Недавно впервые довелось работать над книгой. Поначалу я была уверена в собственных силах и знаниях, поэтому, не вдаваясь в подробности книжной верстки, принялась за работу. Но в процессе поняла, что переоценила себя и нужно обратиться за помощью.
«Облик книги» Яна Чихольда стал панацеей дня меня. Книгу прочитала на одном дыхании. Ниже я постараюсь выделить мысли и советы Чихольда, которые больше всего пригодились в работе.
Читайте продолжение во второй части.
Введение
Совершенная типографика — это скорее наука, чем искусство. Недостаточно полностью овладеть ремеслом, лишь постепенно можно дорасти до мастерства.
Важно понимать, что работа художника книги очень отличается от работы художника-графика. Цель последнего — самовыражение, в то время как книжный оформитель стремится к самоустранению. Многовековые методы и правила создания совершенных книг не нужно улучшать, их нужно возрождать и применять. Чем значительнее книга, тем меньше должен художник подчеркивать свою индивидуальность, свой стиль, по которому его сразу можно определить. Он не хозяин текста, а его слуга.
В типографской работе важна полная гармония в соотношениях и пропорциях: в величине полей, в соотношении четырех полей на странице, в соотношении величин полосы набора и книжной страницы, в расстоянии от полосы набора до колонцифры, в величине разрядки в строках, набранных прописными буквами, по отношению к сплошному набору, в величине межсловных пробелов — то есть и в целом, и в каждом элементе по отдельности.
Высший принцип любой типографики — удобочитаемость, которая зависит от того, какой выбран шрифт и способ набора. Лучшие шрифты — это либо оригиналы классических шрифтов, либо их поздние версии, либо новые шрифты, близкие к класическим.Чем меньше шрифт бросается в глаза, тем он благороднее.
Продуманные пропорции страницы и полосы набора
Формат книги зависит от назначения, к примеру, детские книжки не должны печататься форматом ин-фолио, потому что детям неудобно держать их в руках.
Книга должна быть очень удобной или хотя бы достаточно удобной.
Книги можно поделить на две основные группы книг: те, что мы кладем на стол, чтобы их изучать, и те, которые мы читаем сидя, откинувшись на стуле, в кресле или поезде, то есть которые удобно читать, держа в руках. Такие книги бывают всех видов формата ин-октаво. Они узкие, и их без усилий можно часами держать в руках.
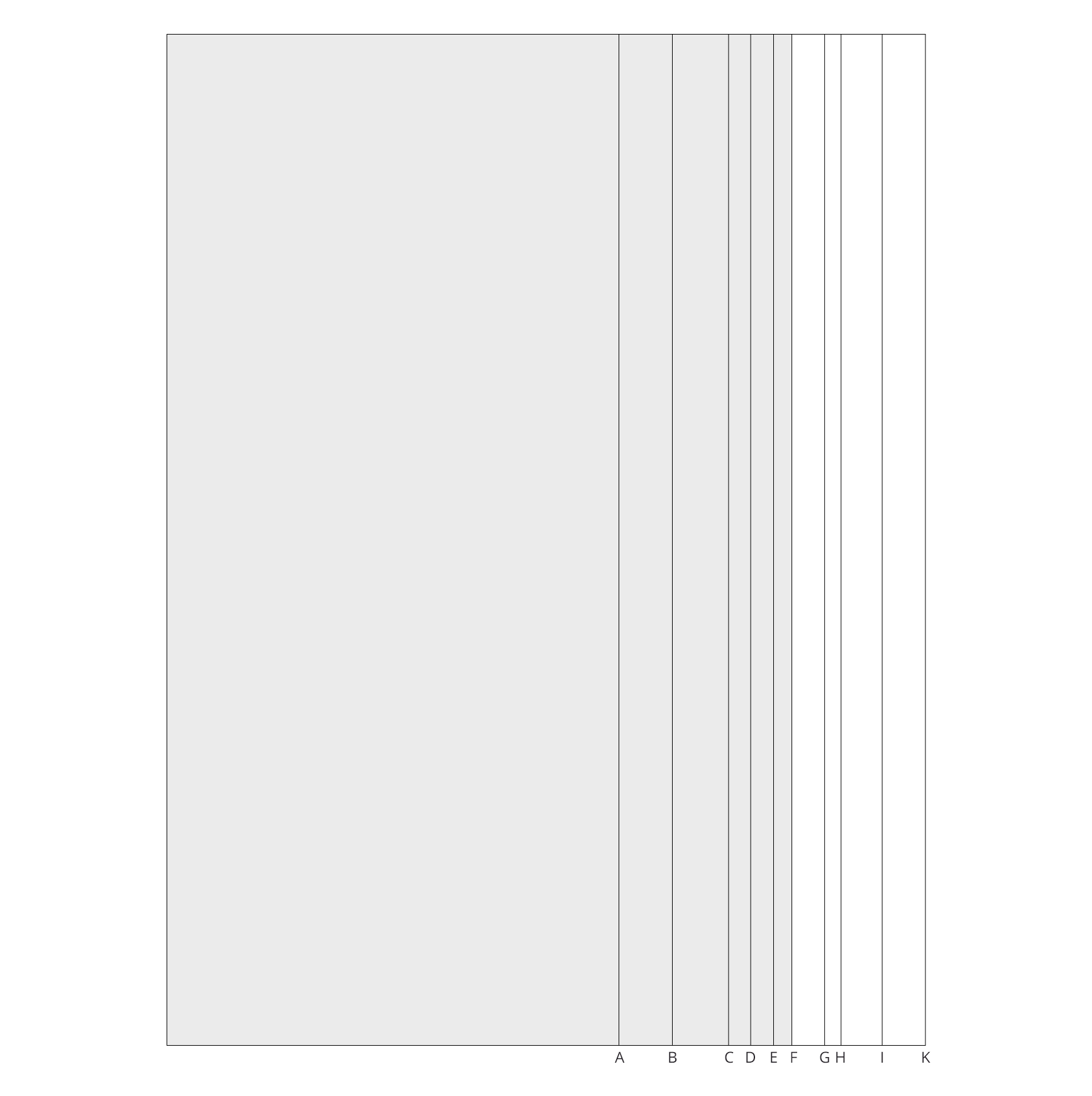
Существует множество пропорций страницы, то есть соотношений ее ширины и высоты. Каждый знает хотя бы понаслышке о пропорции «золотого сечения»: ровно 1:1,618. Пропорция 5:8 приближается к «золотому сечению». Чуть дальше от него стоит пропорция 2:3. Кроме пропорций 1:1,618, 5:8, 2:3, для книг чаще всего используют 1:1732 (1:√3) и 1:1,414 (1:√2). См. рис. 1.
