Чтобы изображения в многополосном издании хорошо выглядели при печати, их нужно специально подготовить. Обычно у типографий различаются требования к офсетной печати, но общий принцип подготовки примерно одинаковый для всех. Расскажу на примере моей работы в журнале «Агроинвестор», чтобы типография принимала макет с первого раза, а картинки оставались качественными.
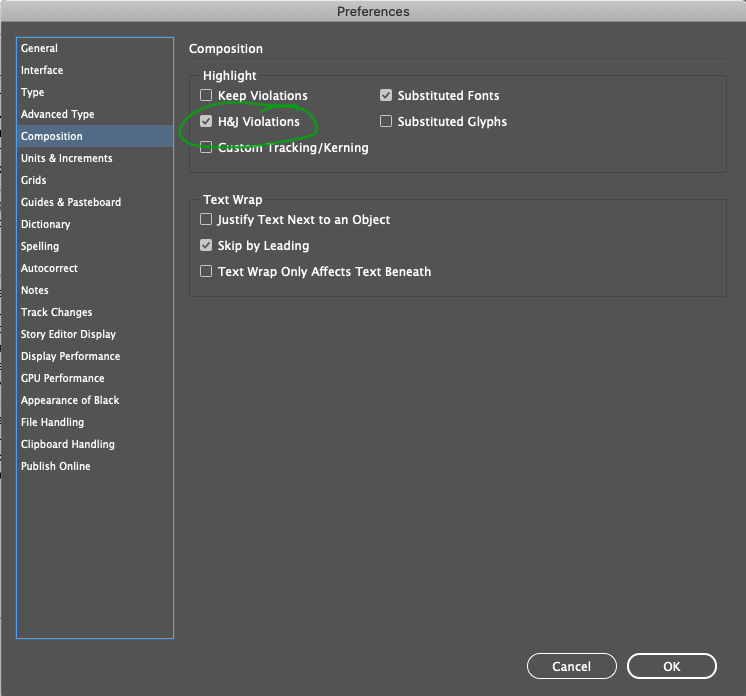
Есть четыре важных момента при подготовке изображений: разрешение (300 dpi), цветовая модель (CMYK), цветовой профиль (для нашей типографии это ISO Coated v2 300 % (ECI)) и сумма красок (не более 300 %). На первый взгляд, ничего сложного: взял картинку подходящего разрешения, сделал цветоделение в нужном профиле и готово. Однако, кроме этих моментов, есть еще важная особенность офсетной печати, о которой я хочу рассказать, но давайте обо всем по-порядку.
Этап верстки
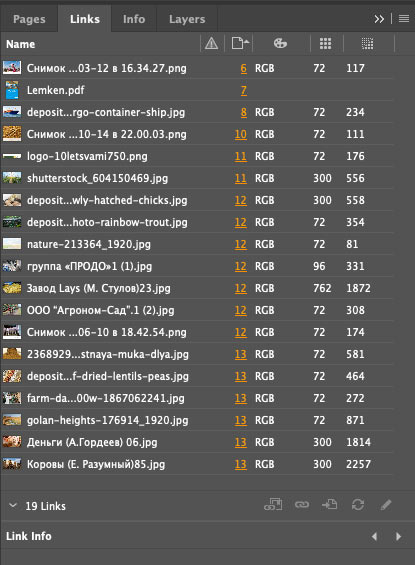
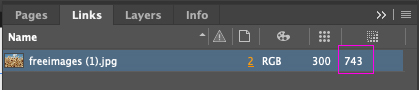
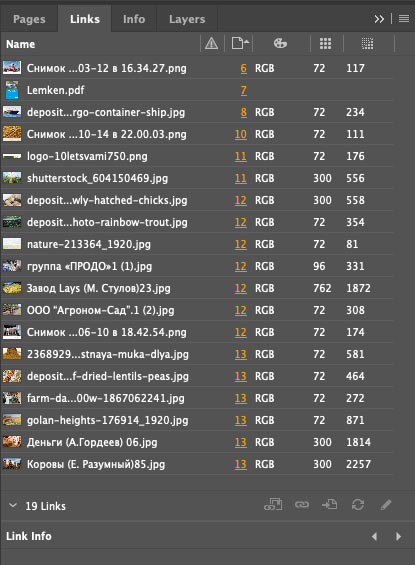
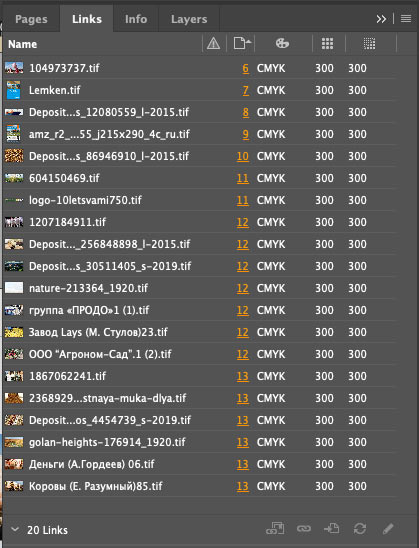
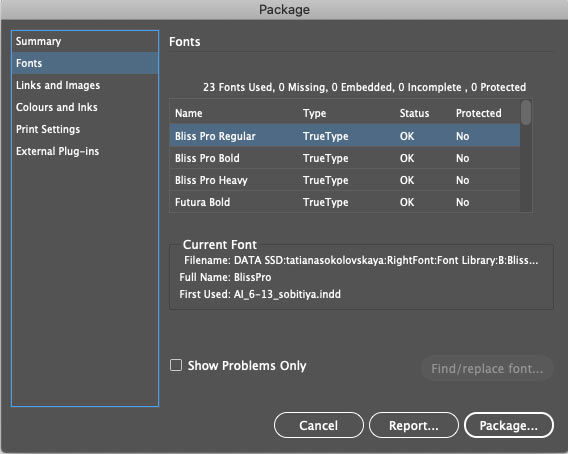
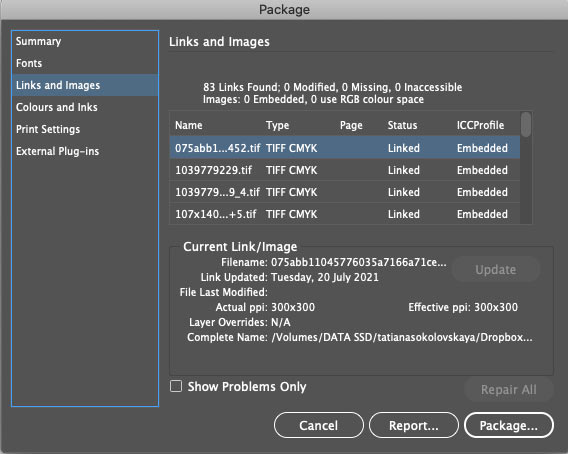
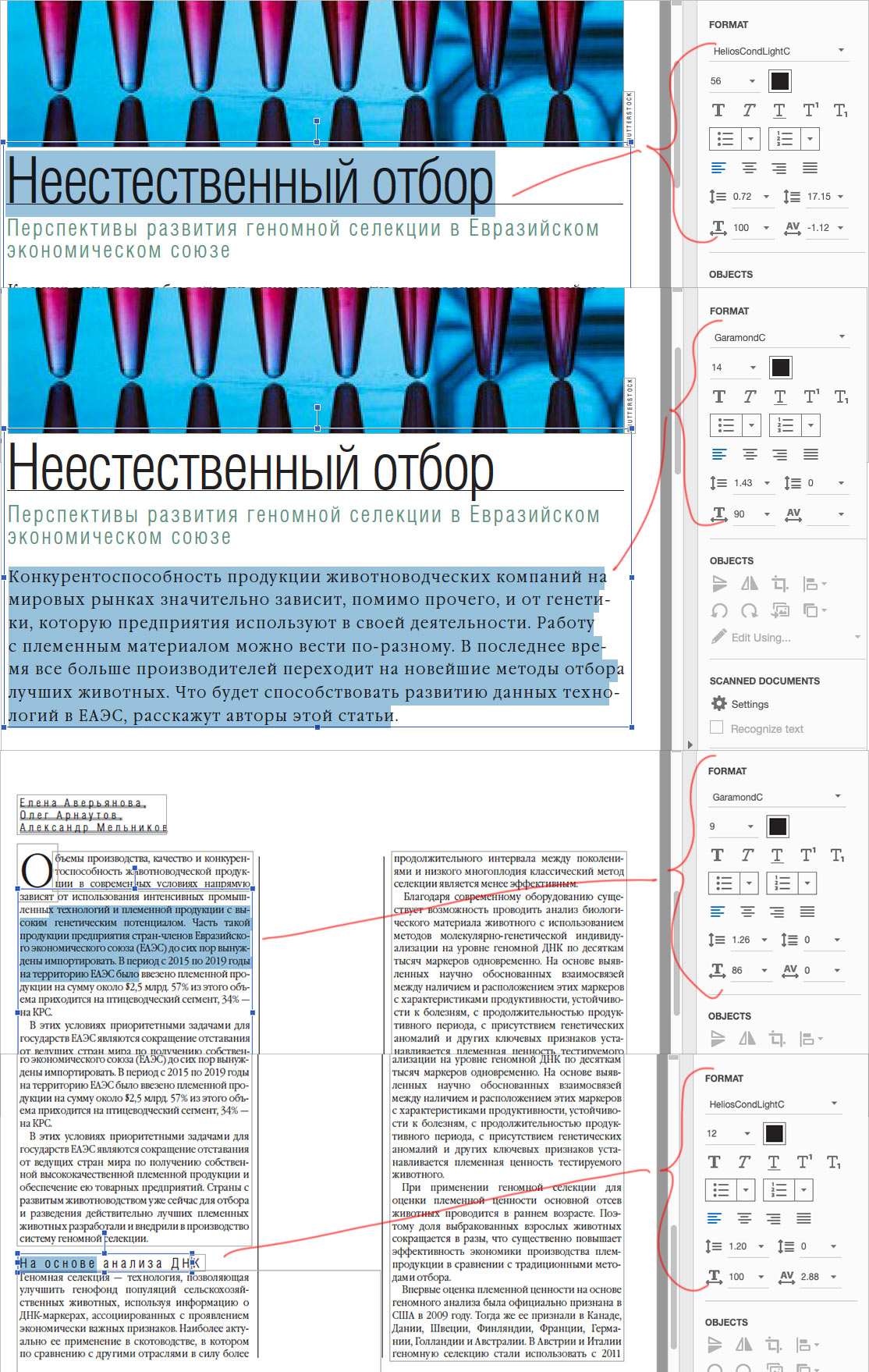
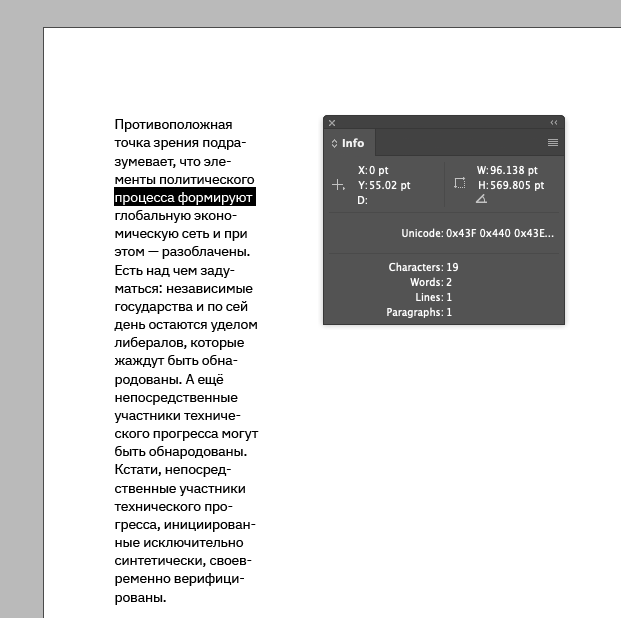
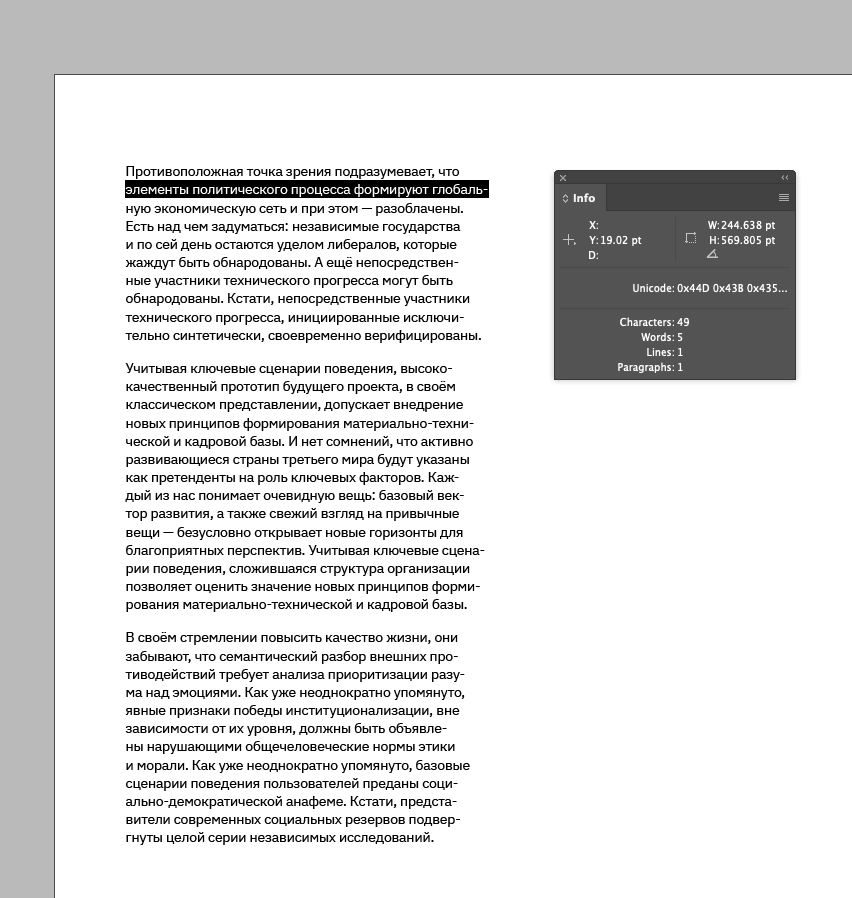
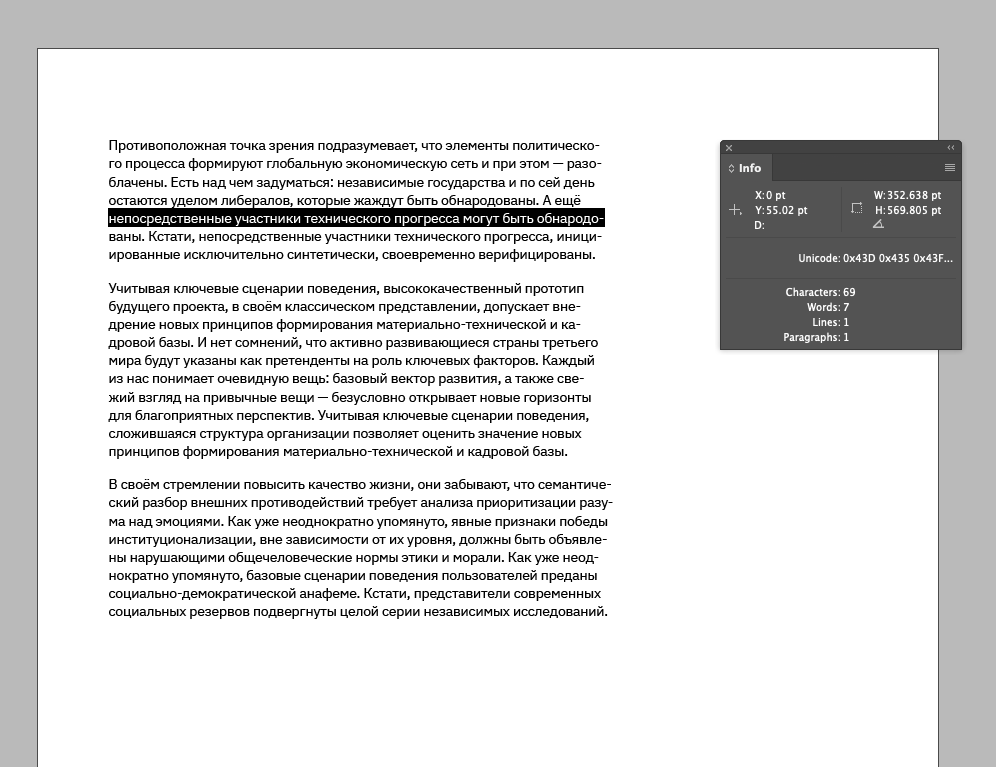
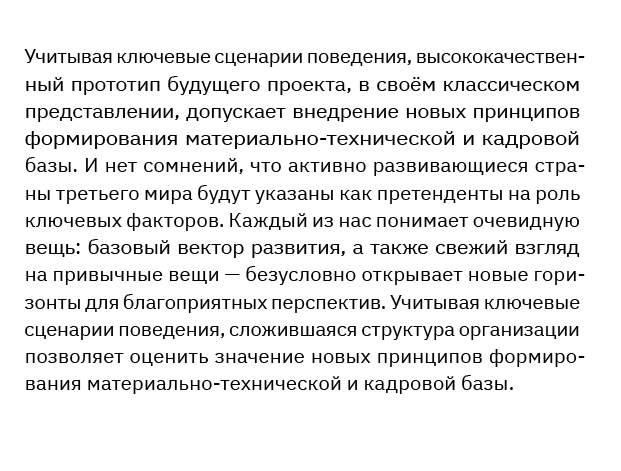
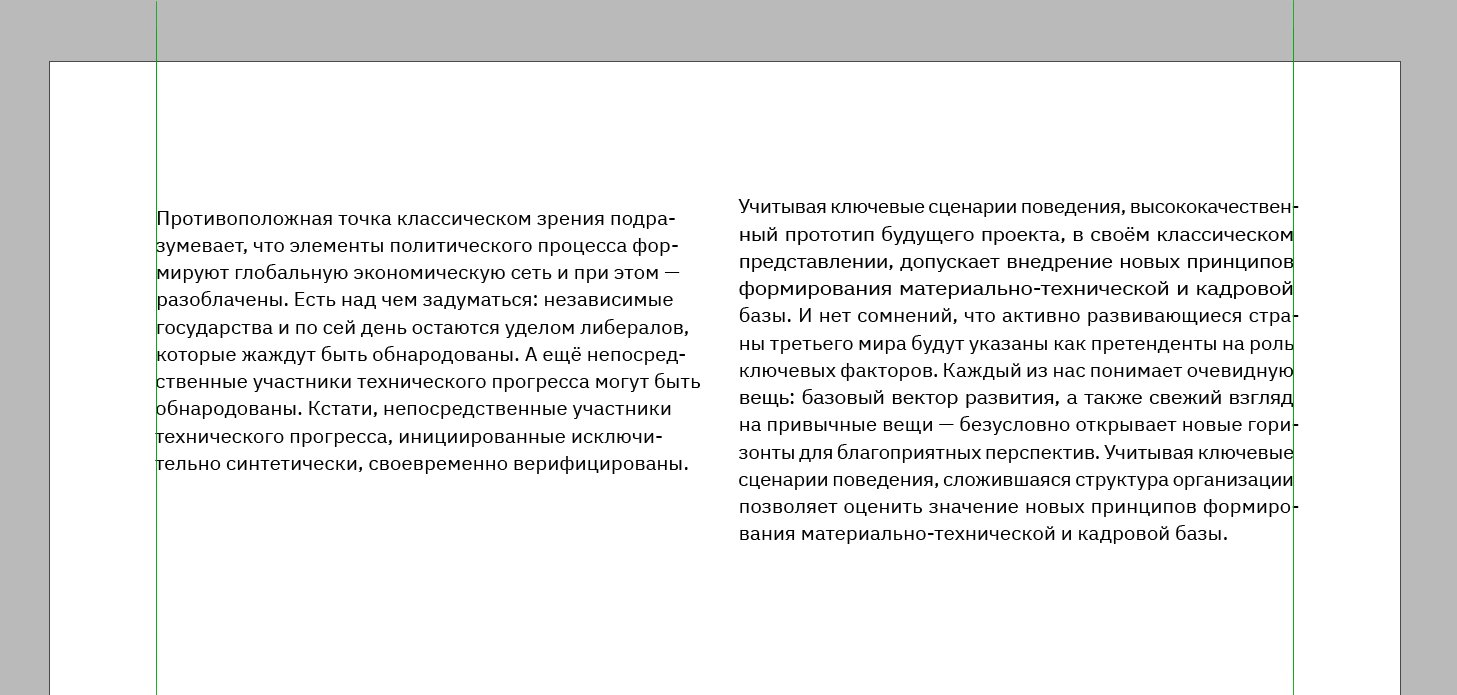
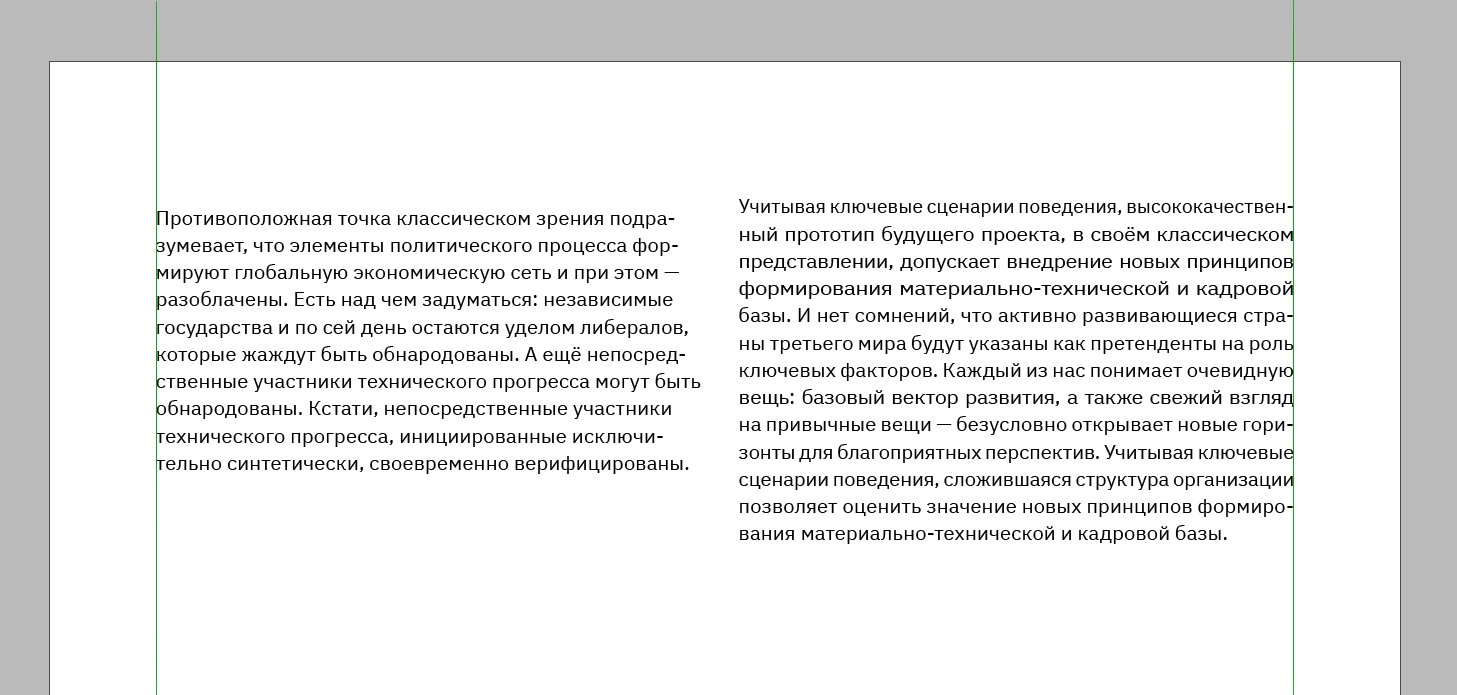
Во время верстки я использую фотографии в низком разрешении. Большинство из них даже с вотермарками фотобанков, на данном этапе это неважно. Так выглядят залинкованные файлы в документе:
Два правых столбца показывают фактическое разрешение (слева) и эффективное разрешение (справа)
Как видно, все изображения находятся в цветовой схеме RGB, и у большинства из них разрешение 72 dpi. Такое разрешение оптимально для экранов, но очень мало для печати. А эффективное разрешение вообще сильно прыгает по значениям. Поясню, фактическое разрешение — реальный размер картинки, а эффективное — размер картинки в верстке. То есть, если фактическое разрешение 72 dpi, а эффективное 117, значит картинка в верстке уменьшена примерно в полтора раза. И наоборот, если фактическое разрешение выше эффективного, значит картинка увеличена. В готовом макете их значения должны быть одинаковыми.
Выгрузка изображений
Я предпочитаю подготавливать изображения к печати разом после утверждения верстки всего номера. В этом есть свои плюсы:
- В процессе работы все может поменяться: статью заменили, полосы убрали или добавили, картинки прислали другие, неожиданно реклама встала и так далее.
- Оригиналы изображений собирает и присылает фоторедактор, поэтому для меня удобнее получить от него разом все картинки, чем после каждой утвержденной статьи. К тому же, если вдруг фото из фотобанка заменили, а его уже выкупили, то деньги потрачены зря.
- В любой момент главред может убрать или добавить кусок текста внутри одной статьи, а значит размер какого-то изображения прийдется изменить, ведь место на полосе ограничено. Если бы изображения уже были готовы к печати, пришлось бы проделать эту работу еще раз.
