Наталия обратилась ко мне с задачей разработать личный логотип. Она подбирает для своих клиентов персональный стиль в одежде и планирует целые гардеробные комнаты. В ее работе нечто большее, чем просто смена одежды, каждый клиент меняется изнутри и прорабатывает через образ конкретные задачи и свои страхи. Однажды я бы хотела обратиться к такому специалисту тоже :-)
Работу я начала конечно же с беседы. Наталия рассказала о себе, своей работе, ценностях, планах и пожеланиях, и процесс пошел.
Когда работа идет над персональным логотипом, найти идею с первого же раза довольно сложно, тут многое зависит от внутренних ощущений клиента. Поэтому чаще всего первый вариант — это как «пальцем в небо». В данном случае я взяла за образ первую же ассоциацию с гардеробом — вешалку.
Гугл мне показал десятки вешалок и логотипов с ними:
Я заметила, что вешалки все в одном ракурсе. Тогда я нашла такое фото:
С этим ракурсом и решила работать.
Прикинула заодно и инициалы (Наталия Мягкова)
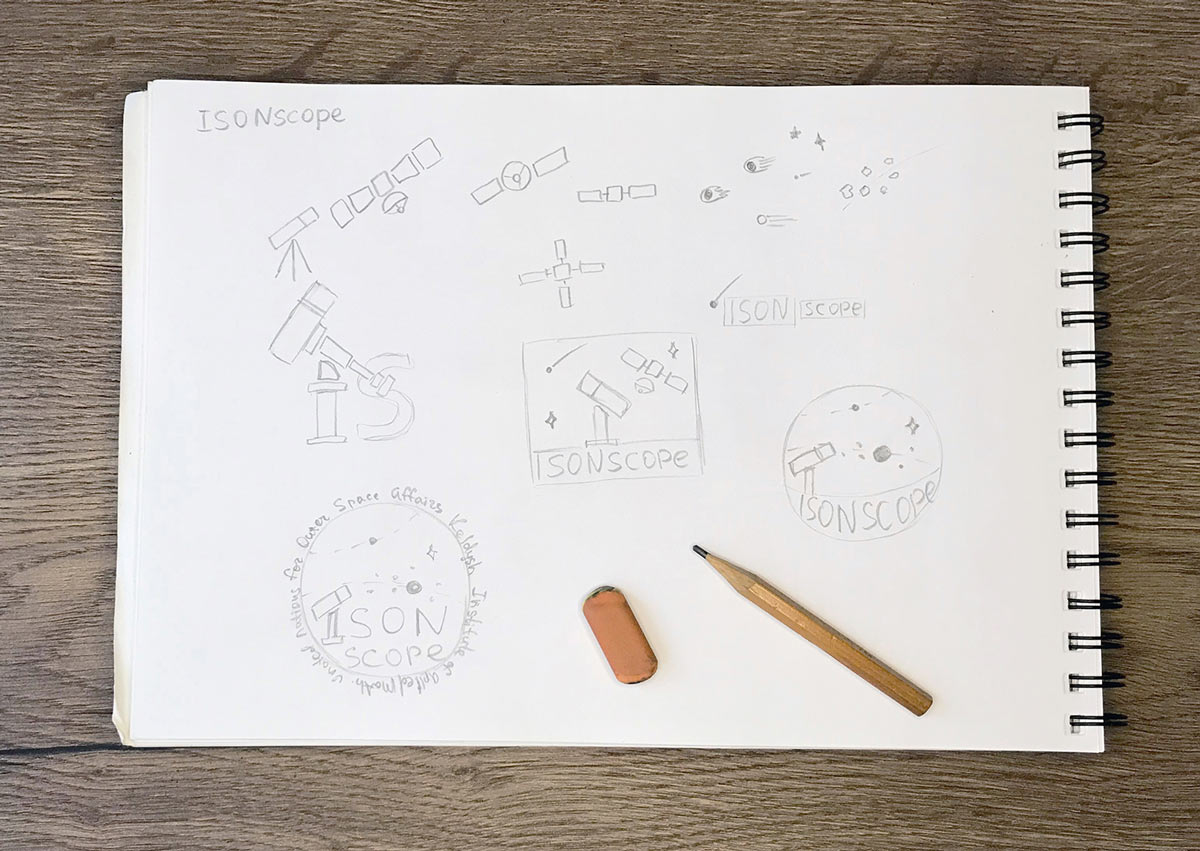
Смонтировала ролик с процессом отрисовки эскизов для логотипа: посмотрите на Ютубе.