Рис. 1. Сравнительная ширина различных прямоугольников: A 1:2,236 (1:√5), B 1:2 (1:√4), C 5:9, D 1:1,732 (1:√3), E 3:5, F 1:1,618 (21:34) — «золотое сечение», G 1:1,538 — см. рис. 2, H 2:3, I 1:1,414 (1:√2), K 3:4
На рис. 2 показан прекрасный, но не очень известный прямоугольник, построенный на основе пятиугольника; пропорция 1:1,538.
Рис. 2. Прямоугольник, выстроенный из пятиугольника. Пропорция 1:1,538 (иррациональная)
Геометрически определяемые иррациональные пропорции сторон 1:1,618 («золотое сечение»), 1:√2, 1:√3, 1:√5, 1:1538 (рис. 2) и простые рациональные пропорции 1:2, 2:3, 5:8, 5:9 или ясные, продуманные, определенные. Все остальное — произвольные, случайные соотношения. Разница между ясной и случайной пропорцией заметна, хотя часто незначительна. Хоть это и трудно объяснить, однако доказано, что человеку кажется приятней или красивей геометрически ясные, продуманные пропорции, а не произвольные, непродуманные соотношения.
Уродливый формат делает книгу уродливой.
Маленькие книги должны быть узкими, а большие могут быть широкими; маленькие удобно держать в руках, большие лежат на столе.
Однако важен не только формат, но и полоса набора. Гармония между форматом страницы и полосой набора создается совпадением пропорций.
Существует три простых способа для проектирования гармоничных, логически выстроенных полос набора.
Канон Рауля Розариво (1903—1966, агрентинский типограф, художник, иллюстратор). Размер и расположение полосы набора определяется с помощью деления диагонали страницы на девять частей (рис. 3).
Рис. 3. Деление высоты и ширины страницы на девять частей по принципу Розариво. Пропорция листа 2:3
Способ Иоганна ван де Граафа (голландский типограф). Простейший способ построения, геометрия заменяет расчет в миллиметрах (рис. 4).
Рис. 4. Деление на девять частей по принципу ван де Граафа, показанное на странице с пропорциями 2:3
Канон Виллара де Оннекура (французский архитектор). Это малоизвестный, но прекрасный готический канон дает возможность гармоничного членения и может быть использован в любом прямоугольнике. С его помощью можно точно разделить отрезок на любое количество равных частей без масштабной линейки (рис. 5).
Рис. 5. Чертеж Виллара. С помощью этого канона, показанного жирными линиями, можно без масштабной линейки делить отрезок на любое количество равных частей
На рис. 6 чертеж Виллара изображен сам по себе, без книжной страницы.
Рис. 6. Канон деления Виллара, вписанный в прямоугольник 2:3. Длинная сторона страницы разделена на части до двенадцатой доли
Итак, для примера рассмотрим книжные форматы с пропорциями 1:√3, 1:√2 и ин-кварто (3:4), используя девятичастное членение с использованием чертежа Виллара, так как он подходит для любого прямоугольника (рис. 7—9). Итак, для примера рассмотрим книжные форматы с пропорциями 1:√3, 1:√2 и ин-кварто (3:4), используя девятичастное членение с использованием чертежа Виллара, так как он подходит для любого прямоугольника (рис. 7—9).
Рис. 7. Пропорция страницы 1:√3 (1:1,732). Деление высоты и ширины страницы на девять частей
Рис. 8. Пропорция страницы 1:√2 (так называемый «нормальный» формат). Деление высоты и ширины страницы на девять частей
Рис. 9. Пропорция страниц 3:4 (ин-кварто). Деление высоты и ширины страницы на девять частей. И здесь полоса набора должна соответствовать пропорциям страницы
При помощи этого способа можно спроектировать гармоничные полосы набора даже для необычных форматов — квадратного (рис. 10) и горизонтального (рис. 11).
Рис. 10. Пропорция страницы 1:1. Деление высоты и ширины страницы на девять частей
Рис. 11. Пропорция страницы 4:3. Деление высоты и ширины страницы на девять частей
Деление страницы на девять частей не является единственно правильным. Если мы разделим страницу на двенадцать частей, то, как видно на рис. 12, полоса набора станет больше.
Рис. 12. Пропорция страницы 2:3. Деление высоты и ширины страницы на двенадцать частей при помощи чертежа Виллара (рис. 6)
На рис. 13 показано деление на шесть частей по высоте и ширине страницы с пропорцией 2:3.