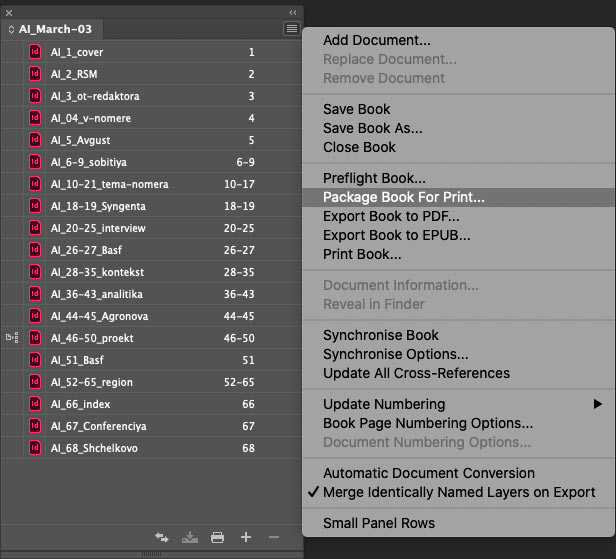
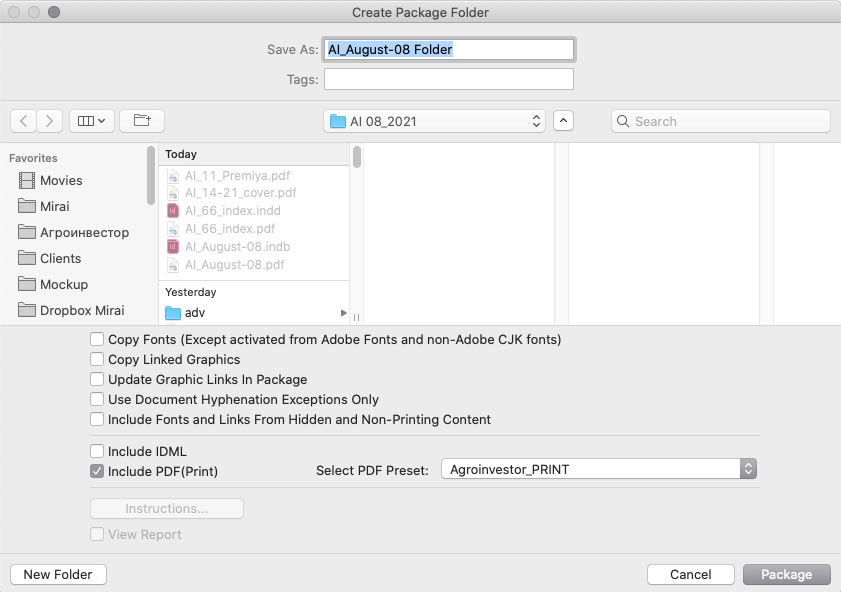
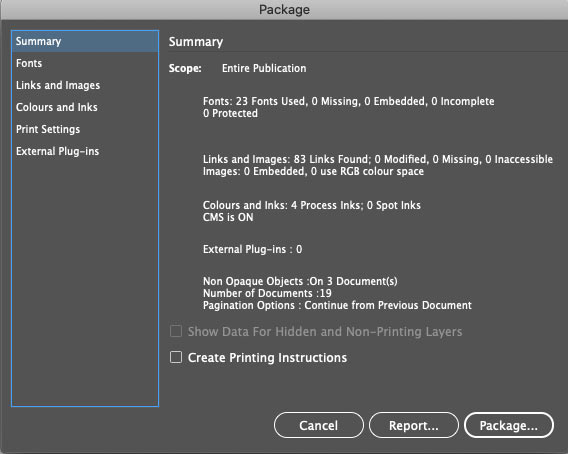
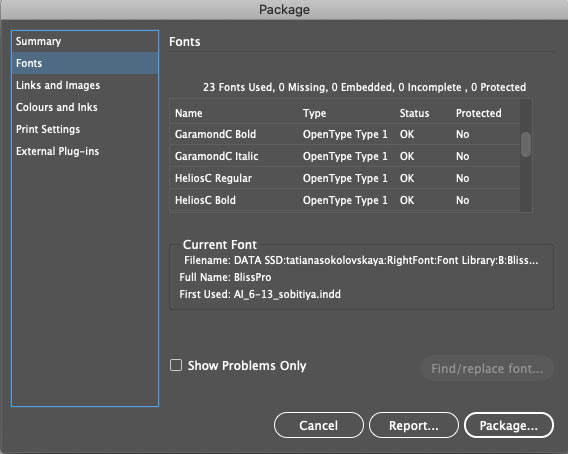
Когда все статьи сверстаны, я приступаю к обработке изображений. Как вы помните, картинки в плохом качестве, и чтобы отправить их фоторедактору на выкуп, нужно собрать все изображения номера в одну папку. Для этого пакую файлы в печать:
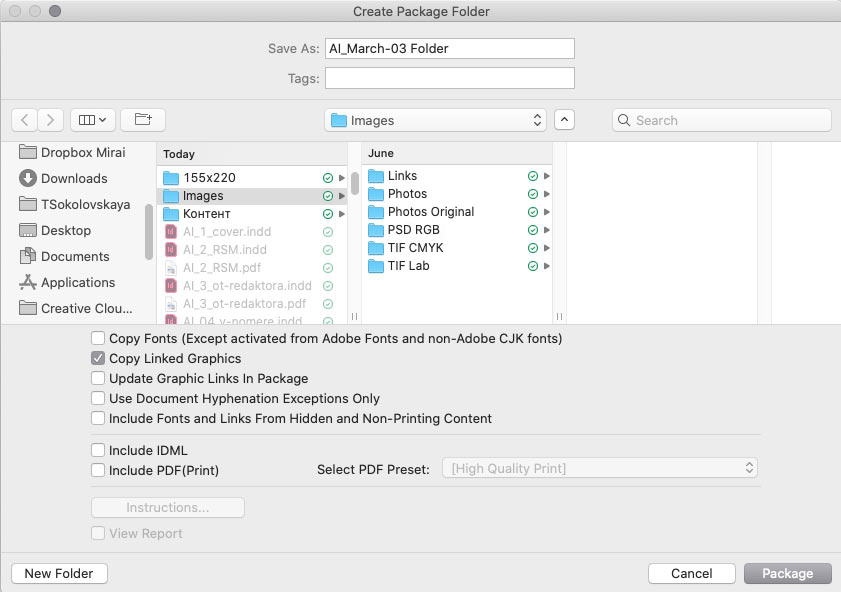
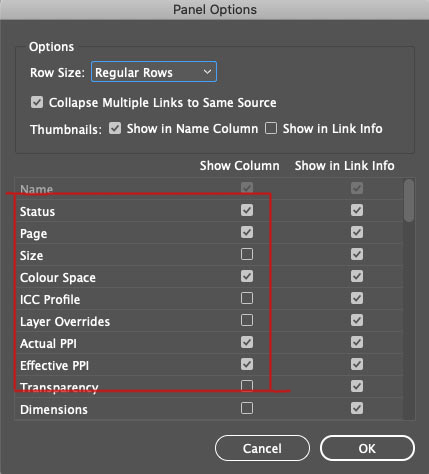
Далее отмечаю Copy Linked Graphics, другие галочки не нужны:
В итоге получается готовая папка Links со всеми картинками, которую передаю фоторедактору, а он уже высылает мне выкупленные оригиналы изображений в высоком разрешении.
Также я создаю три дополнительные папки: PSD RGB, TIF Lab, TIF CMYK.
Links содержит все изображения номера; Photos — картинки, которые нужно выкупить; Photos Original — их оригиналы. Папки PSD RGB, TIF Lab и TIF CMYK нужны, чтобы на каждом этапе обработки фото я могла вернуться к нему и, если понадобится, внести изменения. Подробнее об этих этапах я расскажу дальше.
Разрешение
Далее следует обратить внимание на разрешение. Бывает, что источников изображений несколько: например, картинки из фотобанков качественные, а вот от агро-компаний или с их сайтов чаще всего в низком разрешении, и получить оригиналы практически невозможно.
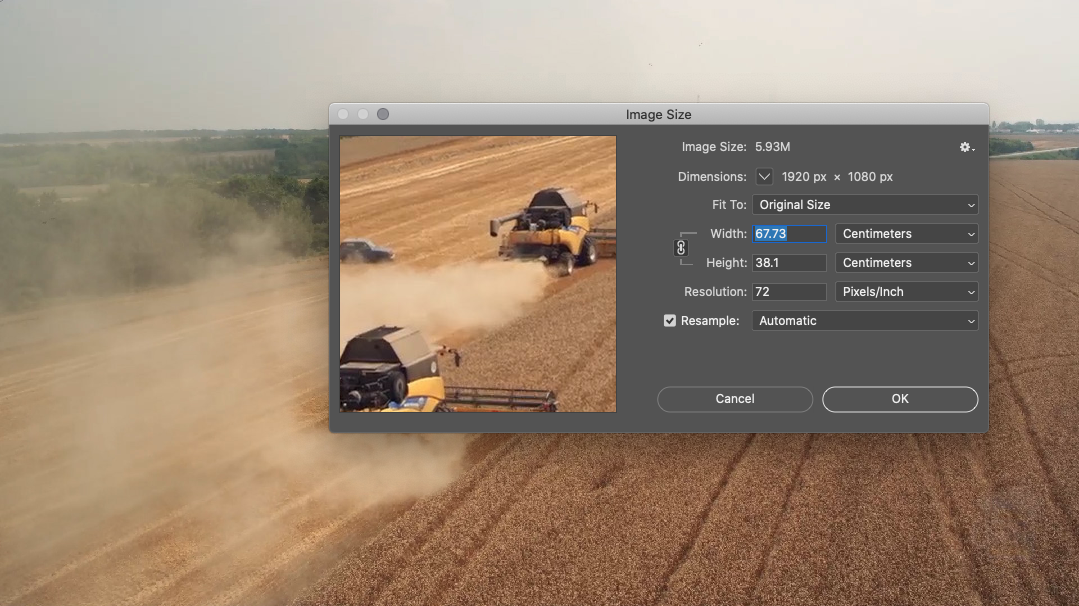
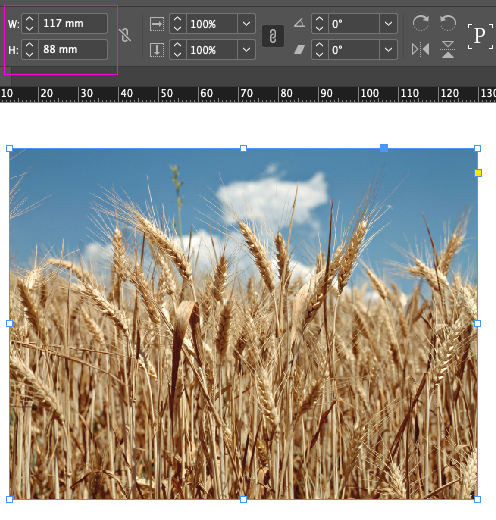
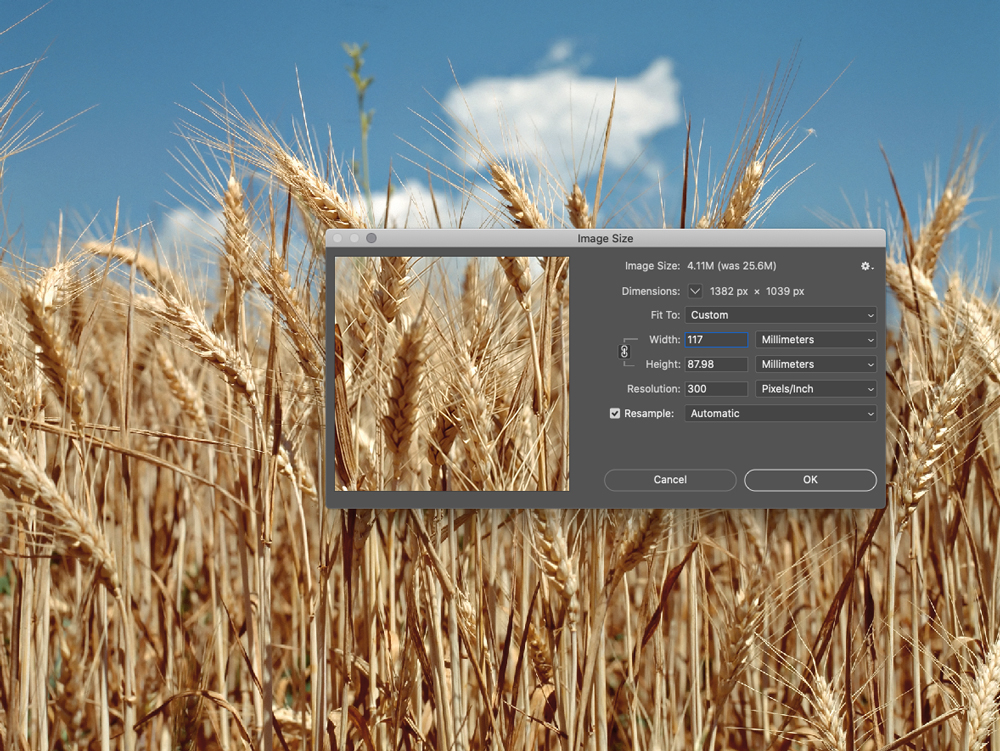
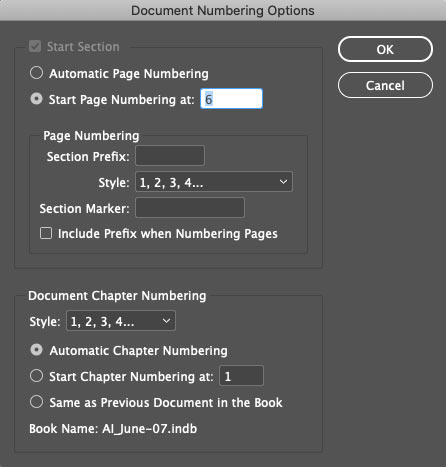
Допустим, мне прислали фото в разрешении 72 dpi, но при этом сам размер картинки довольно большой, 67×38 см:
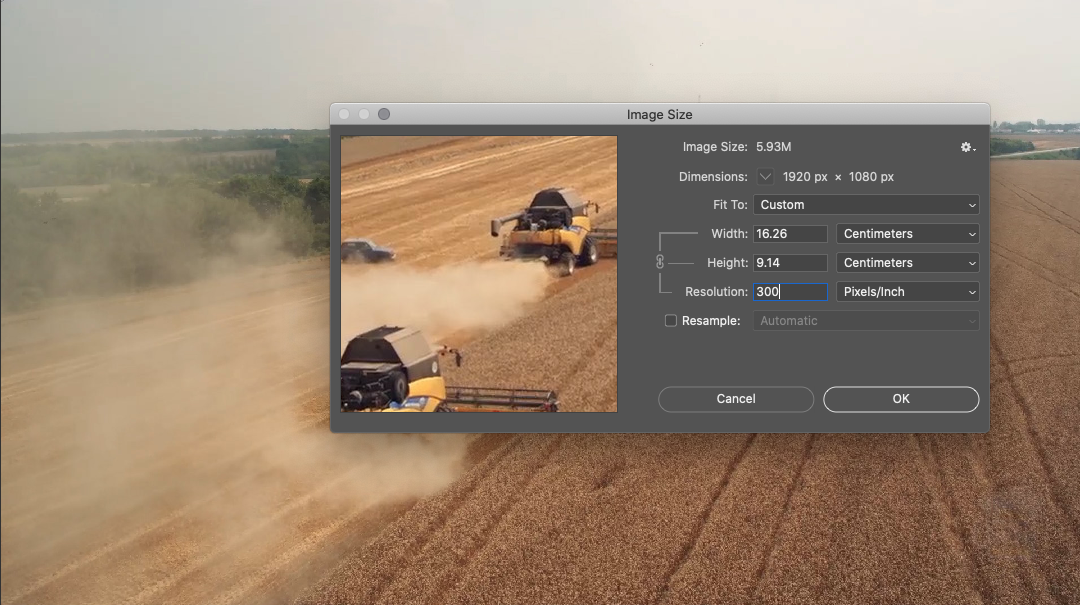
Я снимаю галочку Resample и меняю значение разрешения с 72 на 300. Размер изображения стал значительно меньше — 16×9 см:
То есть в идеале в верстке эта картинка при 100 % должна быть не более 16×9 см. Но что, если она мне нужна в бóльшем формате. В такой ситуации я позволяю себе увеличить изображение максимум на 15—20 % — в печати такая погрешность будет незаметна. Если требуется еще бóльший формат, фоторедактор запрашивает исходник, а при его отсутствии мы ищем замену фотографии.