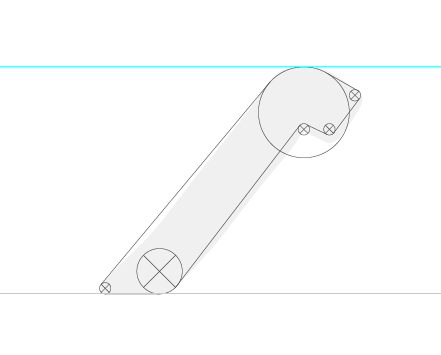
Отрисовала одну вешалку:
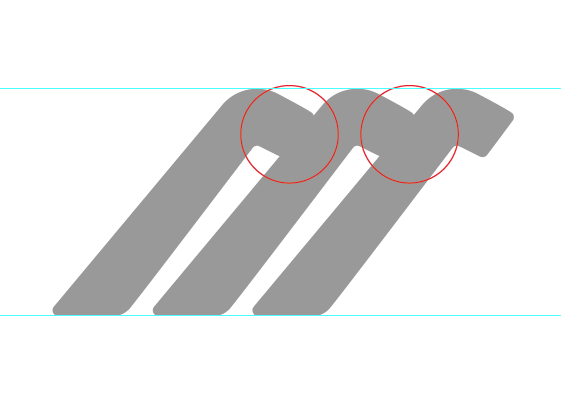
Собрала три в ряд, как-будто они весят на штанге, но не понравилось, что они слиплись:
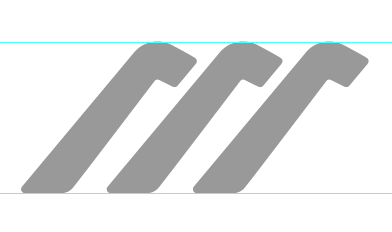
Разделила вешалки:
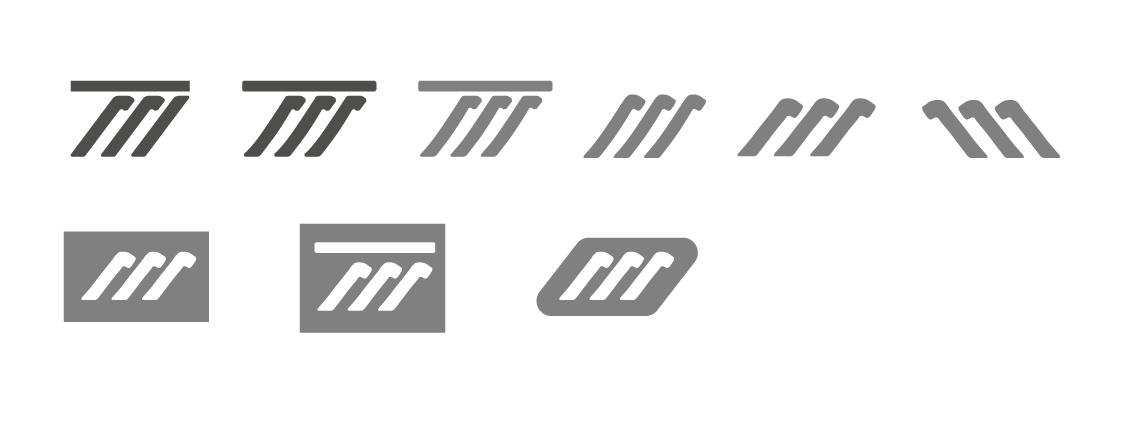
Пробую разные варианты — со штангой, потоньше, потолще, отраженные влево, на плашках:
Ничего из этого меня не цепляет
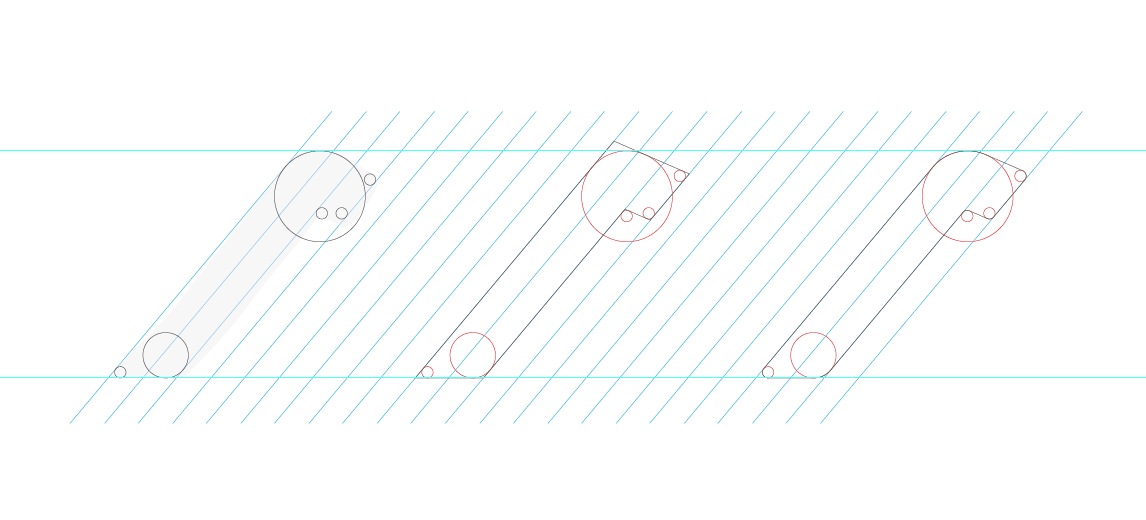
Строю вешалку с параллельными линиями:
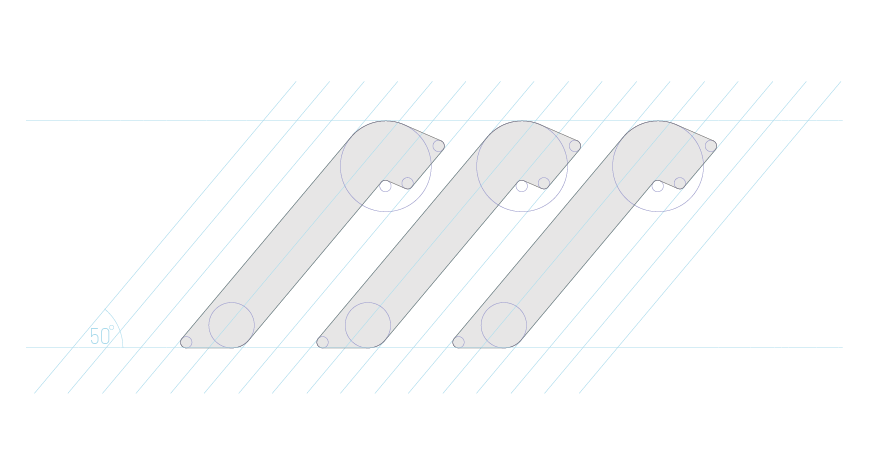
Собираю три вешалки на штанге:
Увидела еще такую связь:
Параллельно прикидываю пару вариантов с инициалами, но мне они не нравятся:
Возвращаюсь к вешалкам и собираю логотип с разными шрифтами:
Выбираю средний вариант и собираю презентацию:
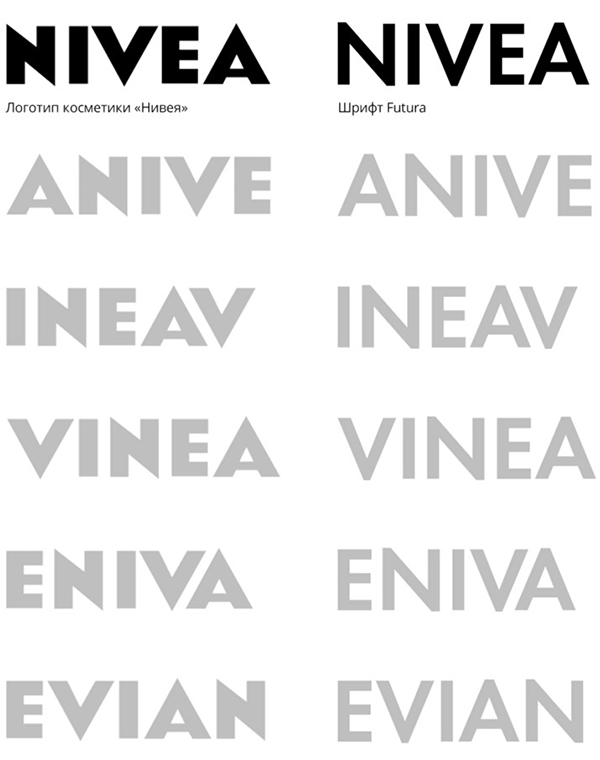
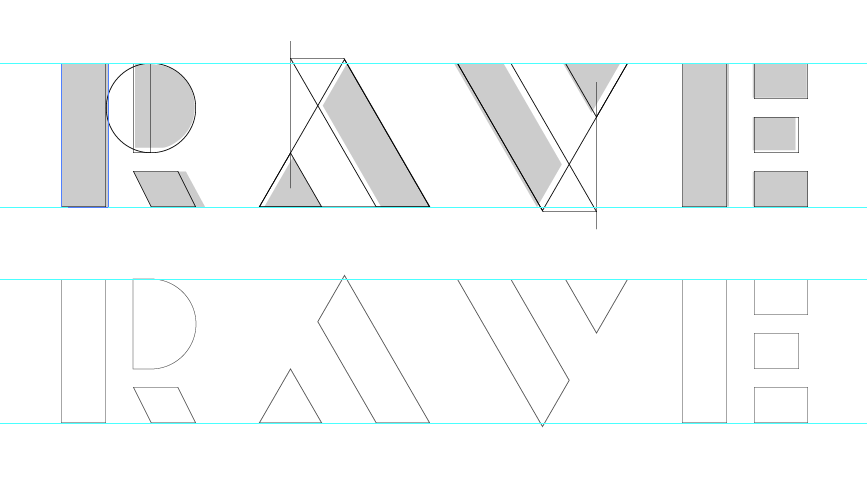
Получаю комментарии от Наталии — образ не подходит и кажется грубоватым. Также Наталия просит показать шрифт, в котором все буквы «А» были бы без горизонтального штриха. Показываю:
Получилось слишком много «домиков», такой вариант я забраковала и Наталия с этим согласилась
Наталия тот тип клиентов, который я люблю больше всего! Она вовлечена в процесс и работает вместе со мной, при этом тонко соблюдает границу, оставаясь именно клиентом :-)