Рис. 13. Пропорция страницы 2:3. Деление высоты и ширины страницы на шесть частей. Композиция маленького молитвенника, написанного в конце пятнадцатого века Маркесом Винчентинусом
При необходимости высоту страницы можно поделить на любое количество частей. Можно сделать даже более узкие поля, чем на рис. 13. Но полоса набора должна быть связана с диагоналями каждой страницы и разворота, поскольку только так ее расположение будет гармоничным.
Кегль шрифта и интерлиньяж
Выбор кегля шрифта и интерлиньяжа также существенен для красоты книги. В строке должно быть от восьми до двенадцати слов, больше не нужно. Широкие поля, которые получаются при делении на девять частей, позволяют взять шрифт большего кегля, чем при делении на двенадцать частей. Строки, где больше двенадцати слов, требуют большего интерлиньяжа.
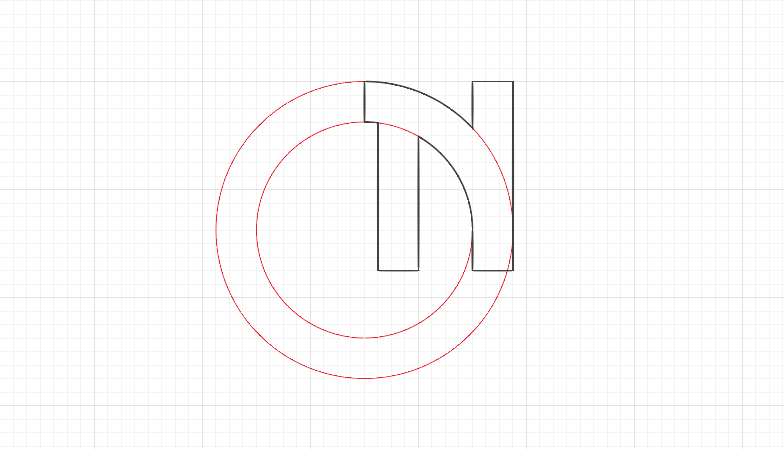
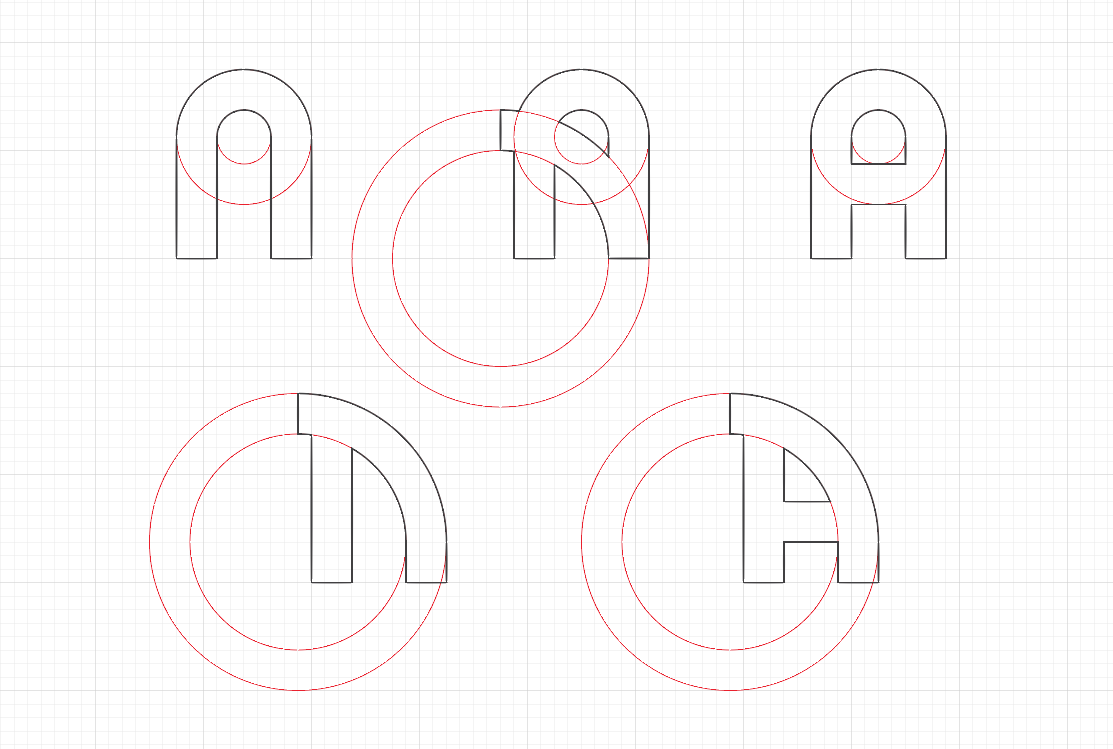
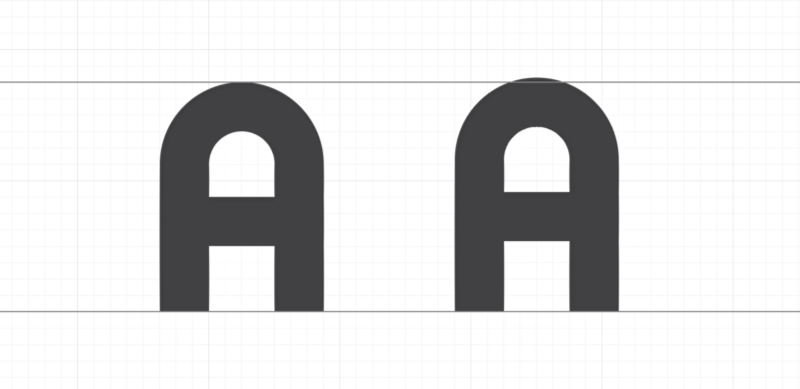
Важна связь между пропорциями шрифта и пропорциями страницы. Не самый лучший для книги квадратный формат требудет шрифта с широким очком, тогда форма букв o и n будет в какой-то мере ему соответствовать. Для обычных вытянутых форматов подходят шрифты обычных пропорций, в них форма o и n по пропорциям вполне соответствует странице книги.