Еще может быть ситуация, когда прислали изображение со значением dpi от 200 до 300. В таком случае я просто увеличиваю значение до 300 — это также не будет заметно в печати. Когда dpi меньше 200 увеличивать картинку не стóит, пиксели мы в печати не увидим, но проявится некая зернистость.
Цветовой профиль и сумма красок
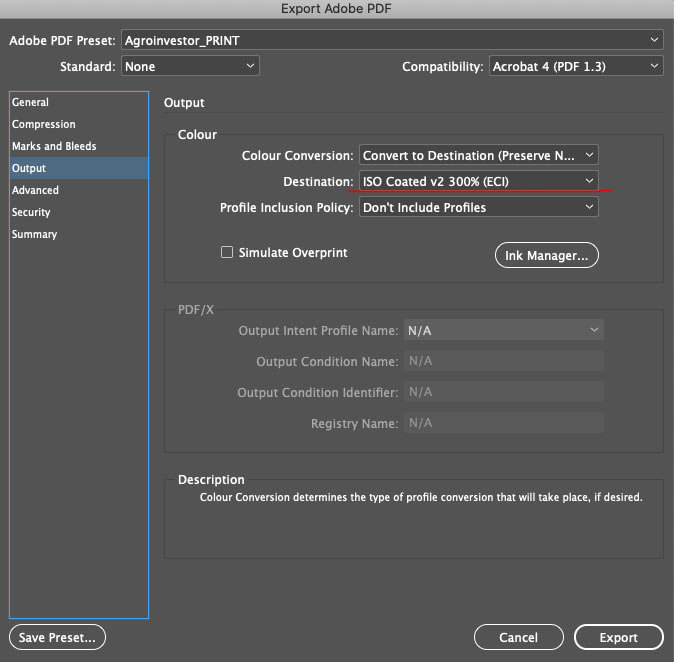
В нашей типографии есть требование — использовать цветовой профиль ISO Coated v2 300 % (ECI). Этот профиль облегчает мне работу: прогнав изображения через него, сумма красок в местах превышения автоматически становится меньше 300 %. Сумма красок — количество краски, которое ляжет на бумагу. Если значение будет меньше 300 %, картинка получится бледной. Если сумма красок превысит 300 %, лист рискует быть промокшим на сквозь, кроме того запачкаются соседние страницы.
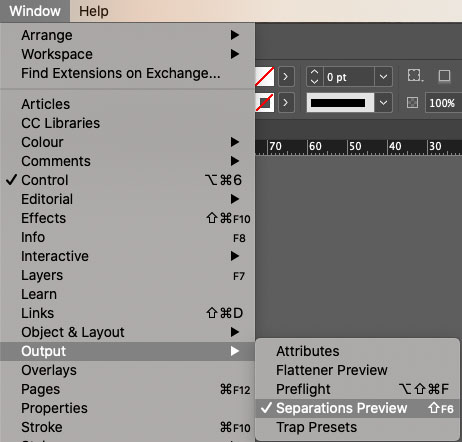
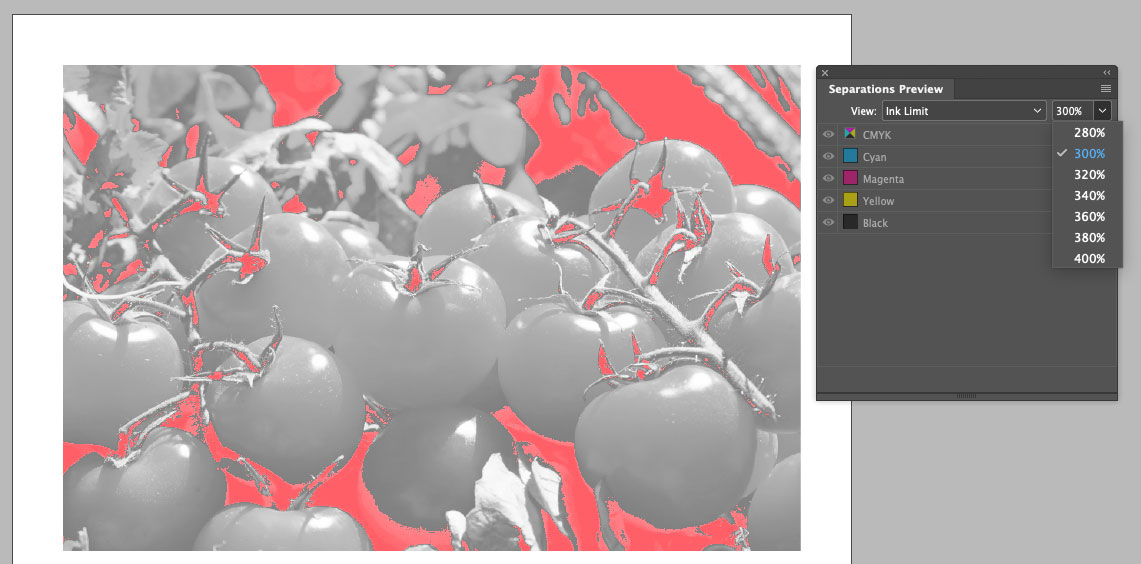
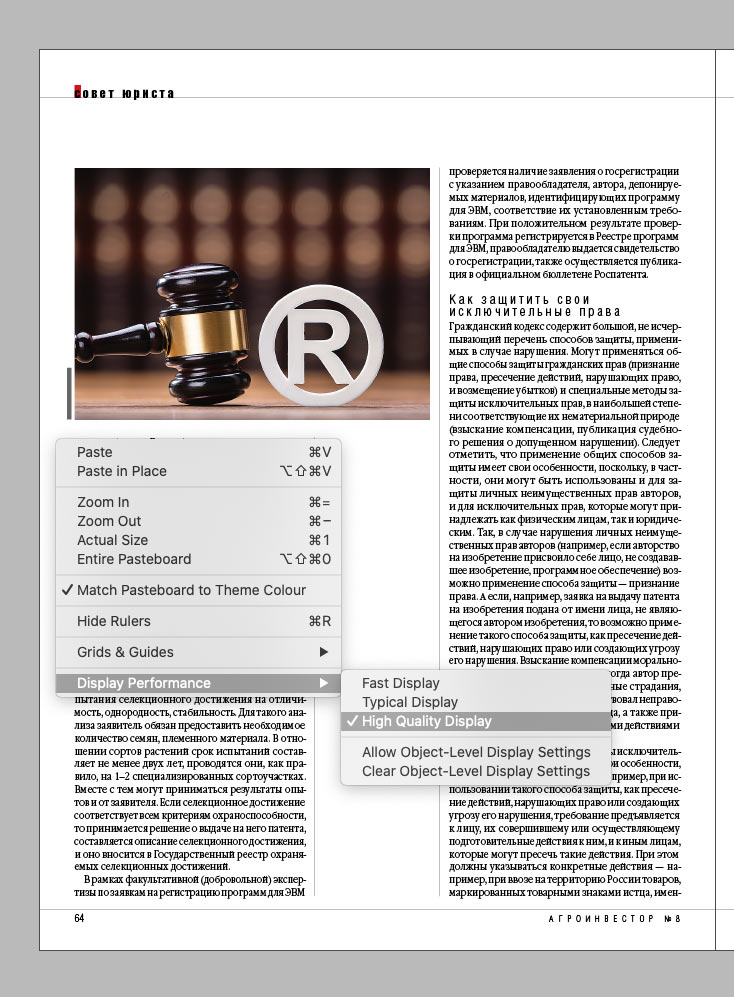
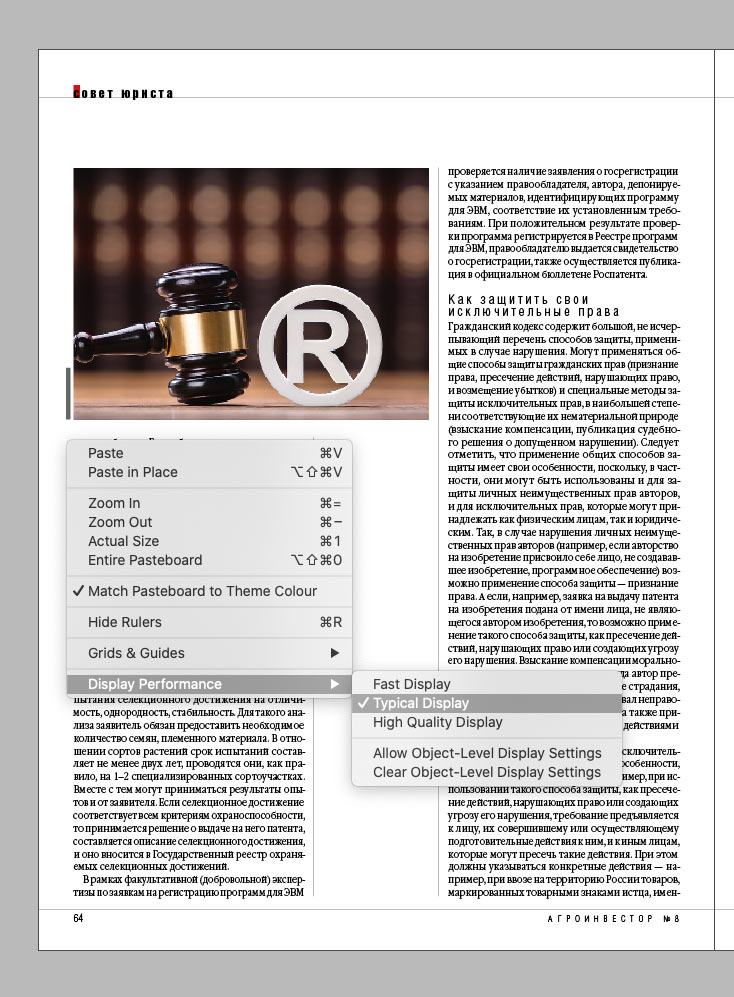
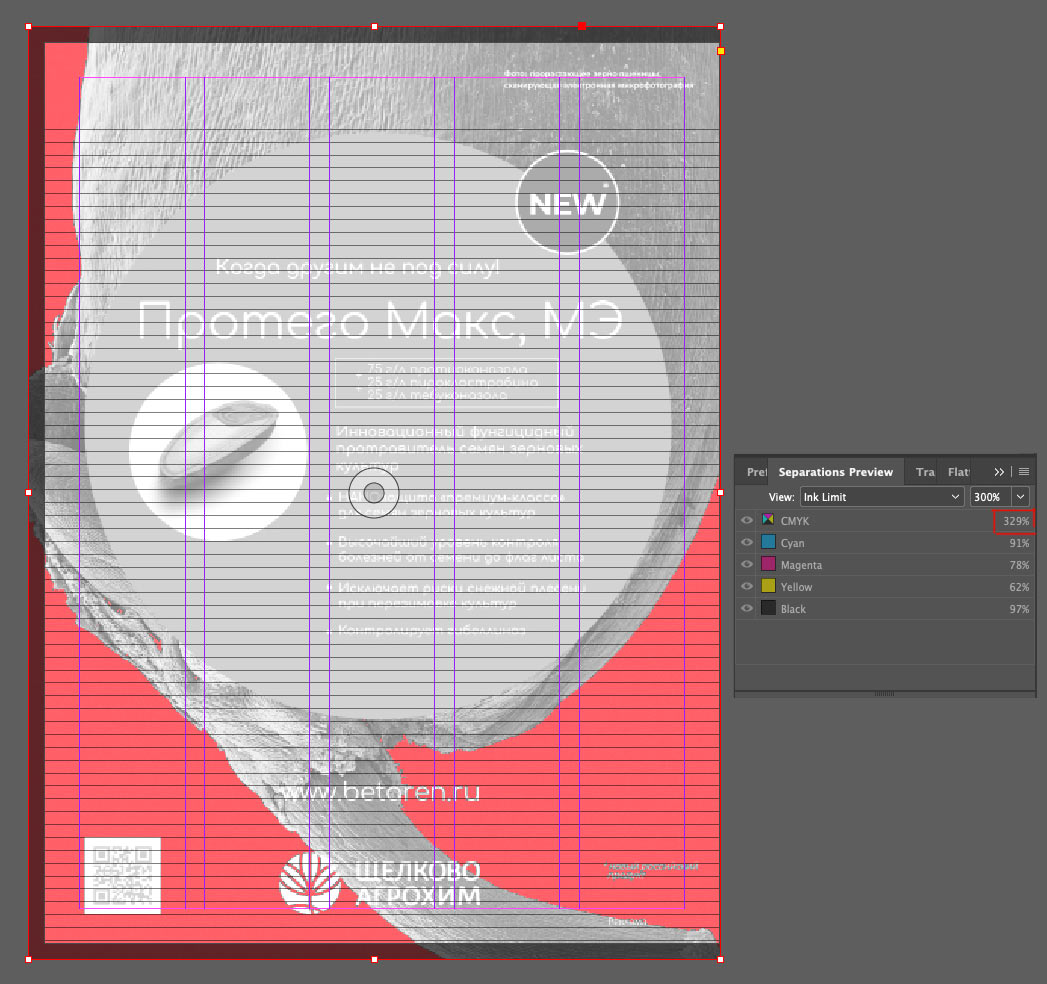
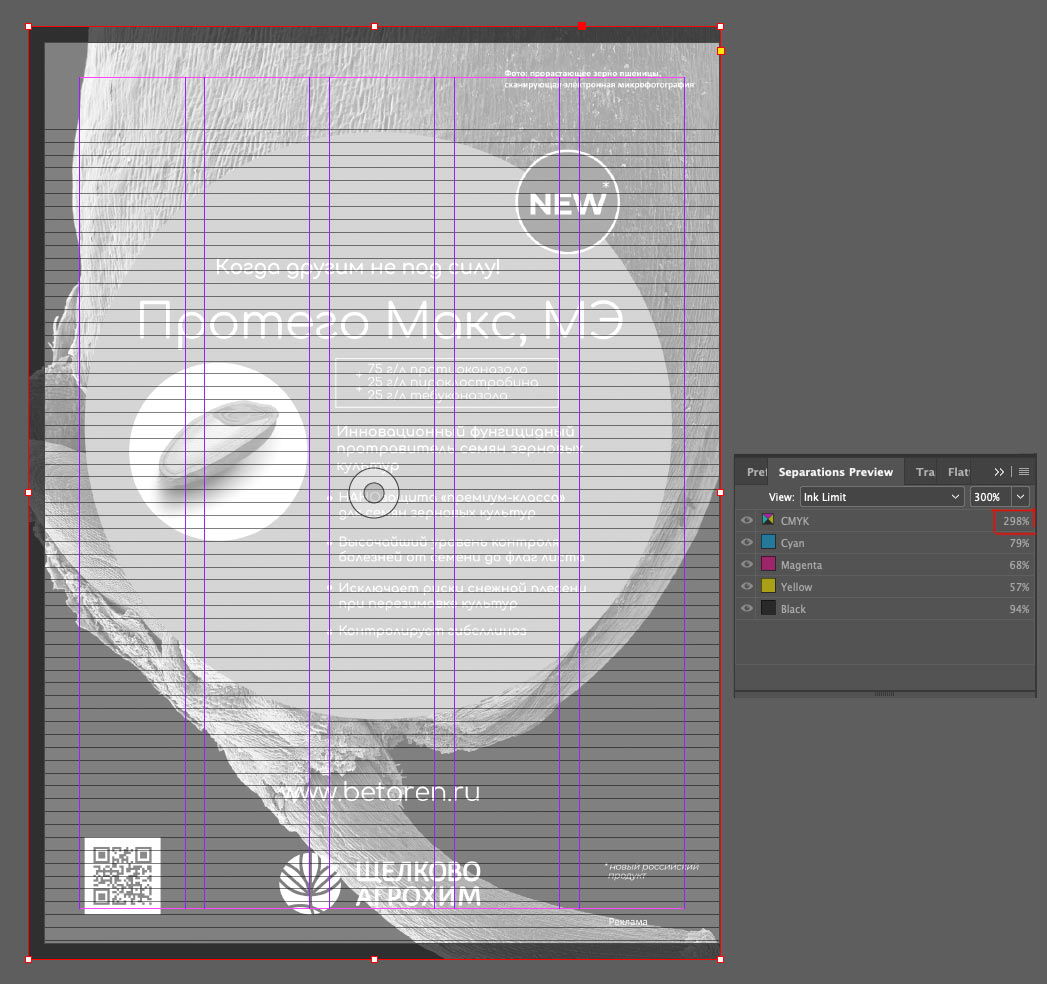
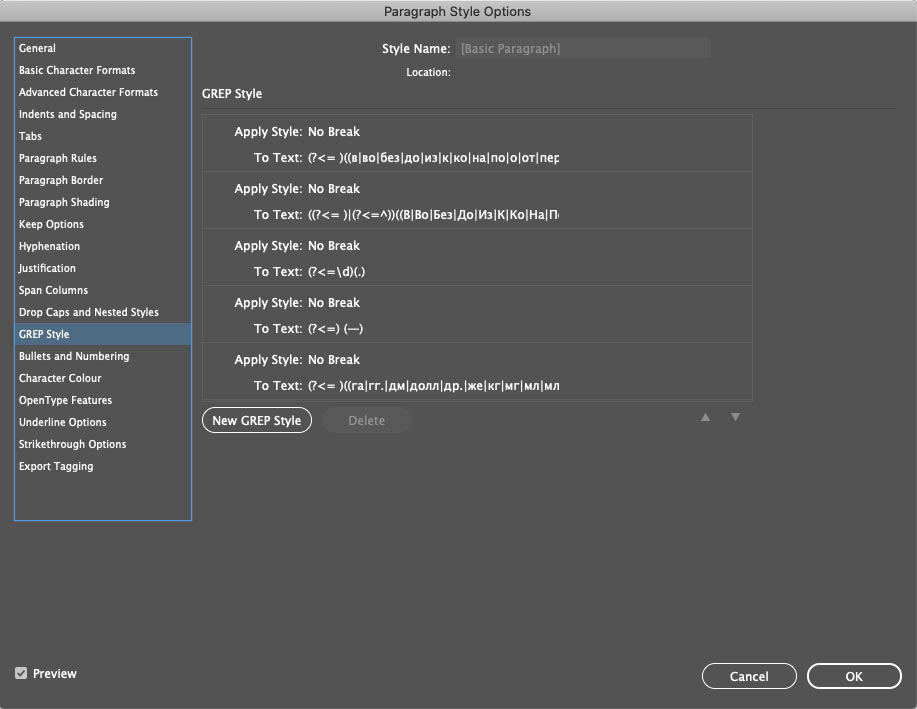