Обсуждаем, куда двигаемся дальше. Наталия тоже активно работает, что очень помогает процессу. Она нашла образы и варианты логотипов, которые ей чем-то понравились, и мы определили три типа логотипов, которые попробуем сделать:
- Вариант с рукописными инициалами или фамилией.
- Логотип со знаком-монограммой.
- Вариант со знаком, состоящим из двух образов — лотоса и корсета. Образ лотоса просто нравится, а корсет как атрибут женского гардероба.
Решаю начать с вариантов два и три, но сперва смотрю в гугле, какие монограммы уже существуют. Их кончено же оказалось великое множество:
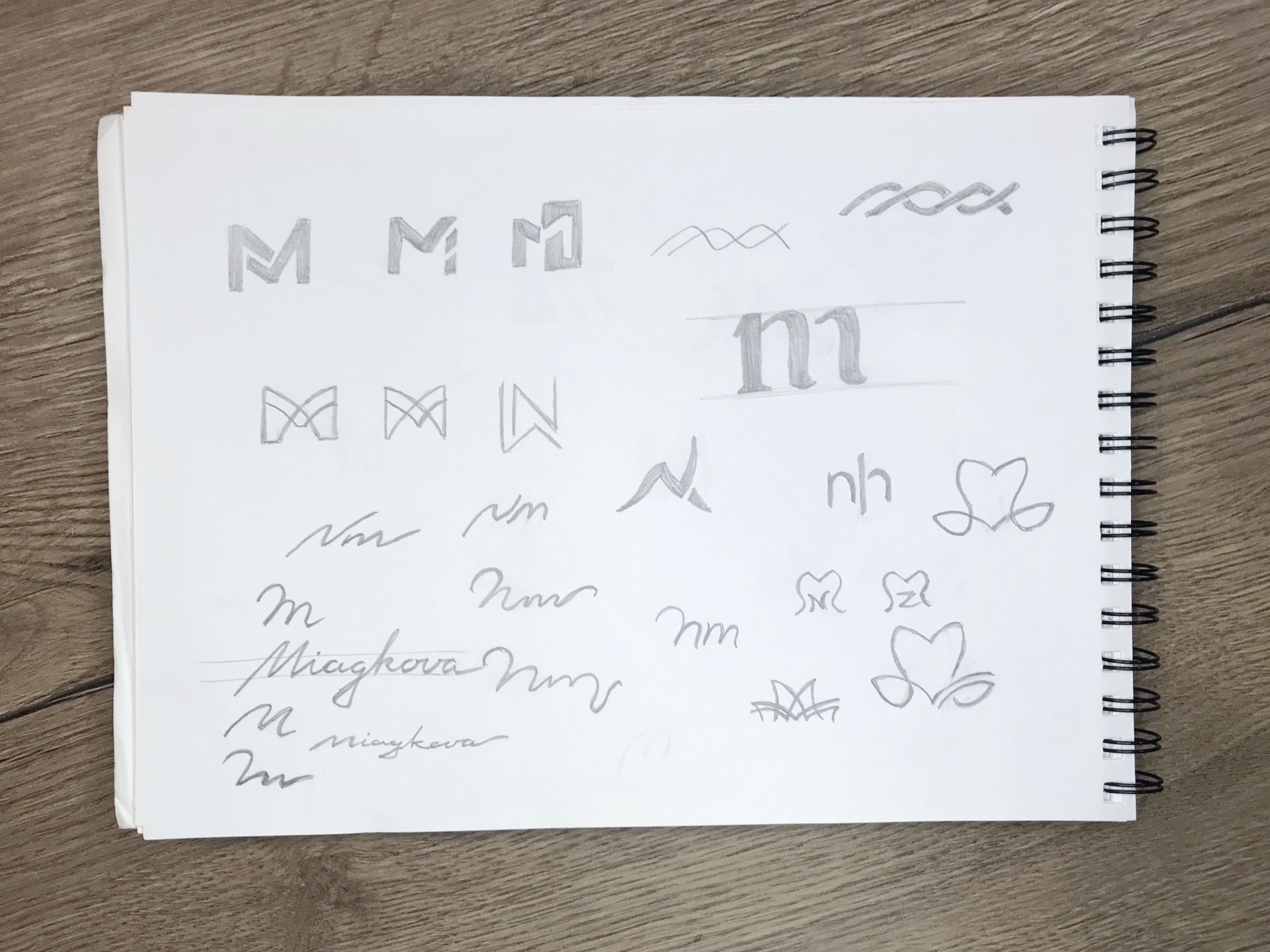
Набросала новую партию эскизов:
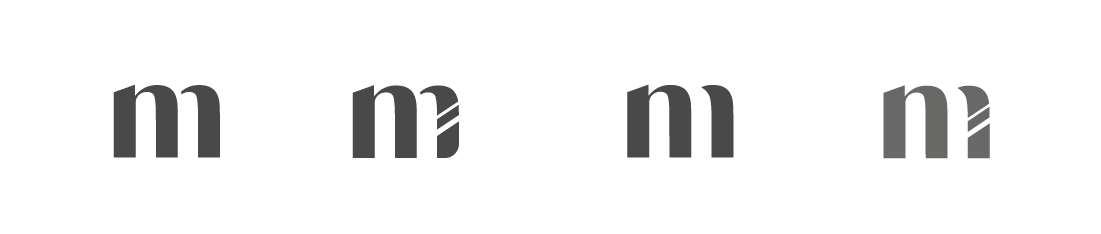
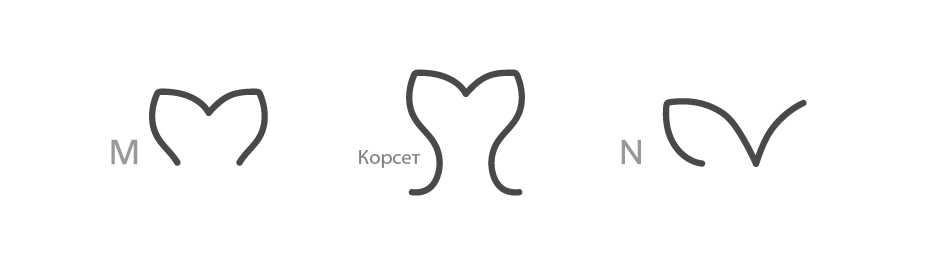
Отрисовываю в векторе монограмму и лотосокорсет:
В монограмме как бы стоит буква n и ее «ножка» отражается в зеркале и так образовалась m (вот загнула :-))
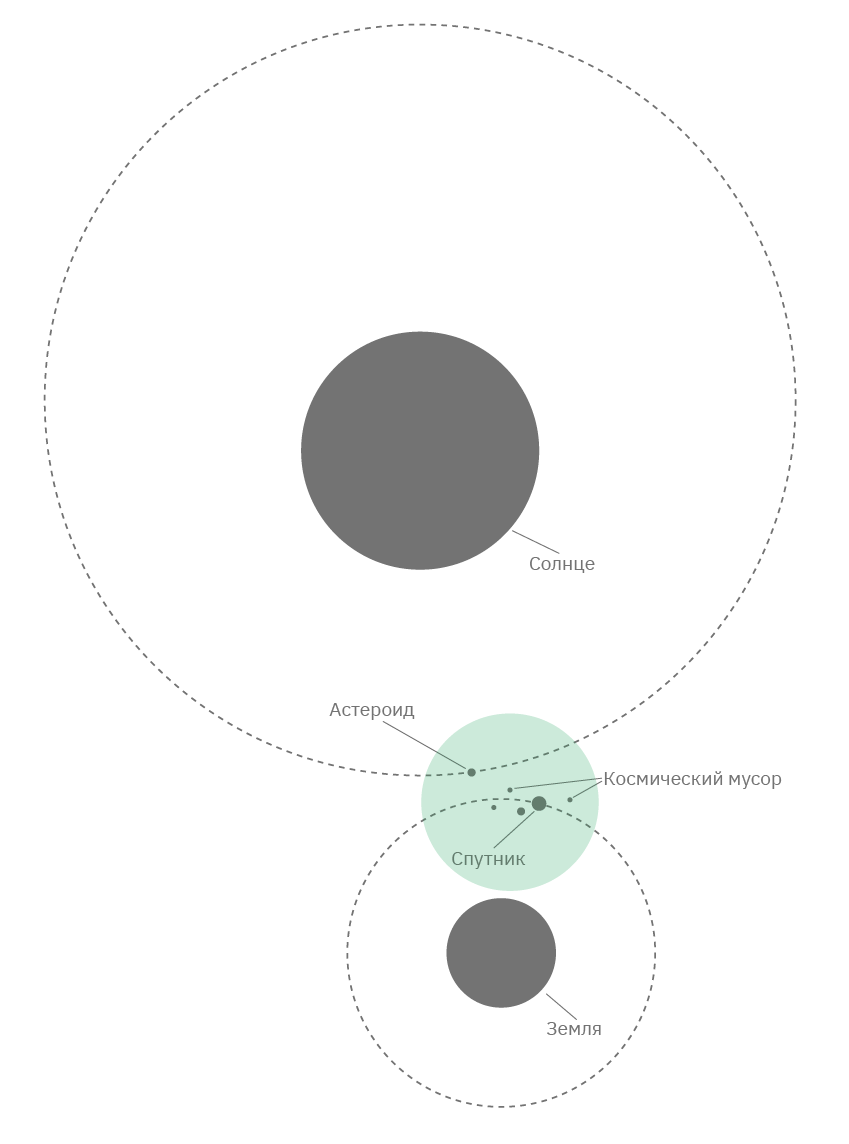
А в лотосокорсете спрятаны три образа:
Эти варианты нам не подходят, потому что с лотосом ассоциации совсем другие, чем нужно, а монограмма подобная наверняка уже где-то есть :-) Я решаю показать варианты клиенту, но не использовать:
Параллельно рисую вариант с инициалами в линиях, но бракую:
Наконец-то добралась до вариантов с рукописными элементами. Нашла шрифт для примера:
Пробую совместить с именем:
Хочу чтобы M дополняла первую букву A в имени, рисую свою M:
Оставляю пока этот вариант и приступаю к рукописным инициалам:
В процессе образовался дополнительный вариант в форме круга:
Буквы пока просто деформировала, но в чистовой работе так делать нельзя :-)
Собираю варианты в презентацию и показываю клиенту:
Наталия просит показать первый вариант со шрифтом без засечек. Показываю:
Вариант с дополнительным знаком в форме круга понравился больше. Я продолжаю над ним работу.