Колонцифра
Колонцифра не относится к полосе набора, она стоит отдельно. Наилучшая и при этом самая простая композиция это ставить колонцифру по центру в нижнем поле. Но при необходимости можно расположить колонцифру внизу под внешним краем текста с отступом в одну круглую или больше, потому что иначе она будет мешать последней строке.
Типографика традиционного титульного листа
Титульный лист по своей типографической форме — часть книги и должен соответствовать остальному оформлению книги.
Титул — провозвестник текста
Он должен быть в отличной форме, иметь свежий вид и не переходить на шепот.
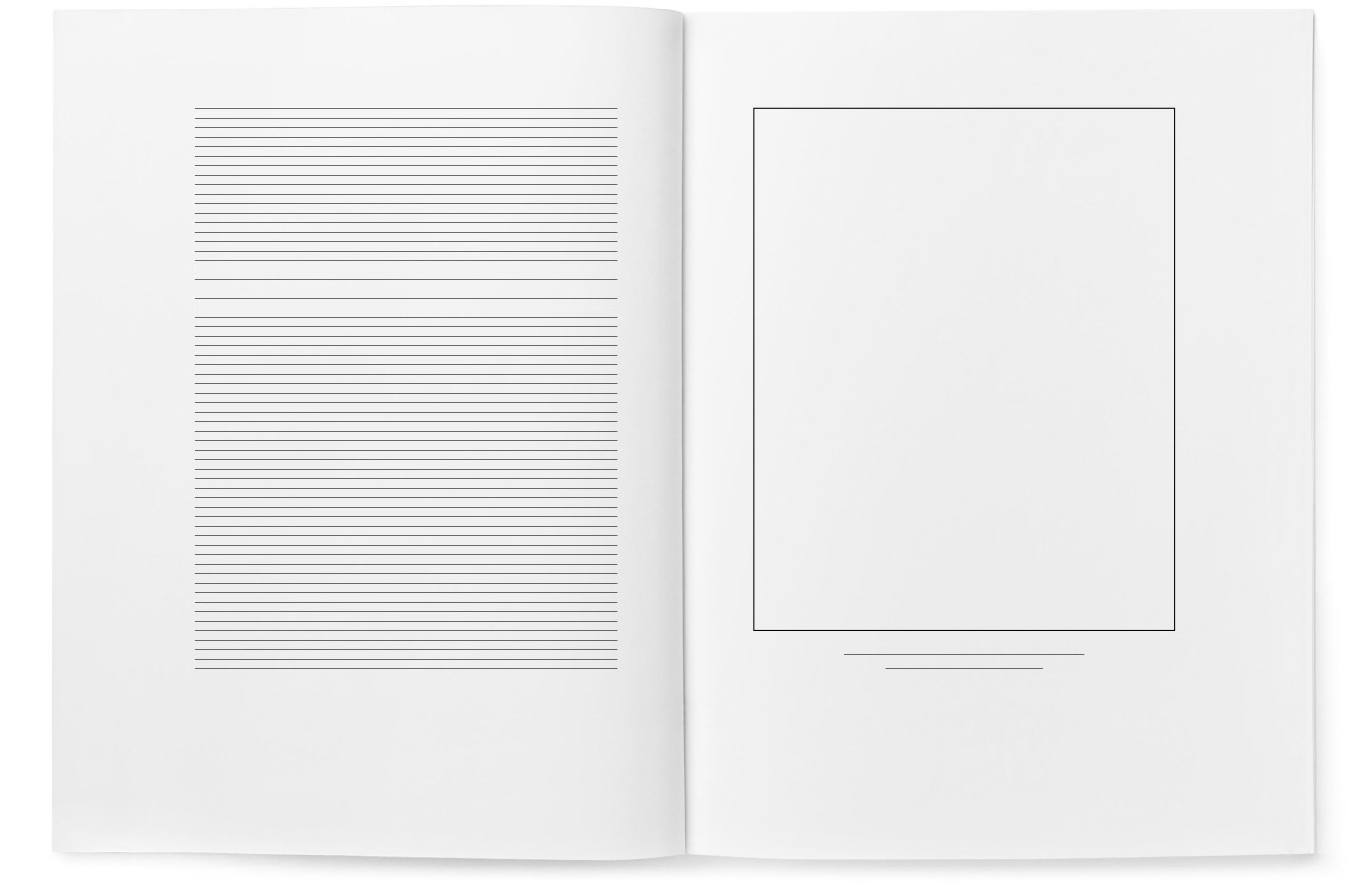