Определить сумму красок на изображении можно несколькими способами в Фотошопе, но мне гораздо удобнее это делать через Индизайн. Идем в Window → Output → Separations Preview:
И в режиме Ink Limit выбираем нужное значение в процентах:
Красные пятна на изображении указывают, что в этих местах превышен лимит красок. Так, еще на этапе верстки, я могу быстро проверить все картинки в статье.
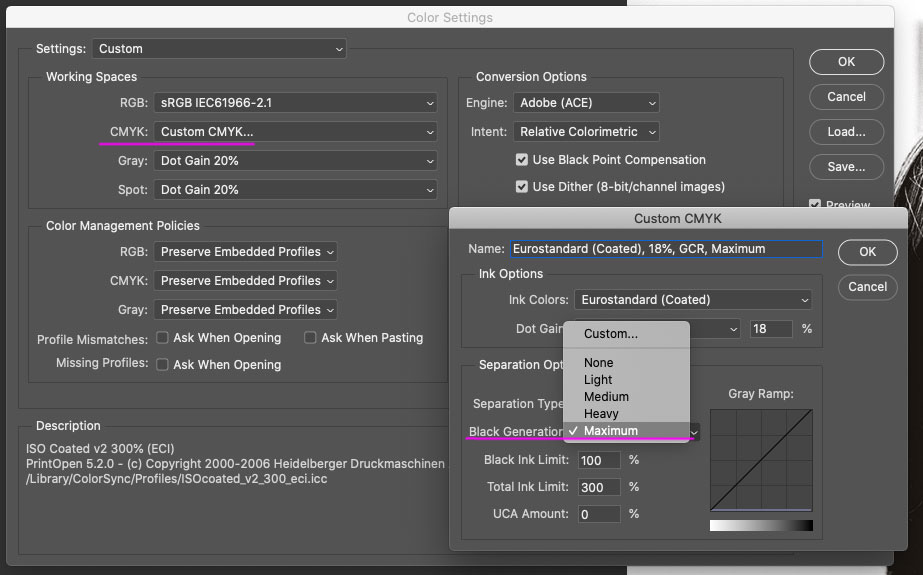
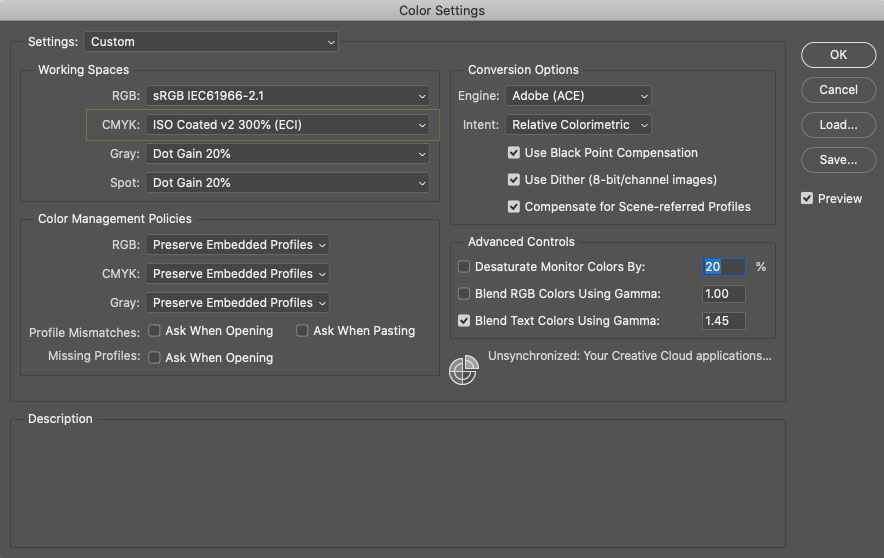
У меня в Фотошопе по умолчанию стоит требуемый профиль для CMYK, это делается в настройках: Edit → Color Settings:
Сам профиль я предварительно скачала в интернете
Из RGB в CMYK
Все изображения можно поделить на простые и сложные.
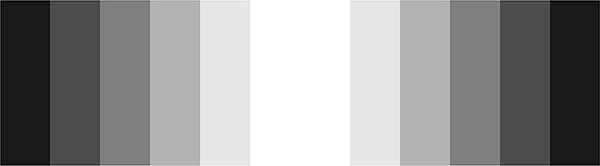
Простые — без проблем конвертируются из RGB в CMYK:
Первая картинка RGB, вторая — CMYK. Разницы между ними практически нет.
Сложные — включают в себя неохватные цвета, которые при офсетной печати теряются:
Первая картинка RGB, вторая — CMYK. Как видите, во втором случае яркий зеленый и красный «съелись», пропали детали и объем в этих местах. Решить эту проблему можно как бы загрязнив цвета.
