свой цвет фона, плюс порядка десяти различных шрифтовых решений. Макет сильно перегружен, объекты в модулях спорят между собой.
Чем проще макет, тем легче его считывать. Динамика достигается за счет чередования ритмов. Посмотрите, как с длинной страницей справляется Apple:
Мы видим этажи: тут есть и симметрия, и асимметрия, они чередуются между собой. В каждом модуле есть крупная иллюстрация. Конструкция этажей очень простая, поэтому мы легко скользим по ним взглядом, и длинная страница воспринимается легко.