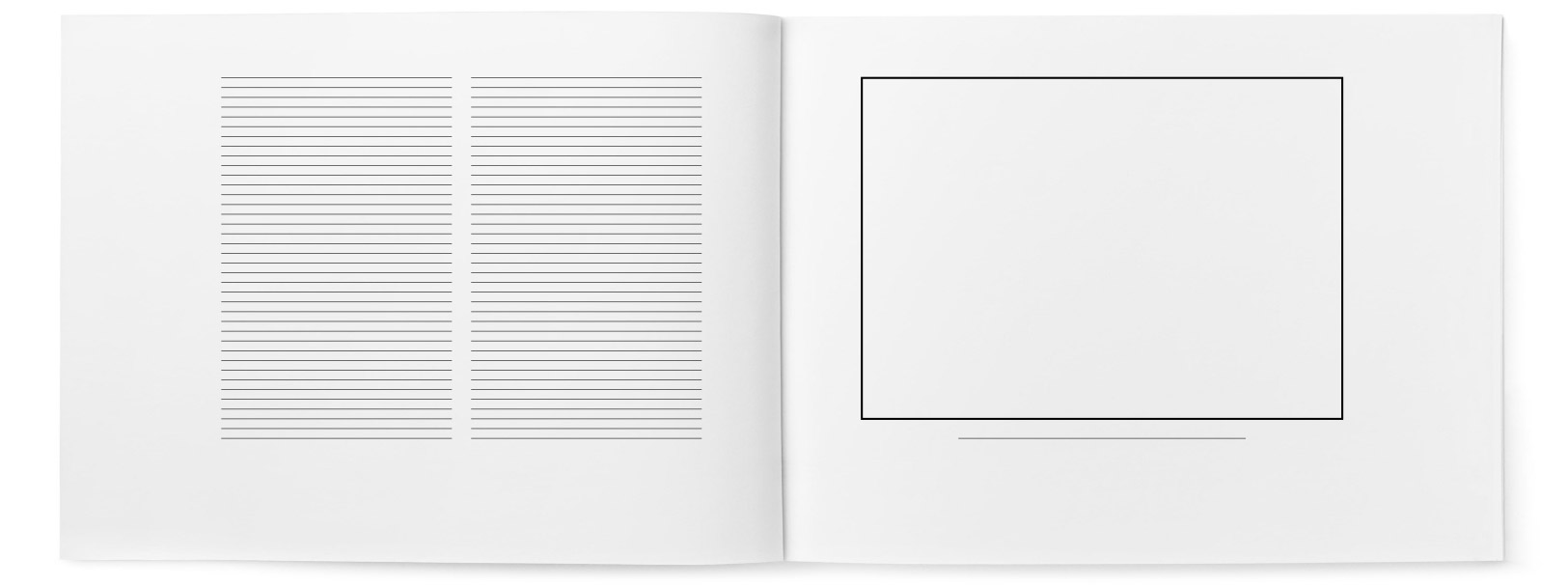
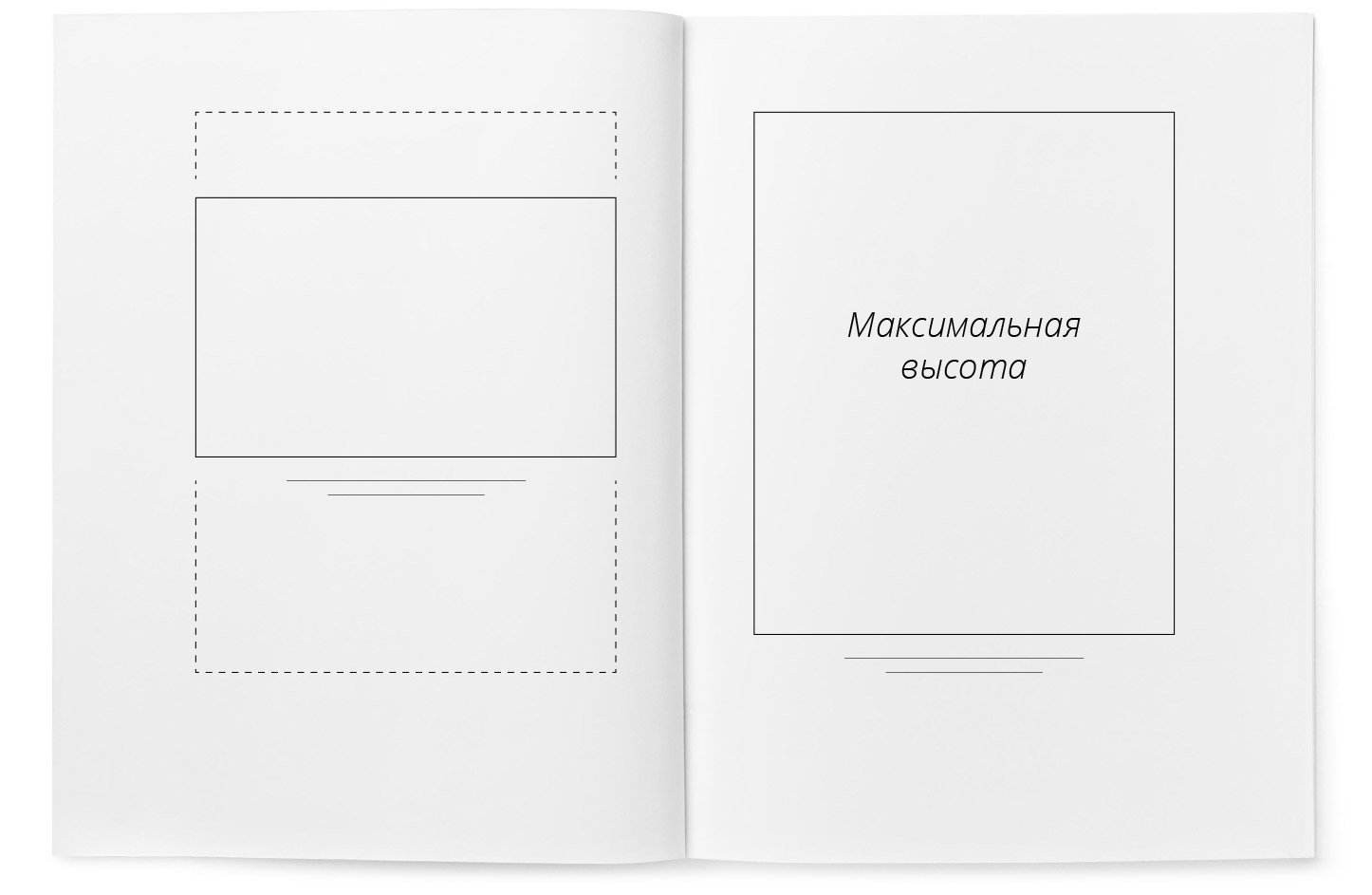
Хороший титул можно создать, только основываясь на параметрах книжной страницы. Поэтому и для него очень важны пропорции полей книжной страницы и расположение полосы набора (рис. 1): нельзя располагать титул посерелине ширины книжной страницы (рис. 2), как это, к сожалению, часто делают. В этом случае он теряет связь с книгой. Строки титула нигде не должны выходить за пределы полосы набора. Почти всегда лучше, если главная строка титула будет заметно короче ширины полосы. Многие титулы не заполняют и всю высоту набора; особенно часто это бывает, когда у книги очень узкие поля.