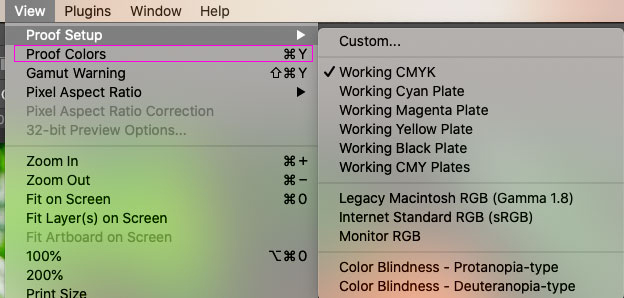
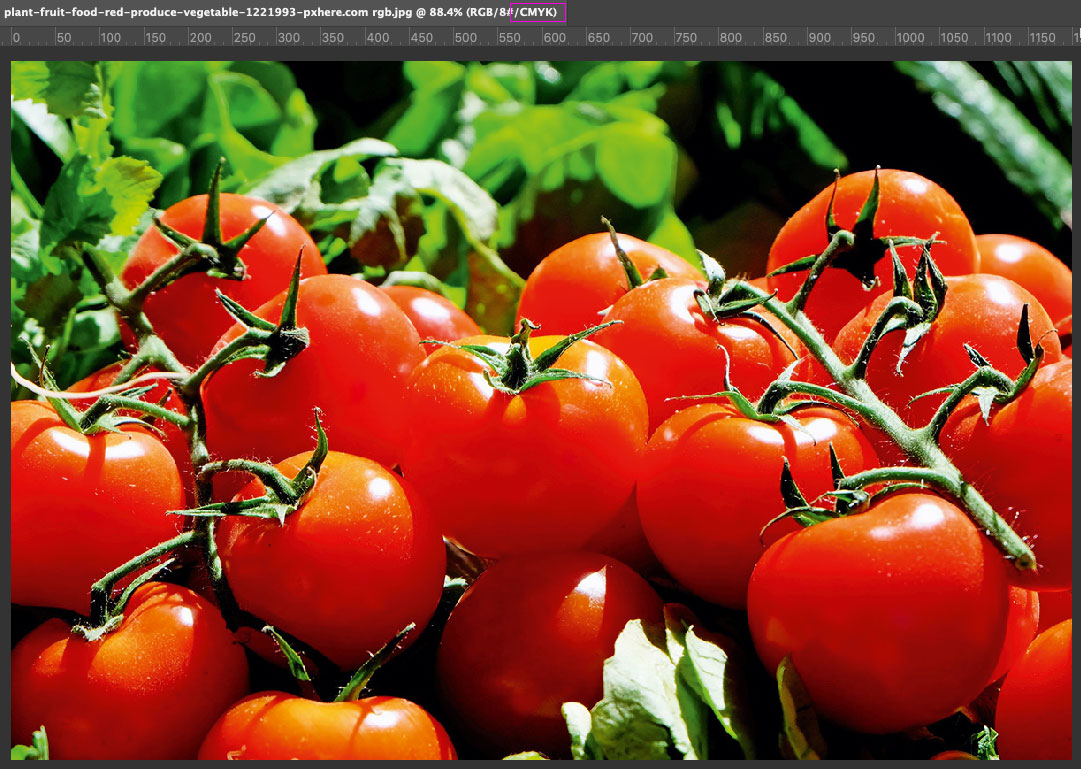
Открываем нашу фотографию в Фотошопе и работаем в цветовой модели RGB. Чтобы быстро посмотреть, присутствуют ли на картинке неохватные цвета, идем в View → Proof Setup и выбираем Working CMYK (для него уже установлен нужный цветовой профиль):
А с помощью команды Proof Colors можем переключаться между режимами:
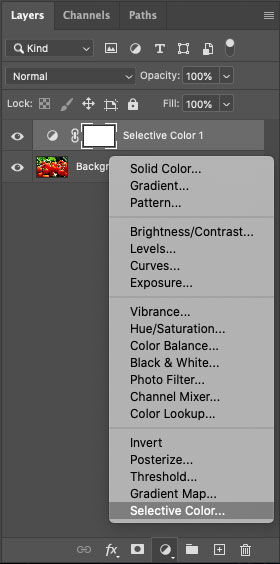
Напомню, работаем в RGB. Чтобы избавиться от неохватного цвета создаем корректирующий слой Selective Color:
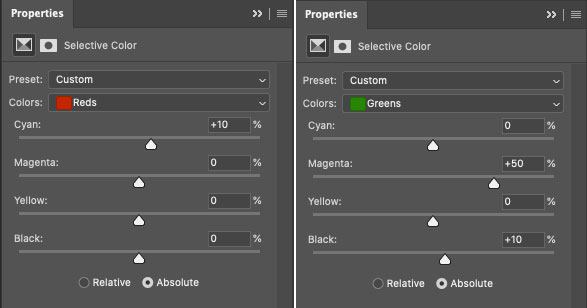
У нас есть два неохватных цвета — красный и зеленый, значит именно их мы будем «загрязнять». А делаем это противоположными цветами — для красного поднимаем Cyan, а в зеленом увеличиваем Magenta:
Сравним теперь три картинки:
Первая картинка — RGB.
Вторая — прямая конвертация в CMYK.
Третья — конвертация в CMYK с корректирующем слоем Selective Color. Наша картинка стала чуть темнее, при необходимости это можно поправить, но помидоры остались объемными, а на листочках видны детали.
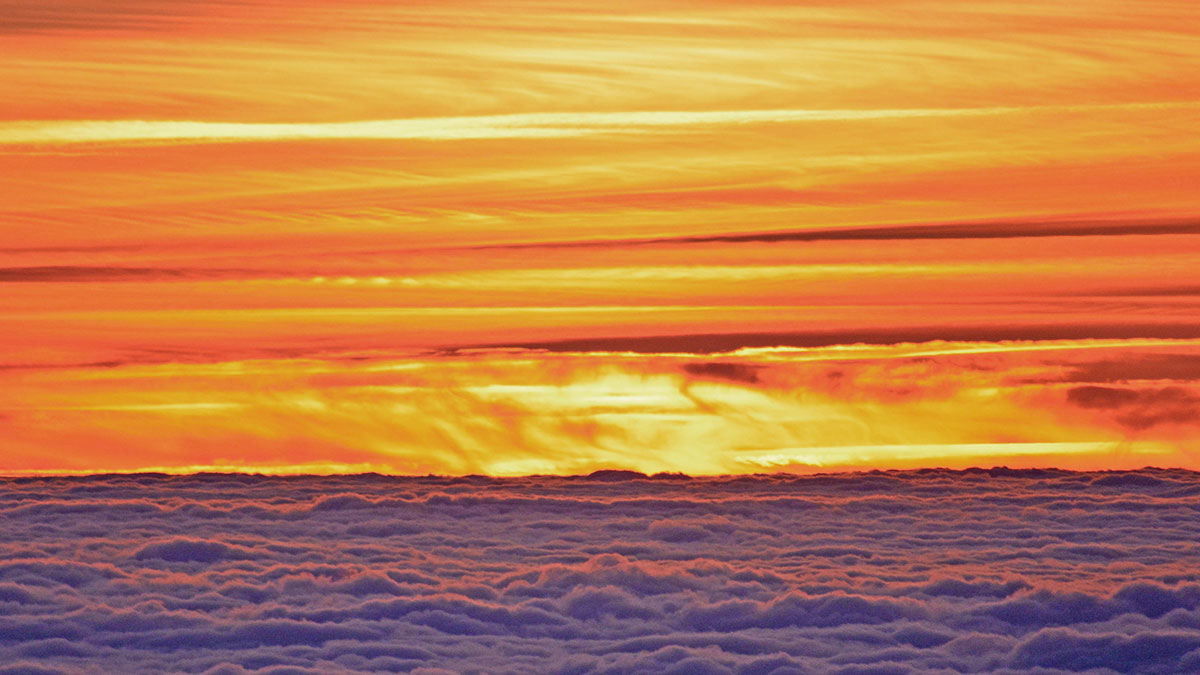
Посмотрим еще один пример:
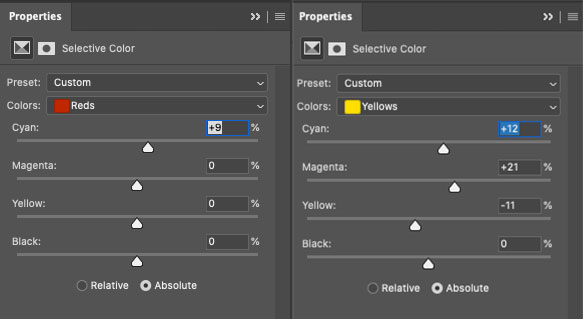
Тут я загрязнила желтый и красный:
Первая картинка — оригинал.
Вторая картинка — просмотр через Proof Colors. Тут четко видно, как в самых ярких местах образуется мыльное пятно и пропадают мельчайшие детали.
Третья картинка — скорректированная. Да, теперь она не такая красочная и яркая, но в печати получить такие цвета и невозможно. Я считаю, что важнее — сохранить детали.
Особенность офсетной печати
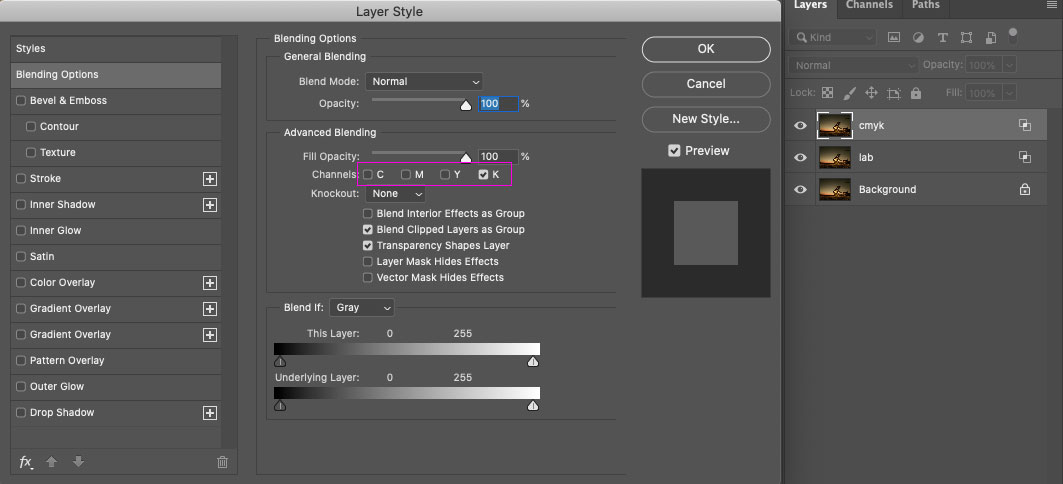
В офсетной печати довольно сильно падает резкость изображений, а значит это нужно скомпенсировать технически. Делается это в Фотошопе с помощью Unsharp Mask, причем обязательно в несколько этапов — отдельно в яркостном канале Lab, отдельно в черном канале CMYK.
Я взяла довольно темную картинку с черным объектом, чтобы нагляднее показать воздействие шарпа.
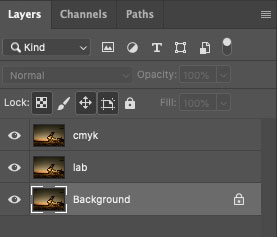
Итак, открываем картинку в Фотошопе и создаем два дублирующих слоя:
Я их переименовала в Lab и CMYK, чтобы было понятнее
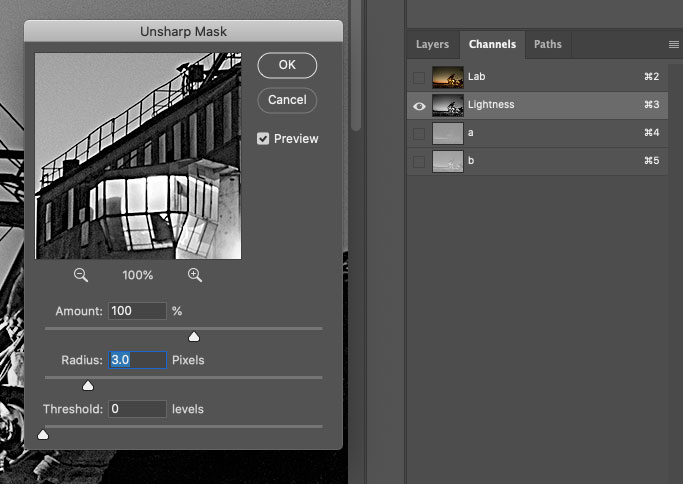
Переводим картинку из RGB в Lab не сливая слои. Идем в канал Lightness, применяем фильтр Unsharp Mask с силой воздействия 100, радиусом 3 px:
Вот, что мы видим:
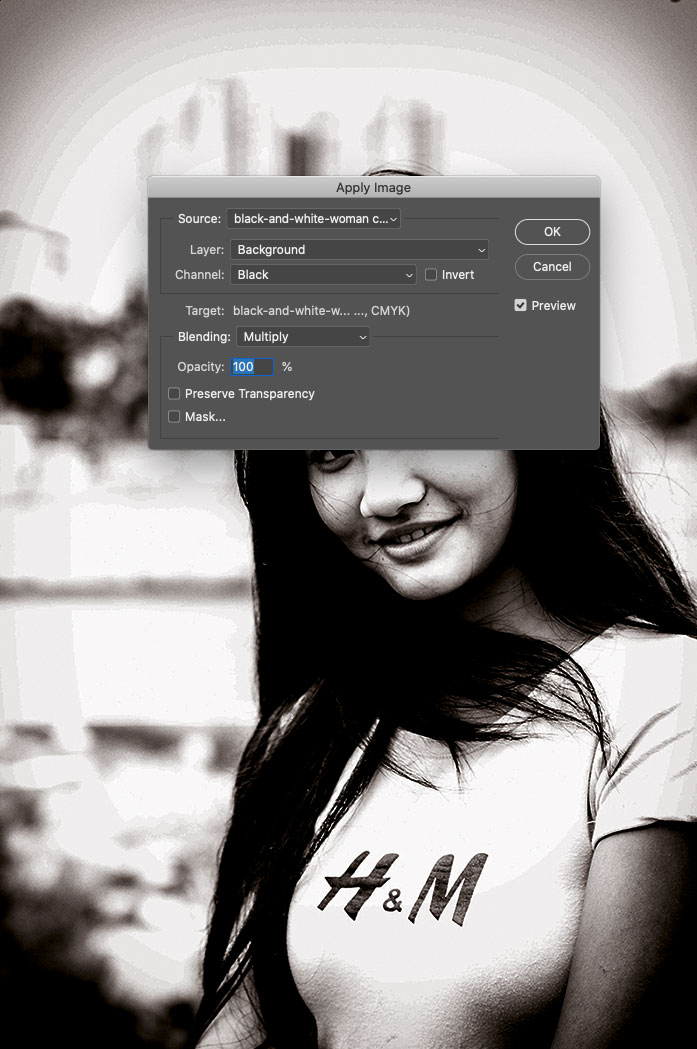
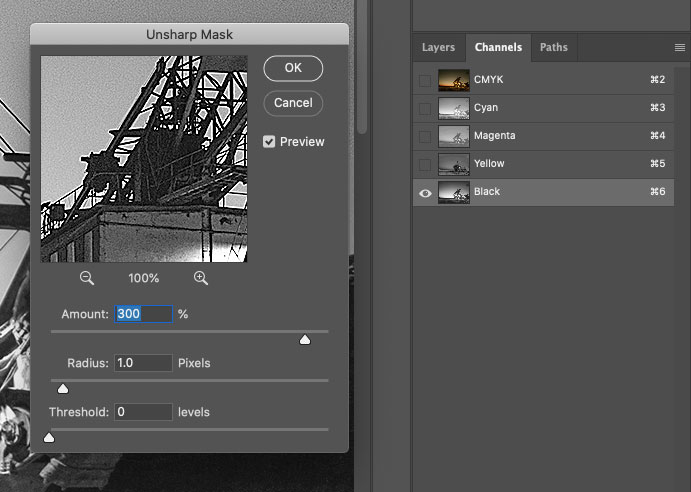
Далее переводим картинку из Lab в CMYK, слои снова не сливаем. Идем в канал Black, применяем фильтр Unsharp Mask со значением 300 % и радиусом 1 px:
Значения для Unsharp Mask в яркостном и черном каналах могут быть и другие, для примера я взяла усредненные.