На этом этапе рисую буквы:
Добавляю к фамилии ударение, диакритический знак и дескриптор. Диакритический знак взяла из украинского языка — Ї, Наталия живет и работает в Киеве. Смотрю разные положения:
Пробую сплести шрифтовую часть и инициалы:
А также смотрю варианты в рамке:
Решаю немного сплюснуть рукописную часть:
Рисую буквы для дескриптора:
Собираю вариант логотипа в круглой форме:
Но это не конец :-)
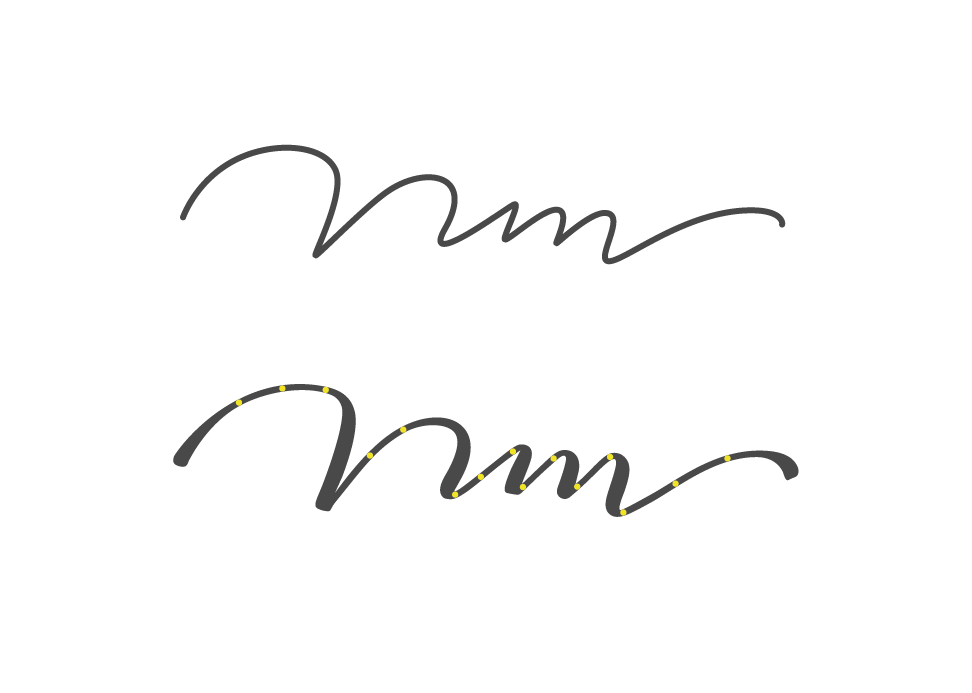
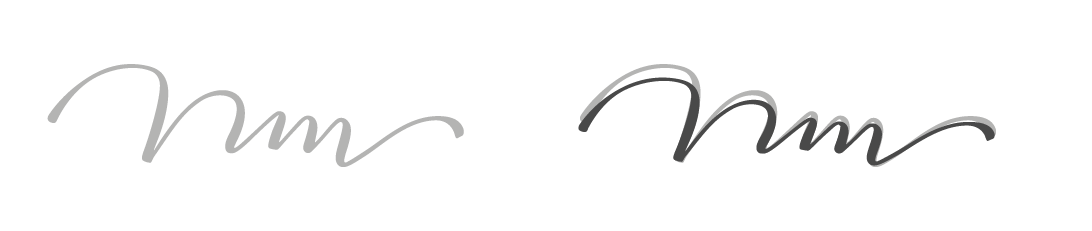
Решаю добавить инициалам «жизни» — имитирую письмо пером, когда линии плавно перетекают из тонких в более толстые и снова в тонкие:
Так мне нравится намного больше:
Немного трансформирую рукописную часть:
Смотрю на логотип в разных формах:
Собираю презентацию. Рассказываю клиенту, что решила оживить тонкую линию в рукописной части и сымитировать письмо пером. Так знак выглядит увереннее, продолжим работать уже с ним. Для наглядности презентую все варианты:
Наталия решила остановиться на варианте, где рукописная часть связана со шрифтовой:
Однако, пожив с этим вариантом пару дней, мы увидели, что вертикальная линия с хвостиком, которая делит шрифтовую часть пополам, слишком массивная и берет на себя много акцента. Я продолжила работу и сделала три новых варианта этого хвостика:
Останавливаемся на первом варианте и смотри его в цвете:
Меняю буквы в дескрипторе со строчных на прописные, так логотип стал более гармоничным:
Примеряю в дополнительный вариант логотипа в круглой форме измененную рукописную часть, но она не встает:
Готово, Наталия принимает работу! Итого получился основной вариант логотипа, дополнительный в круглой форме и вариант без дескриптора:
Финальные варианты логотипа