Рис. 1. Схема разворота для сравнения с неправильной композицией титульного листа на рис. 2. Титул не должен сдвигаться по горизонтали с центра полосы набора.
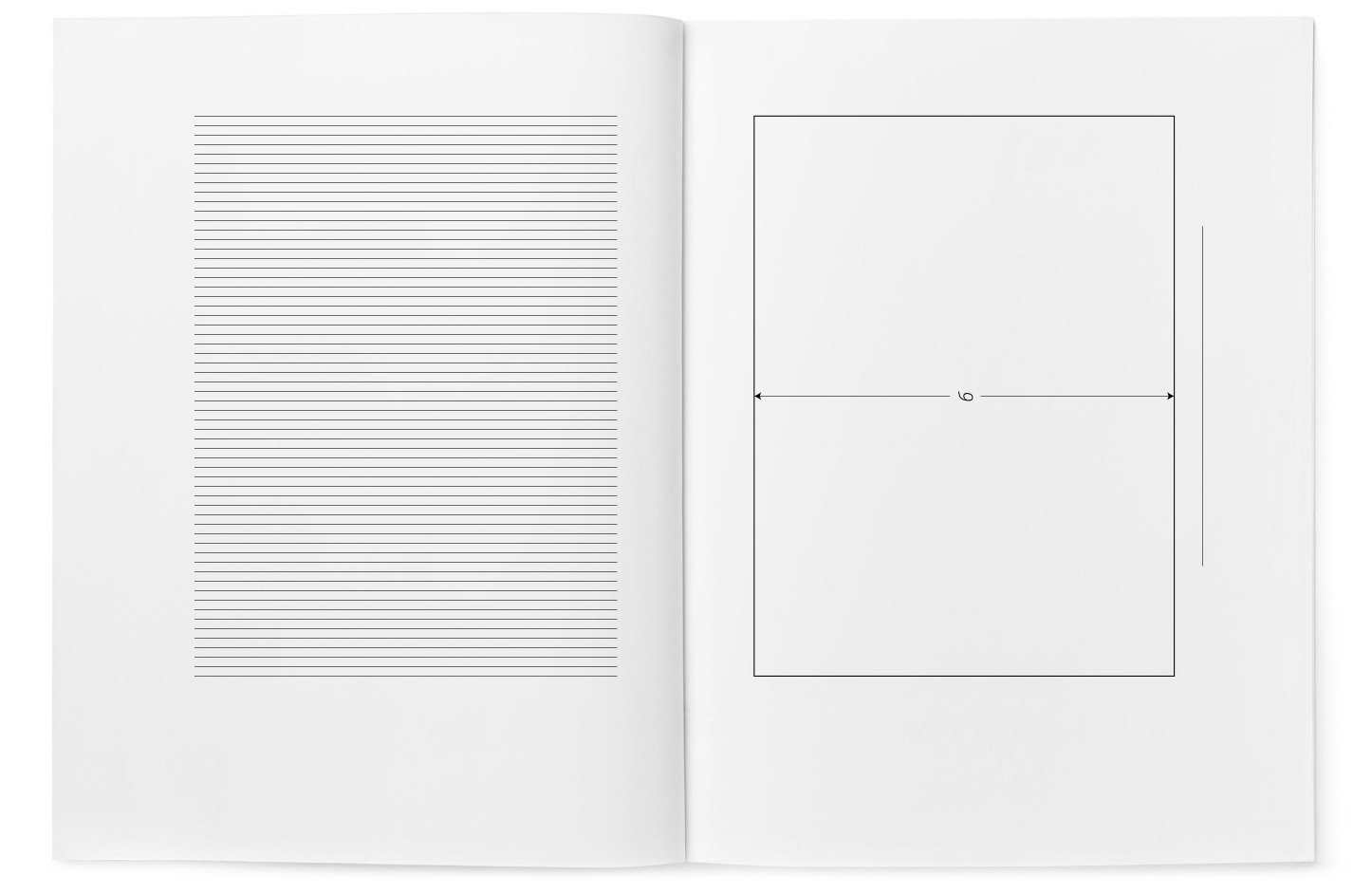
Рис. 2. Если книжные поля не слишком маленькие, то верхние и нижние строки титула расположены правильно. Но ошибка в том, что этот титул расположен посередине ширины страницы
Даже короткий титул должен заполнить книжную страницу. Это значит, что он должен быть достаточной величины. Но, похоже, оформители часто опасаются использовать шрифты крупных кеглей. Главная строка должна быть по крайней мере на два кегля больше основного шрифта книги. Однако строгих правил тут нет, потому что главное в наборе титула — это чувство формы. Даже короткий титул, набранный не очень крупным шрифтом, может заполнить лист, если его хорошо скомпоновать.