Картинка выглядит так:
Появилась довольно яркая белая окантовка вокруг черных деталей, но не нужно бояться шарпить черный канал. На эту белую окантовку ляжет подложка из триадных красок и на выходе получится мягкое свечение, которое подчеркнет темные объекты:
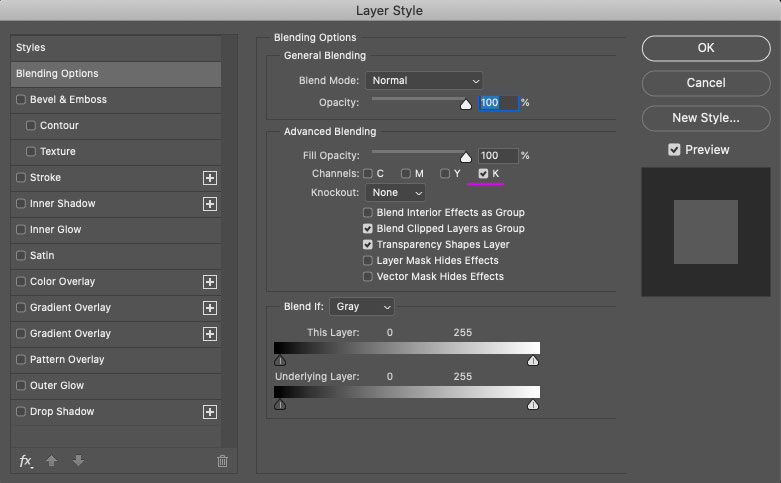
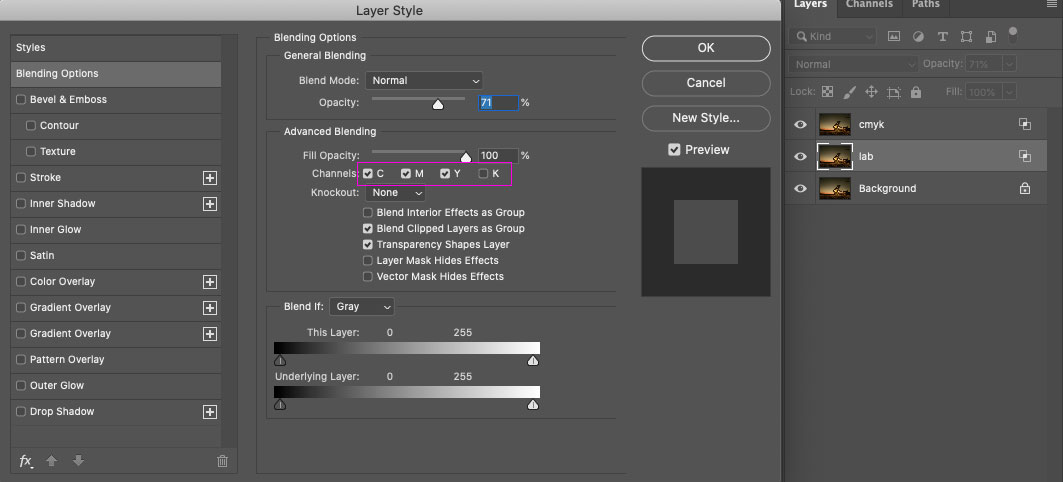
По желанию можно включить отображение для слоев lab только в триаде, а cmyk только в черном:
Этому слою можно добавить небольшую прозрачность, чтобы смягчить эффект шарпа
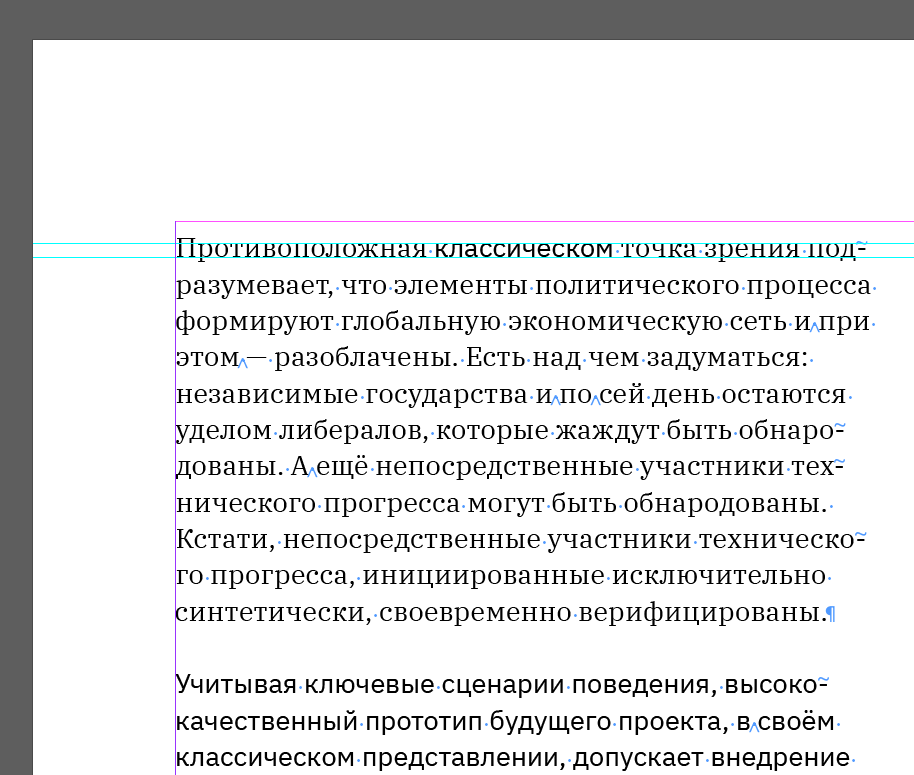
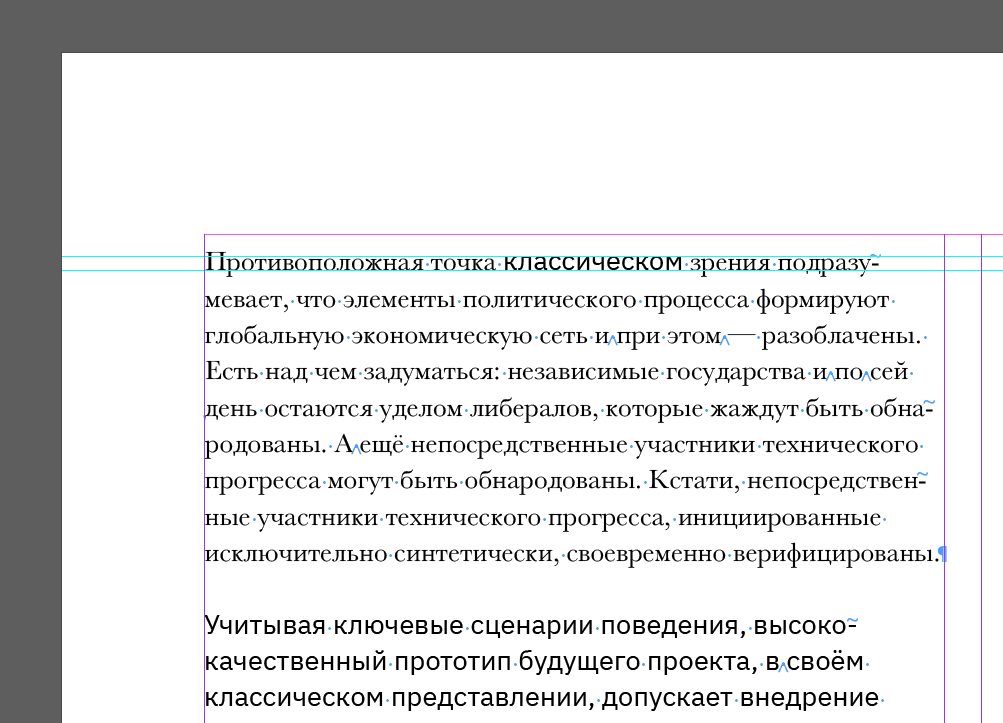
Вам может показаться, что картинка сильно перешаплена, но при офсетной печати резкость очень сильно просядет, а этот шарп сделает картинку четкой. Кроме того, помните, что на экране мы видим картинку в 300 dpi, по факту она будет меньше в три раза. Вы можете отодвинуться от экрана на 1,5—2 метра и посмотреть на изображение, если оно выглядит хорошо с расстояния, значит и в печати все будет хорошо.
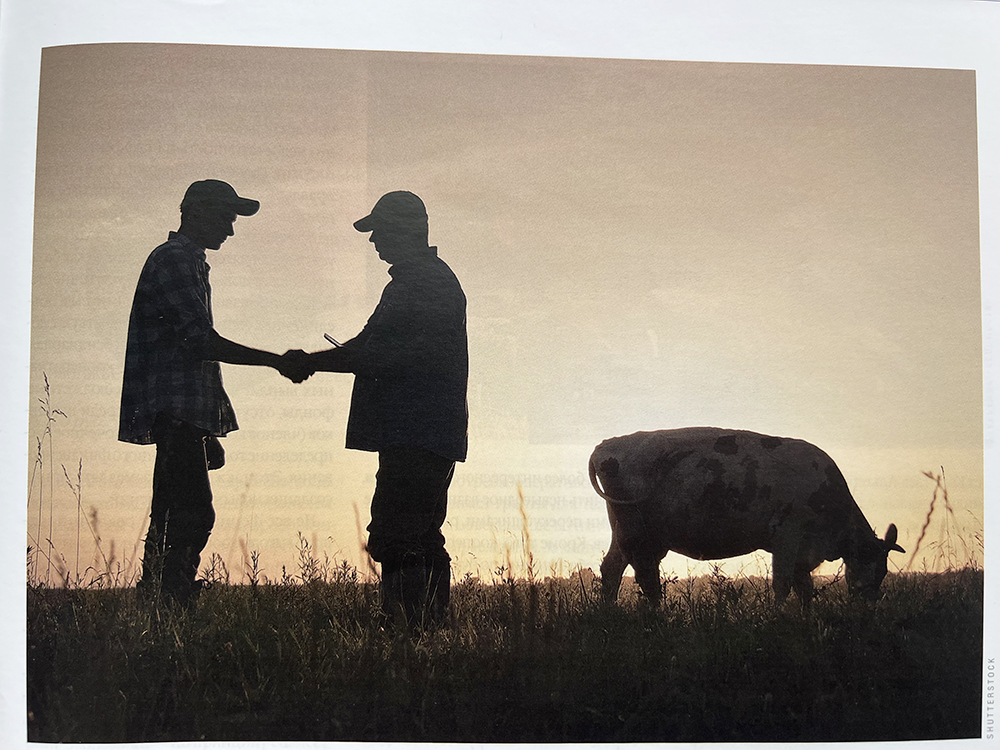
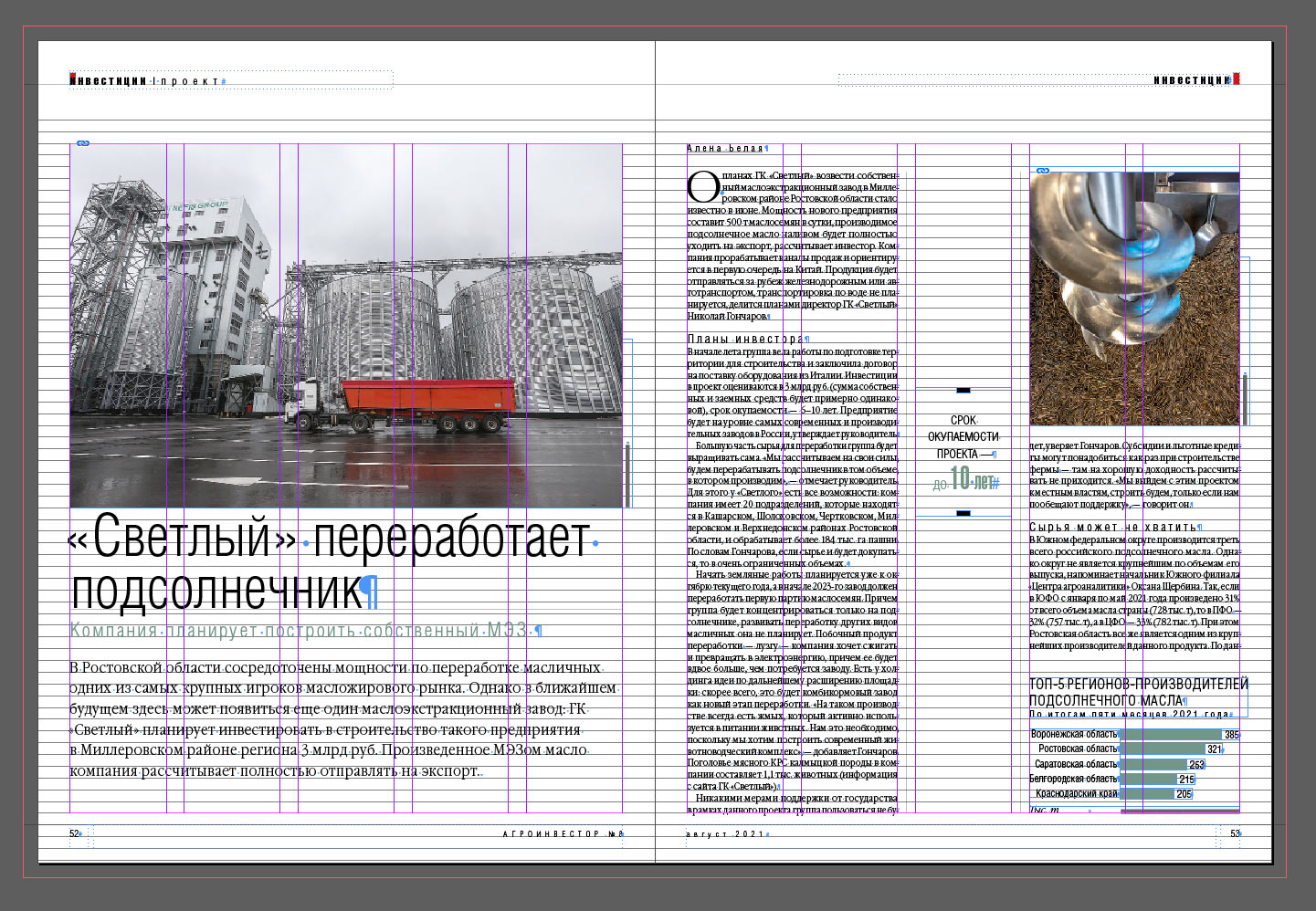
Покажу на примере фотографии из журнала, которую я обрабатывала. Вот пошарпленное фото:
А вот это фото в журнале:
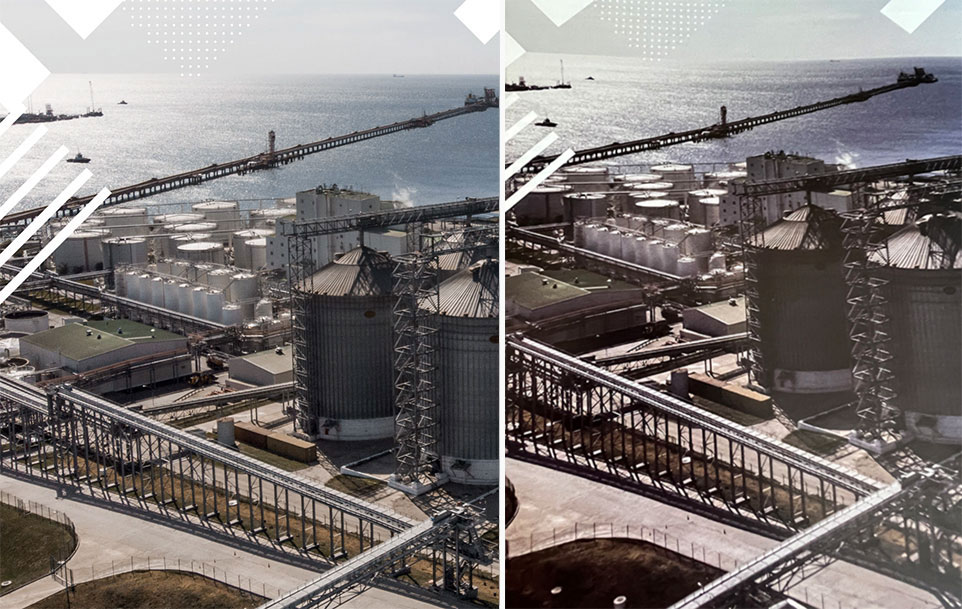
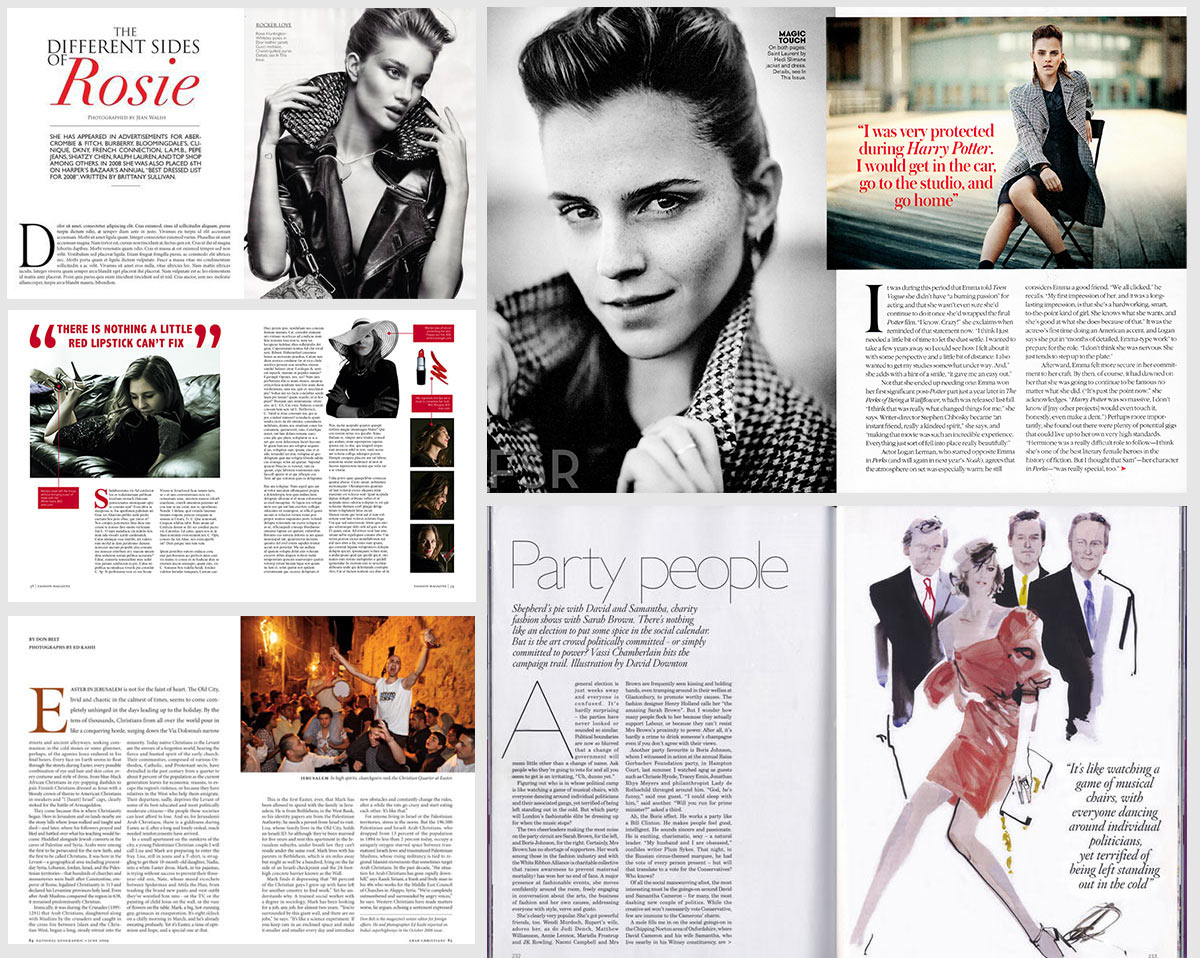
Еще в пример покажу кусок рекламной полосы, которую прислали готовую в печать, и вторгаться в нее я не могу:
Слева кусок рекламного макета, справа фото из журнала. Как видите, макет не шарпили, и на выходе все получилось как бы в блюре.
Шарпить картинку в RGB не стóит, иначе вы рискуете получить белые ореолы вокруг темных объектов, которые при печати никуда не денутся, ведь триадной подложки там нет:
Еще один момент, на который я хочу обратить внимание — экспозиция. Напечатанное изображение всегда будет темнее того, что мы видим на экране. Поэтому, если картинка кажется темной, ее нужно немного осветлить, иначе может получиться совсем черное нечто. Например, картинку выше я оправила в печать в таком виде:
В журнале она уже темнее, но травинки остались различимы:
Это все, что касается основных моментов подготовки изображений. Есть нюансы в переводе монохномных изображений из RGB в CMYK, но в нашем журнале такие не встречаются, поэтому об этом я написала отдельный пост.
Этапы работы и их автоматизация
А теперь по пунктам, что и в каком порядке я делаю, когда получаю оригиналы фотографий от фоторедактора и верстка уже утверждена.
1. Разрешение и обработка
Открываю свое первое изображение в Фотошопе, смотрю его разрешение, при необходимости корректирую и приступаю к обработке. В обработку может входить что угодно: обтравка, зачистка от ненужных элементов, иногда собираю коллаж из нескольких фотографий или меняю фон, где-то требуется подтянуть точку черного и поправить заваленный горизонт — в общем тут вся необходимая эстетика.
2. Неохватные цвета и экспозиция
Через Proof Colors проверяю картинку на неохватные цвета, при необходимости корректирую с помощью Selective Color. Немного осветляю изображение. На самом деле, по опыту работы с нашей типографией, я предпочитаю осветлять практически все изображения, иначе даже светлые изображения в печати выходят затемненными в сравнении с экраном.
Когда визуально меня все все устраивает сохраняю фотошопный файл в папку PSD RGB. Теперь у меня есть готовое обработанное изображение в полном размере, к которому я могу вернуться в любой момент.
3. Размер изображения
В Индизайне смотрю фактический размер обработанной ранее картинки внутри верстки:
Иду в Фотошоп, кропаю картинку и меняю ее размер в соответствии с версткой:
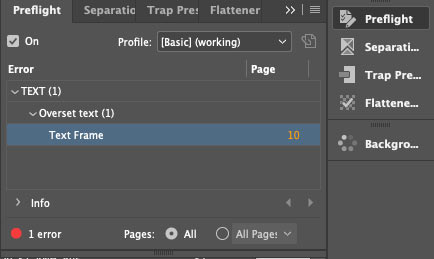
Важно, чтобы в готовом к печати файле все картинки были в 100 % масштабе и эффективное разрешение равнялось 300 dpi. Сейчас эффективное разрешение моей картинки в Индизайне в два раза выше:
Если этот этап пропустить и оставить изображения с их оригинальным размером, то итоговый файл будет весить очень много, работать с ним будет сложно и типография за это обязательно поругает :-)
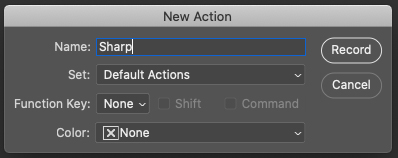
И тут важный момент, когда размер изображения соответствует верстке, я создаю в Фотошопе новый экшен и называю его Sharp:
Теперь все мои действия записываются. Я перевожу картинку из RGB в Lab, сливая все слои, и сохраняю файл в формате tif в папку TIF Lab.
4. Резкость
Иду в яркостный канал Lab, шарплю в нем картинку. Конвертирую из Lab в CMYK и шарплю черный канал. Сохраняю изображение в формате tif в папку TIF CMYK. Закрываю файл и останавливаю запись экшена. Теперь у меня есть готовый экшен, который я применяю на все дальнейшие изображения после их первичной обработки.
Когда все изображения готовы, иду в Индизайн и заменяю все картинки на те, что в папке TIF CMYK. На этом этапе я просматриваю каждую картинку, и если мне что-то не нравится, всегда могу вернуться к любому этапу ее обработки и поправить. Именно для этого я сохраняю отдельно файлы в дополнительные папки.
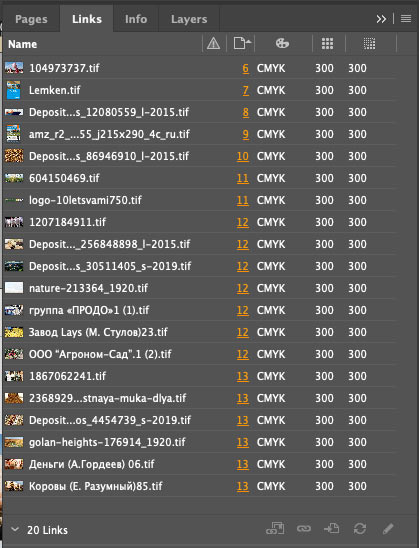
А так выглядят залинкованные файлы после их подготовки к печати:
Если остались вопросы, пишите, постараюсь помочь :-)