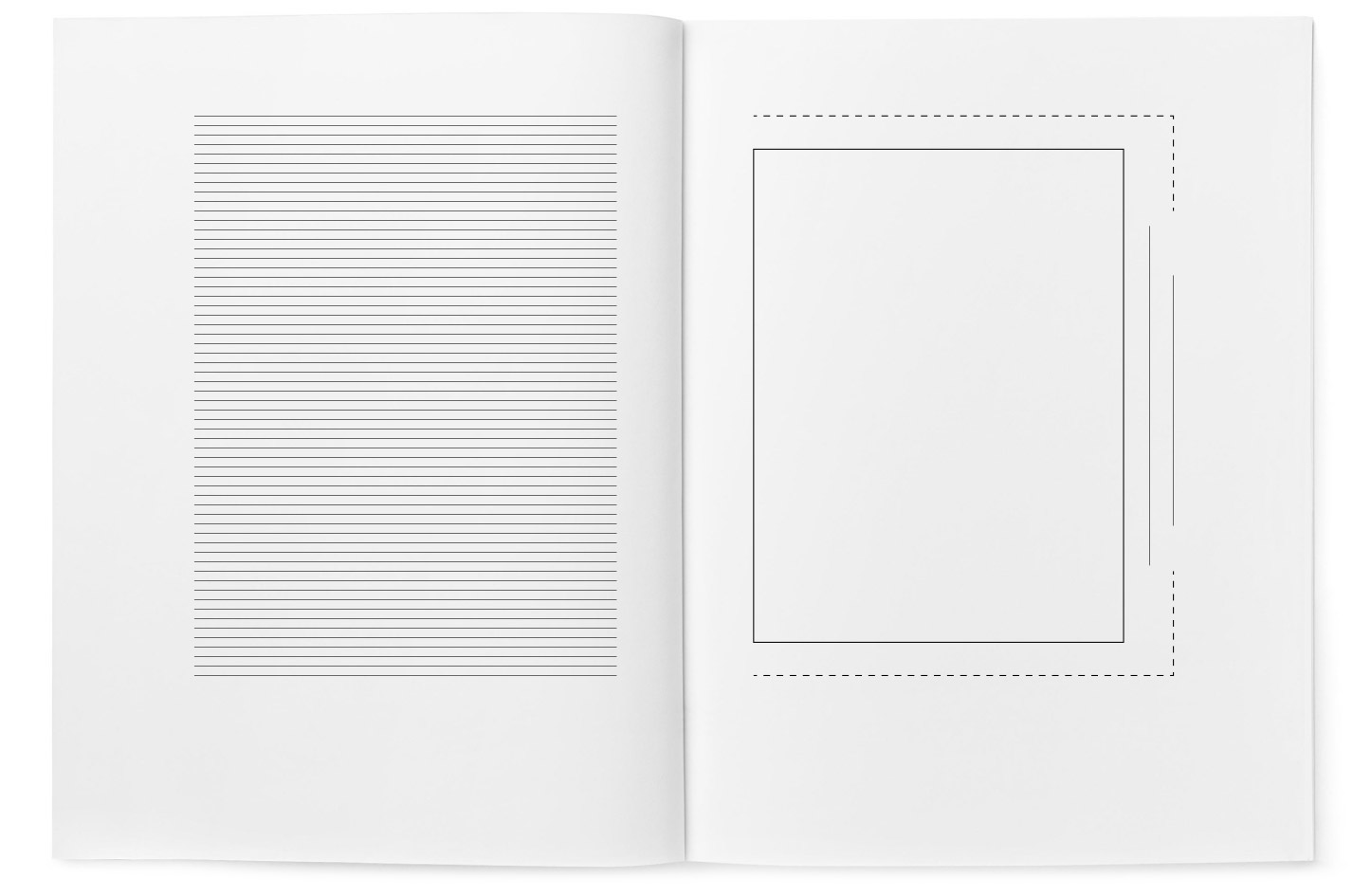
Пространство между строками заголовка и выходными данными не должно казаться пустым и случайным. Напряженность белого пространства должна учавствовать в общем впечатлении. Тут пришлась бы к месту хорошая издательская марка (рис. 3), но она не является обязательной.
Рис. 3. Прекрасный французский титул эпохи Возрождения с большой издательской маркой. Париж, 1585
Для титула лучше всего подходит набор в форме кубка (рис. 4), если только это возможно.
Рис. 4. Титул набран в форме кубка
Чтобы получился хороший титул, важно понимать взаимоотношения между буквами. Строки прописных букв обязательно нужно набирать вразрядку и тщательно выравнивать межбуквенные пробелы.
Строки прописных букв без разрядки или с недостаточной разрядкой всегда уродливы
На титуле никогда нельзя делать разрядку строчной антиквой или курсивом. Если на титуле есть разрядка прописными буквами, это вовсе не означает, что ее нужно делать и в строках, набранных строчными буквами.
Цифры в тексте титула («с 240 иллюстрациями») надо набирать прописью («с двумястами сорока иллюстрациями», «восемнадцатый век»); только годы — арабскими цифрами (1958).
Чем меньше кеглей шрифта на титуле, тем лучше. Трудно правильно расположить четыре-пять кеглей. Больше трех кеглей нужно использовать только в исключительных случаях, иногда даже двух кеглей бывает достаточно (рис. 5).
Несколько сортов масла могут испортить кашу, а слишком много кеглей — титул
Рис. 5. Титул работы автора. В стиле немецкого рококо. 1957
Имя автора всегда важнее издательства, и поэтому название издательства должно набираться кеглем не больше того, каким набрано имя автора. Слишком часто этот порядок нарушается и имя автора набирается меньшим кеглем, чем название издательства!
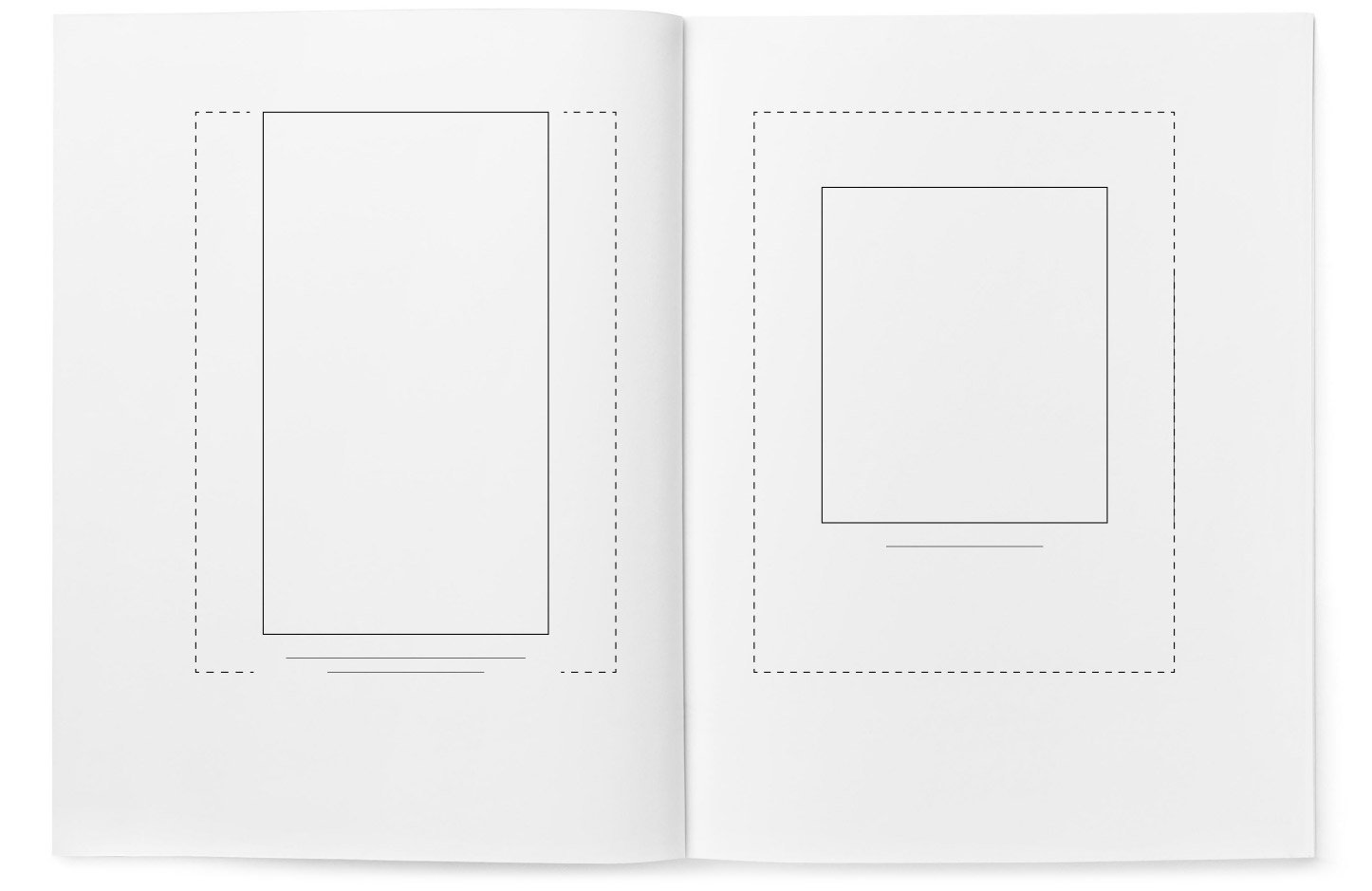
Хороший титул, даже если он меньше полосы набора по вертикали и горизонтали, по композиции должен соответствовать пропорциям книжной страницы. Иначе он не будет гармонировать со всей книгой.
Расстояние между строками должно не только соответствовать смыслу, но и участвовать в общей композиции — так же, как и сами строки. Как правило, большая часть листа остается пустой, поэтому строки с маленьким интерлиньяжем воспринимаются как чужеродные. Белый фон должен протекать сквозь них. В большинстве случаев титул должен быть достаточно прозрачным (рис. 6). Иначе строки не сочетаются с фоном, и не достигается единство.
Рис. 6. Титул работы автора. Набран гарнитурой Монотайп Белл. 1954
На обороте титула почти всегда печатают разные сведения, если не о редакторе, то о тираже и типографии. Текст выходных сведений должен быть как можно более коротким. Эти строки обычно просвечивают на титульный лист, поэтому их нужно располагать так, чтобы они, где только можно, совпадали с текстовыми группами и отдельными строками титула и, по возможности, не нарушали его композицию.
Читателя не волнуют мельчайшие подробности о тех, кто занимался изданием книги. Все сведения о печати, тираже, даже имена редактора и переводчика лучше вынести в конец книги.
Две последние страницы хорошо сделанной книги должны оставаться совершенно пустыми, как и две первые. Лучшее место для сведений о редакторе, наборщике и т. д. — третья или четвертая с конца страница, там же должен быть напечатан и год издания, если он отсутствует на титульном листе.
Это лишь половина книги. Если вам был интересен и полезен изложенный материал, то очень рекомендую прочитать книгу полностью.