Допечатная подготовка в inDesign
Корректно подготовить сверстанный проект к печати — довольно трудоемкая задача. Нужно проверить шрифты, изображения, цвета, формат, учесть прозрачные элементы, настроить экспорт, чтобы типография приняла файл в печать. Расскажу, что и как делаю я для периодического издания «Агроинвестор».
Параметр Bleed
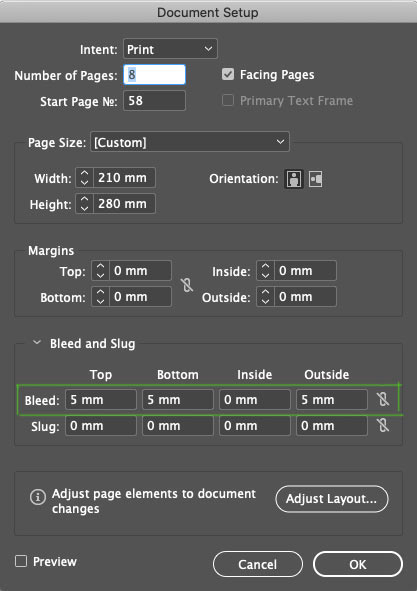
Перед началом работы на этапе создания нового документа обязательно нужно установить параметр Bleed. Его значение можно узнать в типографии, как правило, это 3—5 мм:

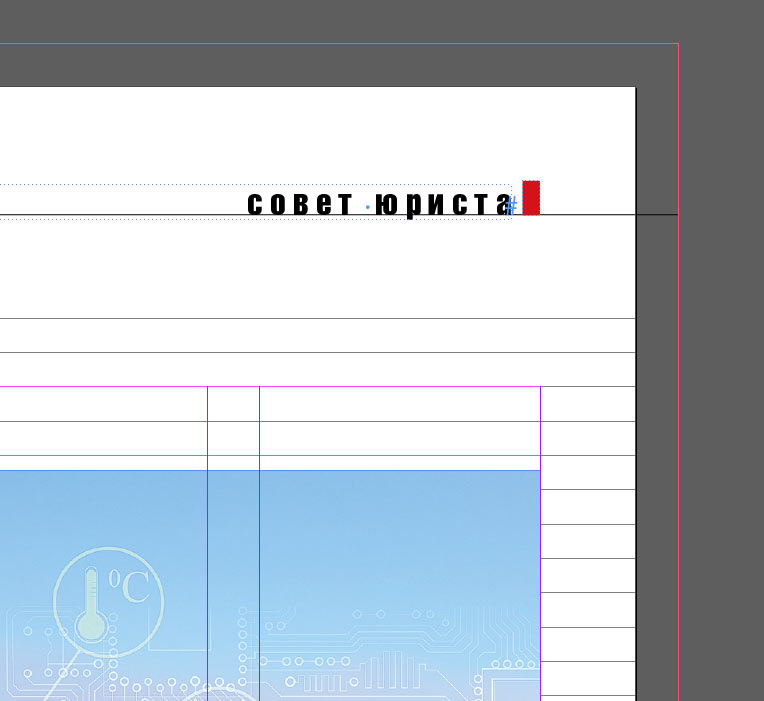
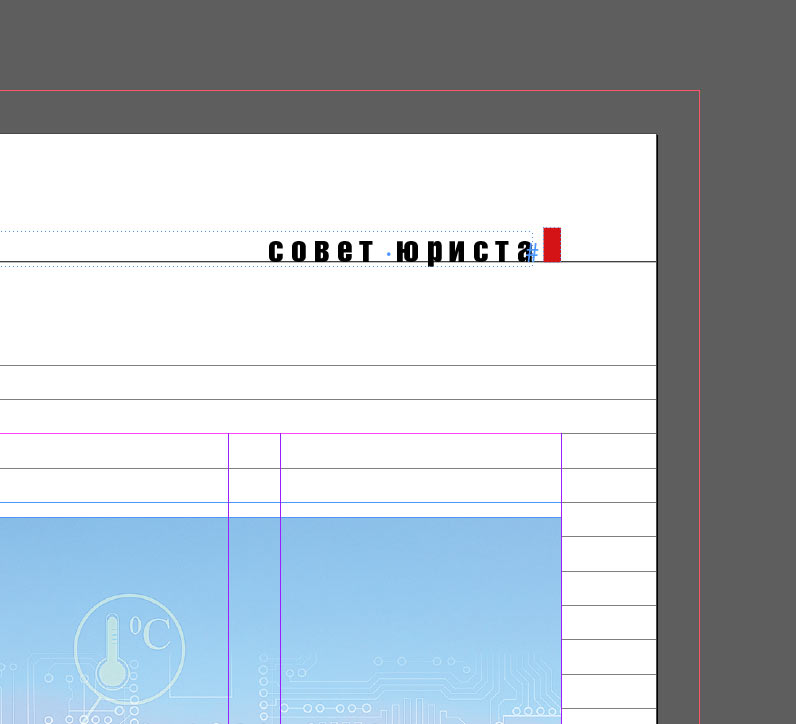
Это нужно, чтобы контролировать элементы, которые идут под обрез. В документе Bleed отображается красной рамкой по контуру рабочей зоны. На изображении ниже видно, что линия в колонтитуле выходит за пределы листа и доходит до красной рамки:

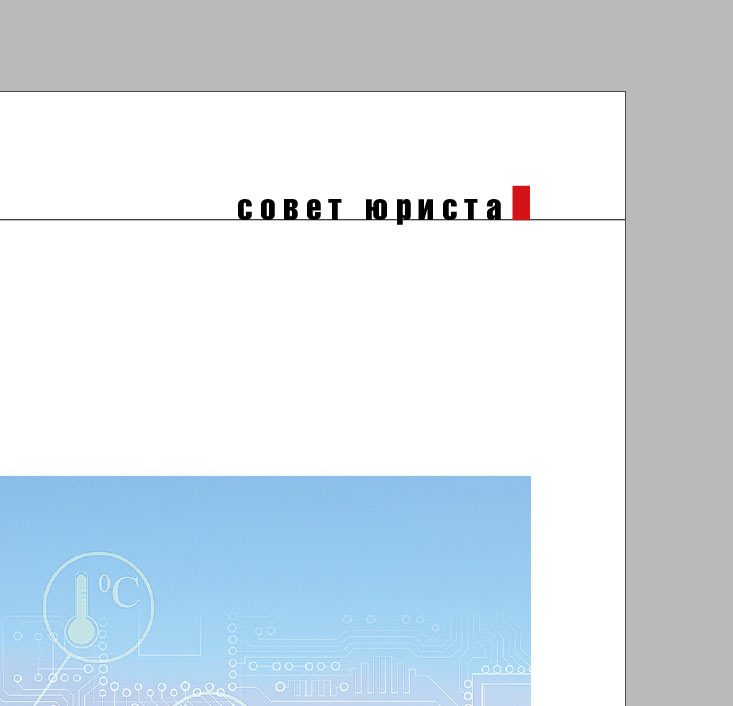
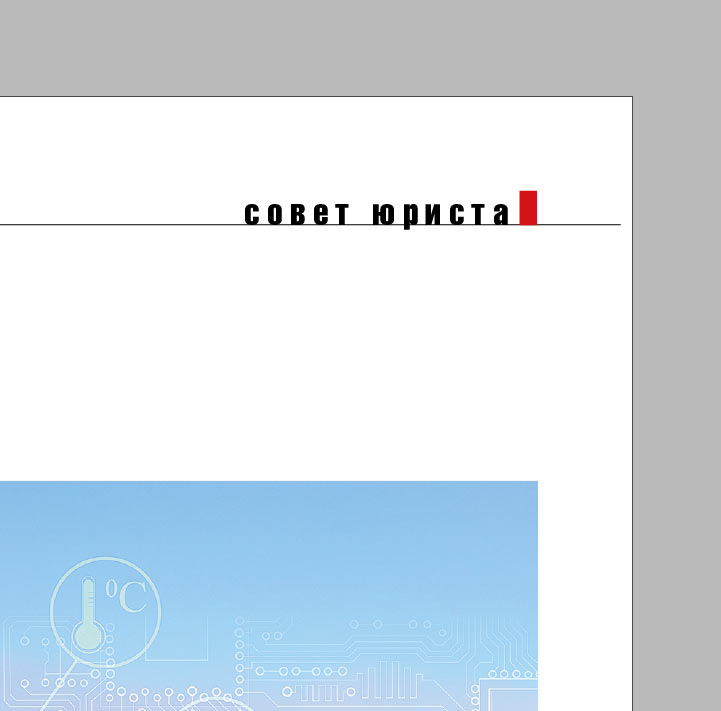
Это значит, что в печатном виде страница будет выглядеть так:

Если линию довести не до красной рамки, а оставить в упор у края листа:

В печати мы рискуем получить такой результат:

Дело в том, что при печати под обрез всегда есть погрешность в 2—3 мм, как внутрь рабочей зоны, так и за ее пределы. Параметр Bleed помогает устранить эту погрешность.
Режим Preview
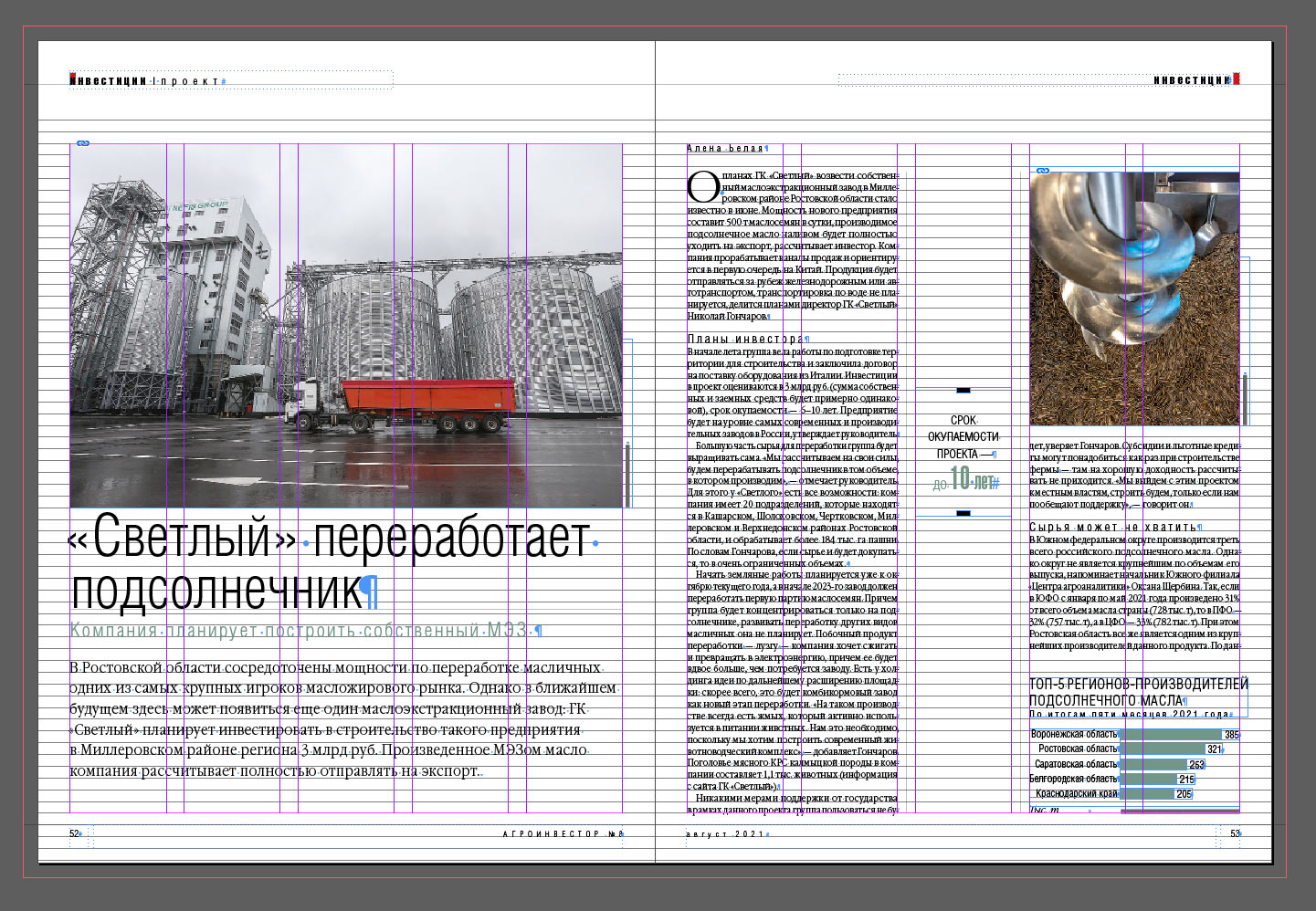
В процессе верстки я всегда переключаюсь между режимами просмотра Normal и Preview. Режим Preview помогает отследить, чтобы все вылеты под обрез действительно были под обрез, а значимые элементы оставались в пределах печатной зоны. На изображениях ниже можно увидеть, что линии в верхнем и нижнем колонтитулах выходят за пределы печатной зоны, а значит они будут корректно обрезаны. Preview показывает, как сверстанный разворот будет выглядеть в печати:


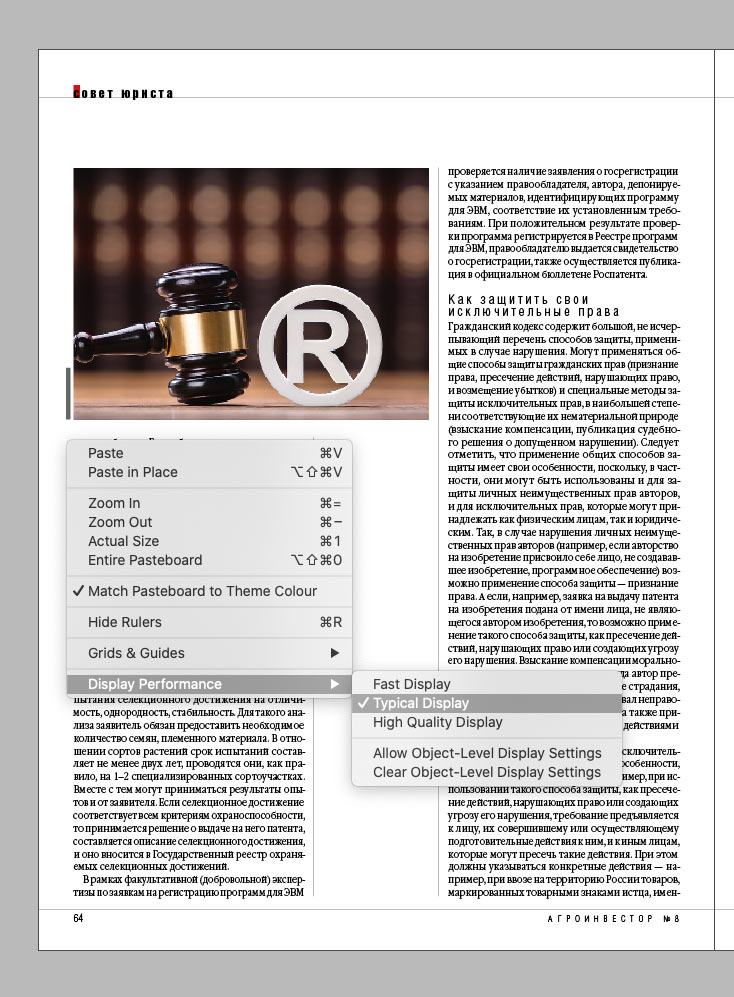
Режим просмостра High Quality Display
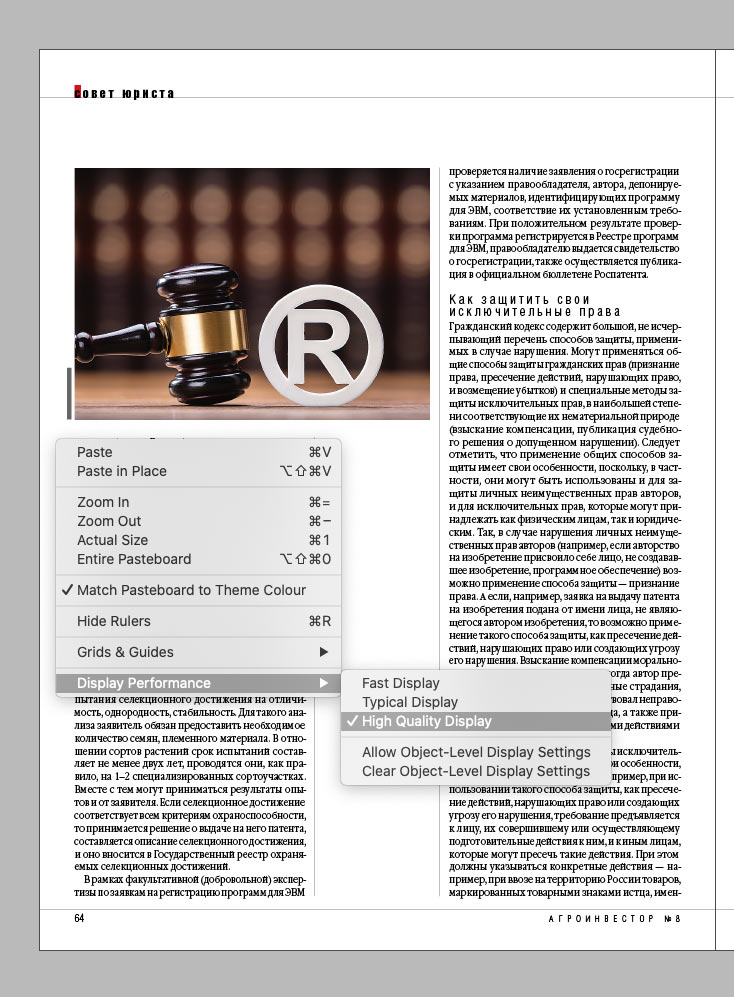
Чтобы контролировать разрешение изображений, я работаю в режиме High Quality Display. Если изображение размытое или пиксельное, значит нужно обратить на него внимание. Ниже я расскажу о более точном контроле изображений, но на этапе верстки режима High Quality Display вполне достаточно:


Текст и орфография
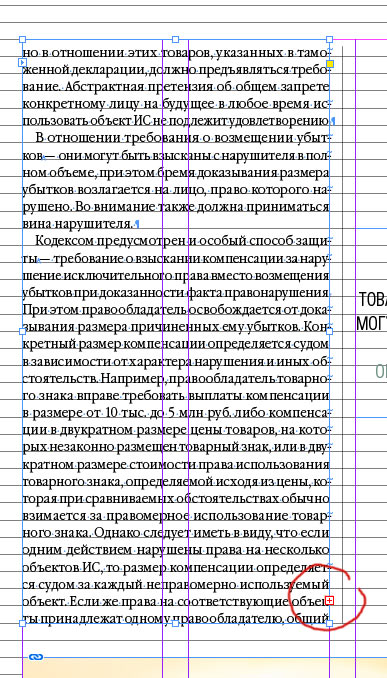
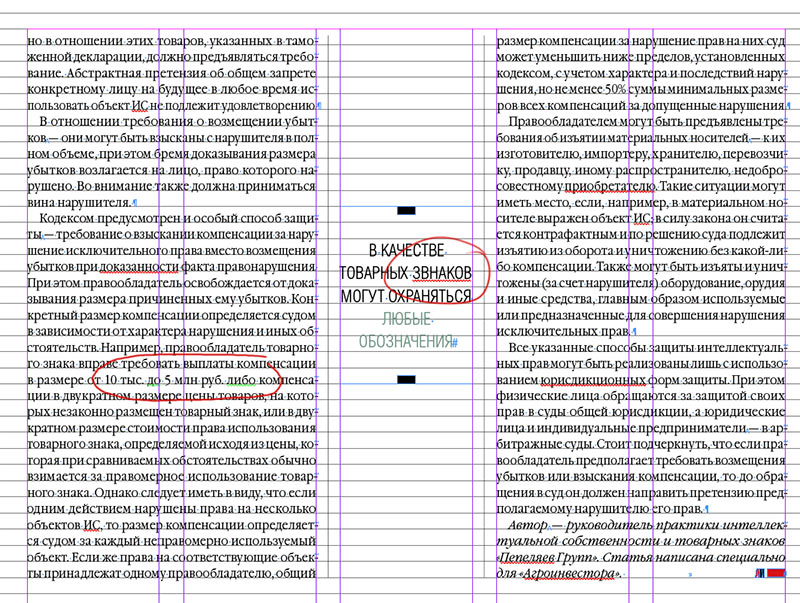
В процессе верстки всегда проверяю хвосты в текстовых боксах. Красный плюсик в правом нижнем углу значит, что внутри бокса остался скрытый текст, — это нужно исправить:

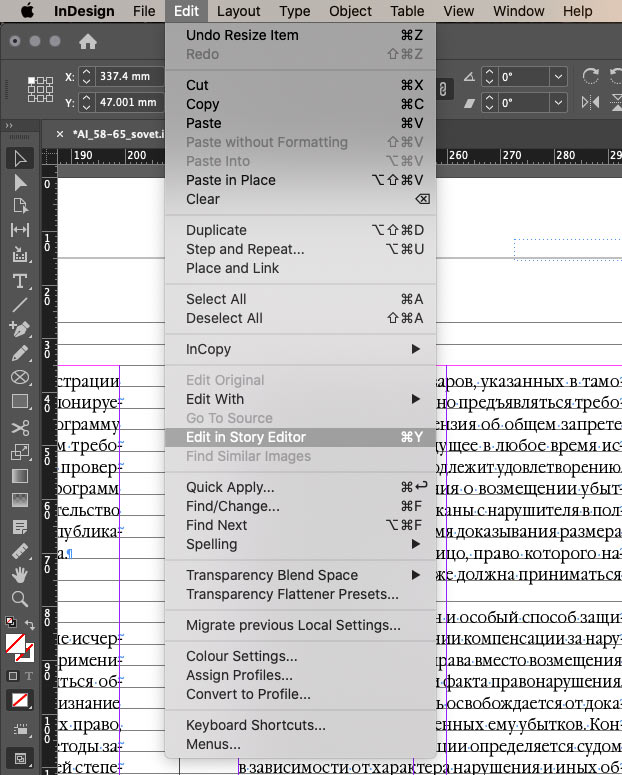
Чтобы посмотреть сколько текста висит хвостом, можно нажать на плюсик и создать еще один текстовый бокс, а еще можно включить Story Editor:

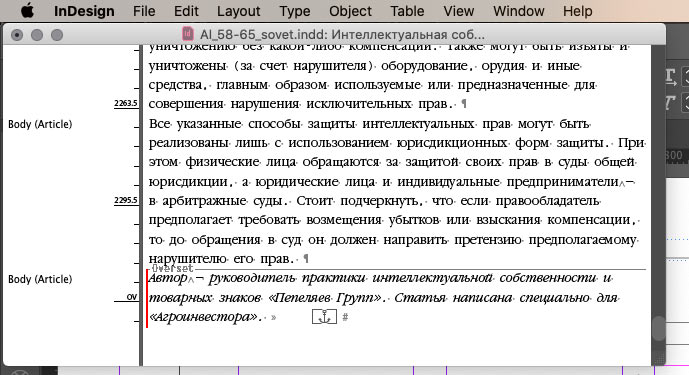
Тогда появится окно, которое покажет весь текст фрейма. Серая горизонтальная линия Overset и красная вертикальная линия обозначили кусок текста, который не отображается:

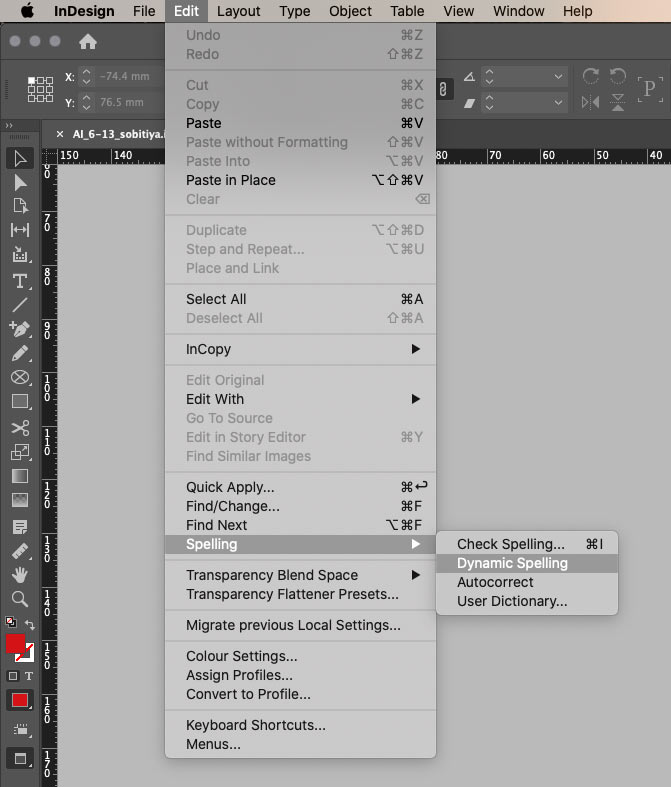
Для контроля орфографии я включаю режим Dynamic Spelling:

Он автоматически подчеркивает незнакомые слова и слова, которые могут содержать ошибку, совсем как текстовый редактор:

Красное подчеркивание означает грамматическую ошибку. Зеленое подчеркивание показывает, что перед словом стоит точка, а значит оно должно начинаться с заглавной буквы. В моем случае это ошибкой не считается :-)
Если выбрать Check Spelling, то можно вручную пройтись по всем подчеркнутым словам и заменить их при необходимости.
Проверка изображений
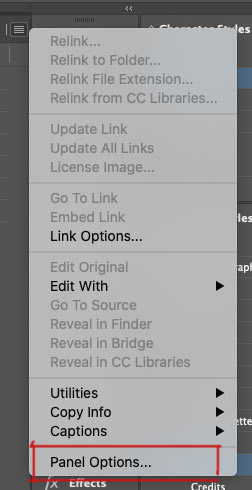
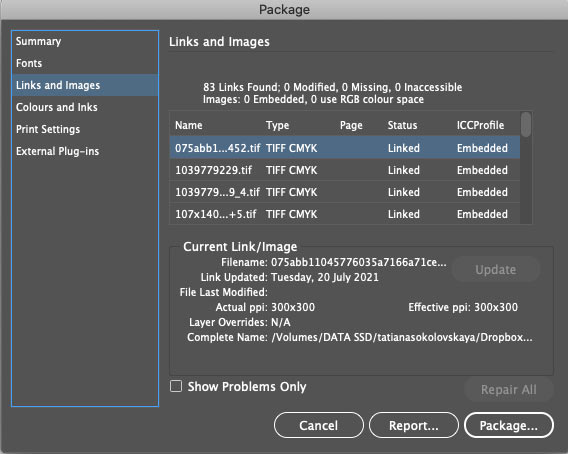
Режим High Quality Display позволяет визуально отслеживать качество изображений. Для более точного контроля у меня настроена панель Links:

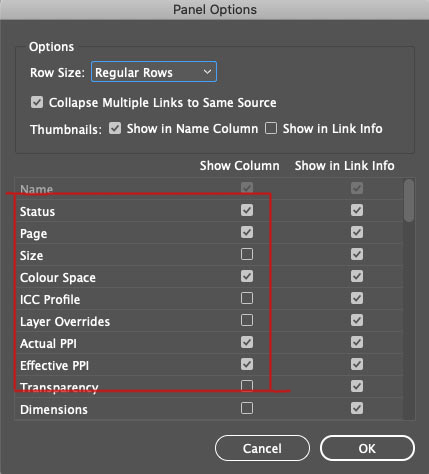
Мне удобно видеть следующие значения:

Так это отображается в документе с изображениями:

Видно, что цветовая схема изображений RGB и качество низкое, в печать такое не отправить. После подготовки изображений к печати (об этом есть отдельный пост), значения выглядят так:

Теперь я вижу, что все изображения в документе готовы к печати.
Проверка шрифтов
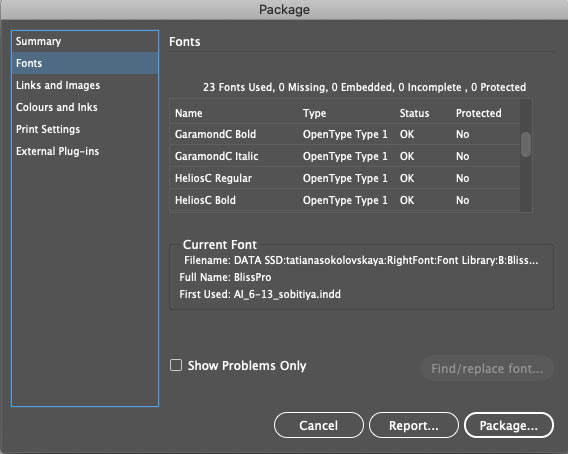
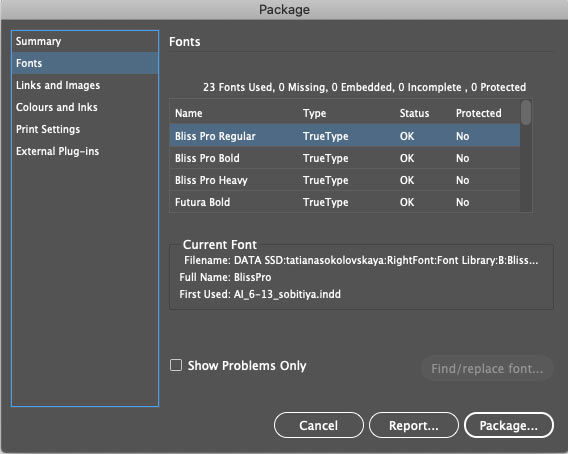
В работе над периодичным изданием я использую текстовые стили, о них писала в посте об оптимизации работы над журналом, поэтому со шрифтами у меня всегда порядок. Но если проект новый, то перед отправкой в типографию всегда проверяю, какие шрифты используются в документе. Это нужно для того, чтобы в печать случайно не ушел какой-то «левый» шрифт или шрифт без соответствующей лицензии. Посмотреть шрифты можно в самом документе:

И если необходимо, сразу заменить случайный шрифт:

Также все шрифты можно посмотреть непосредственно перед экспортом файла в печать, об этом расскажу дальше.
Кроме того следует проверить тип шрифтов — OpenType или TrueType. Некоторые типографии могут не принять макет, если в нем будут шрифты Трутайп, например. Такие шрифты можно перевести в кривые.
Проверка на ошибки
Ошибки в файле я отслеживаю в панели внизу слева:
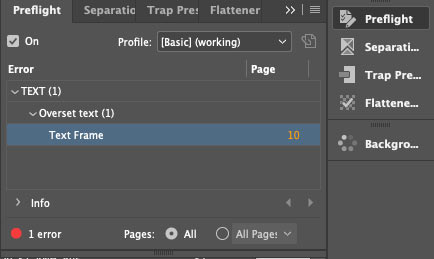
Если визуально я не могу найти ошибку, то на помощь приходит панель Preflight. Также ей удобно пользоваться, если ошибок много:

Все ок, когда индикатор в нижней панели светится зеленым:
Панель Preflight можно настраивать для каждого нового проекта, но базовых настроек в целом достаточно.
Еще ошибки можно отследить непосредственно в процессе упаковки файлов в печать, об расскажу этом дальше.
Контроль черного
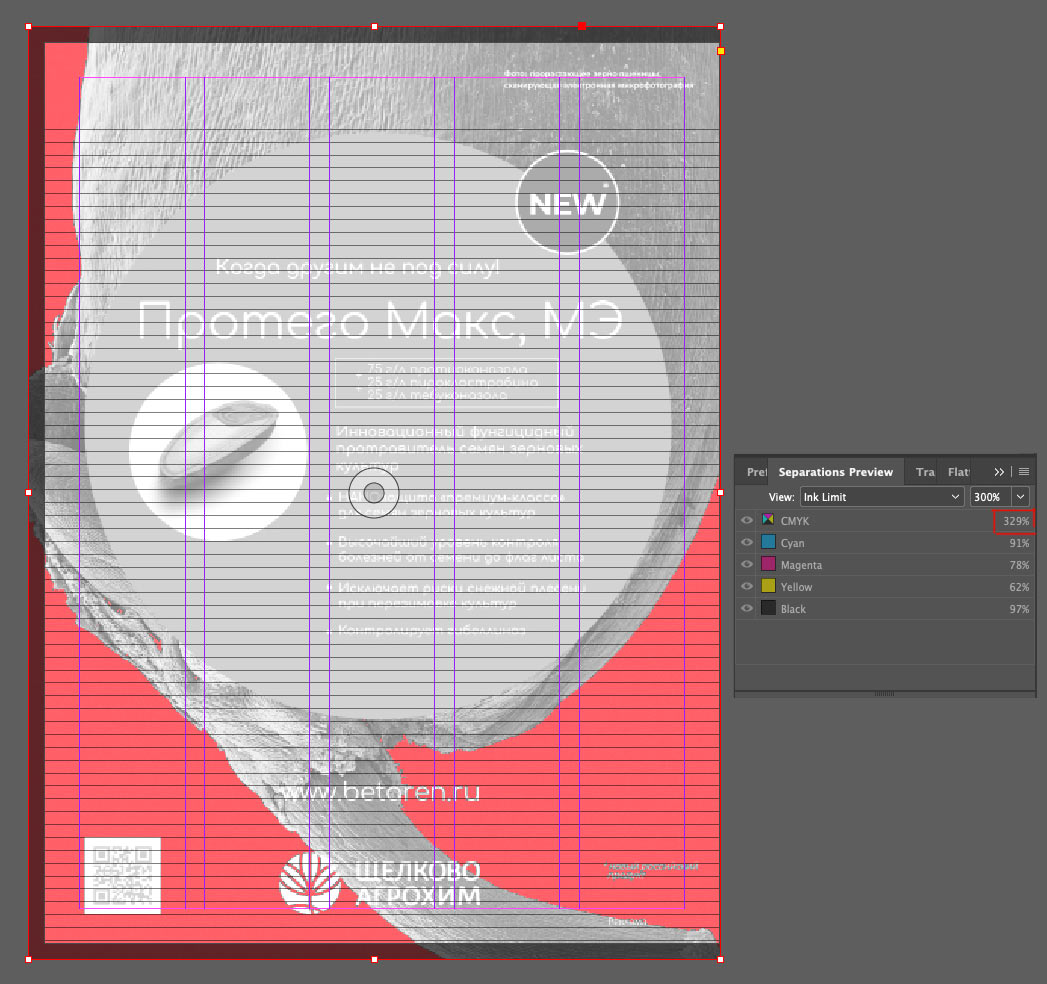
По требованиям типографии сумма красок для черного цвета в изображениях не должна превышать 300%. Проверить это можно с помощью панели Separations Preview, я установила значение Ink Limit 300%. Так я вижу фрагменты изображения с превышенным лимитом красок — они подсвечены красным цветом:

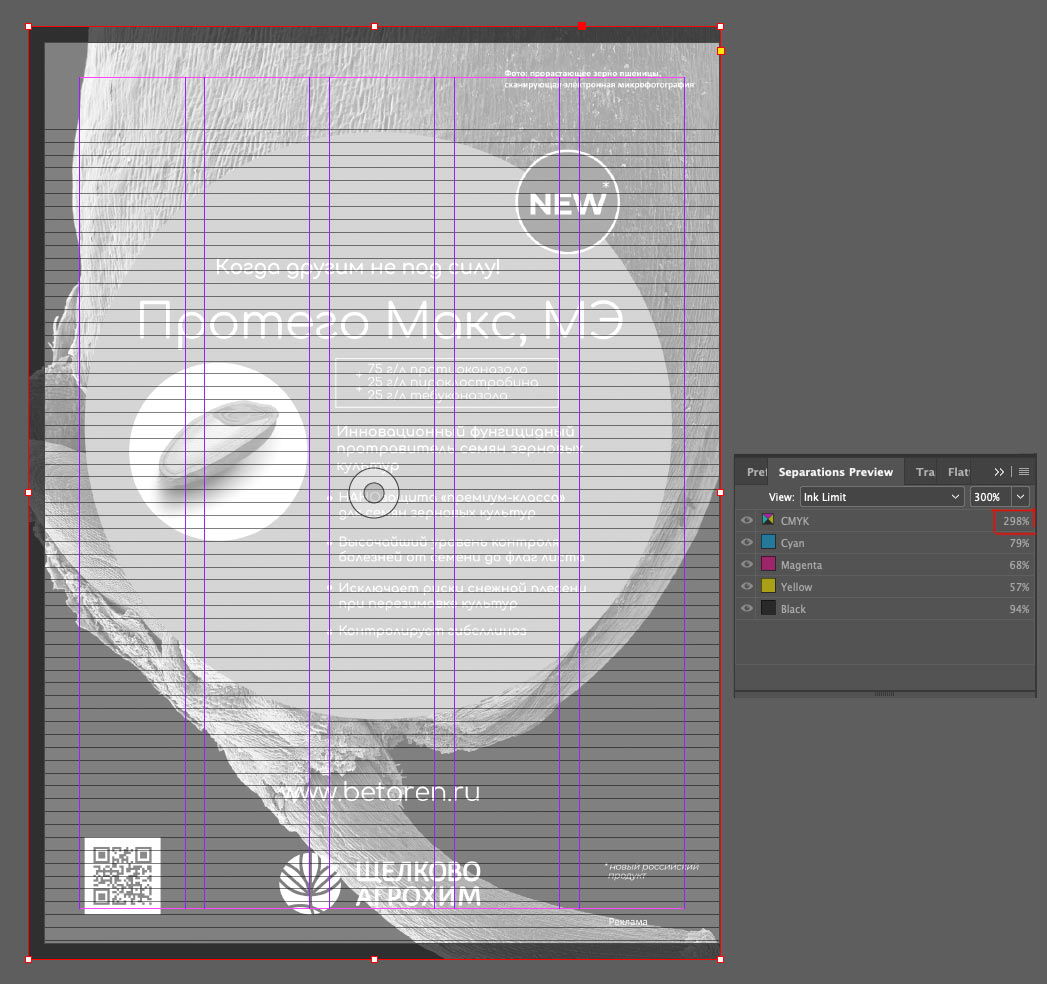
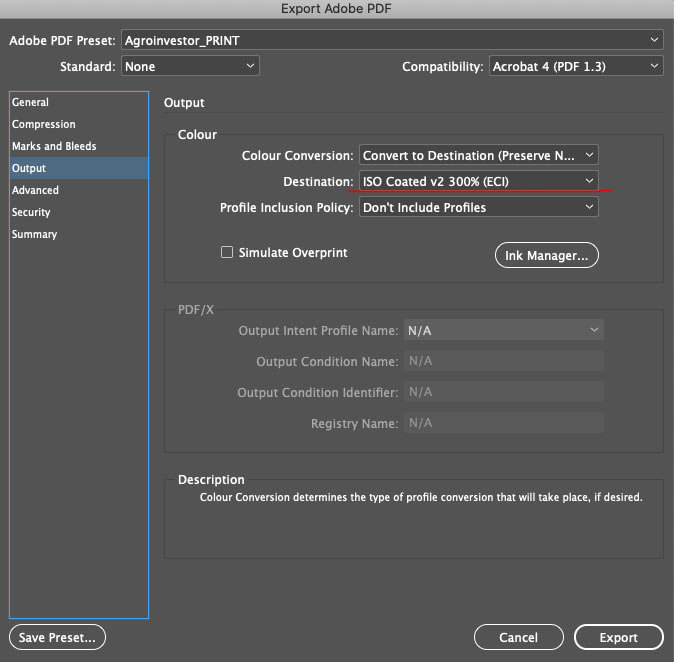
Чтобы это исправить, я сохраняю изображение в цветовом профиле ISO Coated v2 300 (ECI) — именно с ним работает наша типография. Про цветовые профили расскажу подробно в отдельном посте. Обновляю изображение и снова смотрю через Separations Preview:

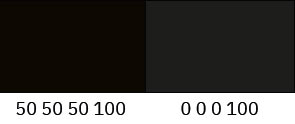
Если где-то присутствует плашечный черный, важно не забыть сделать его составным, например, 50 50 50 100 (CMYK). Если взять черный составом 0 0 0 100, то есть 100% только черной краски, то в печати рискуем получить «выгоревший» цвет:

Прозрачность
Еще один момент — проверить макет на предмет прозрачных объектов. Это нужно для того, чтобы в печати все прозрачные объекты и элементы, на которые они влияют, пропечатались корректно — как задумано дизайном. Для примера я добавила в макет прозрачный прямоугольник. В режиме Flattener Preview все прозрачности выделены красным:

Там же можно посмотреть все подверженные прозрачности элементы, то есть те, которые затрагивает прозрачный прямоугольник:

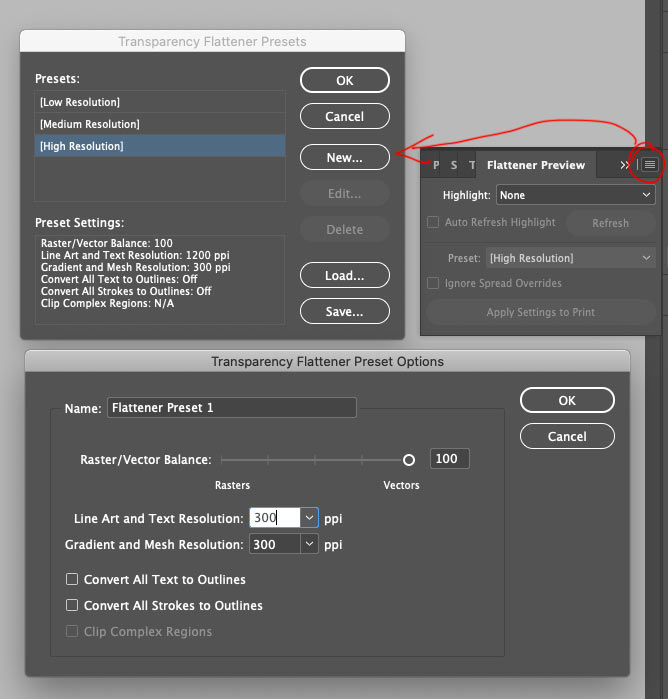
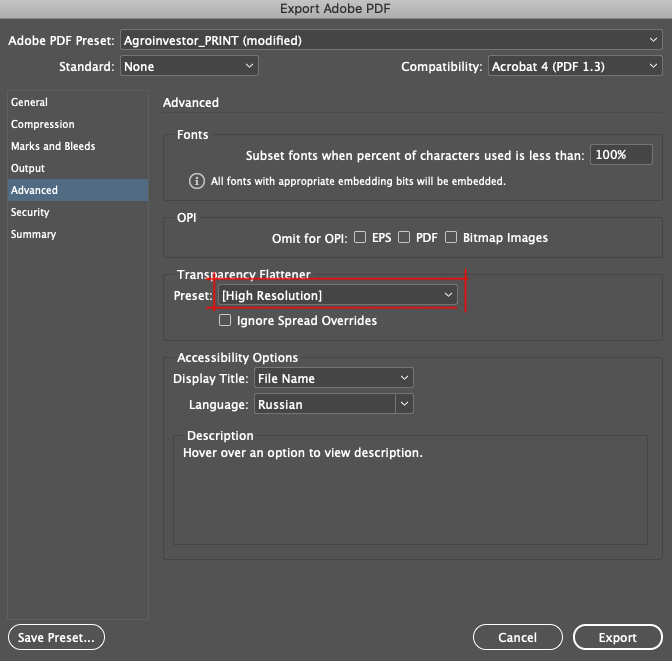
Особенно важно проверять прозрачность, если типография требует файл совместимый с Acrobat 4 (PDF 1.3), так как именно эта версия не поддерживает прозрачные объекты. Это значит, что при экспорте все прозрачности будут растрированы и им нужно задать параметры экспорта. Сделать это можно в панели Flattener Preview:

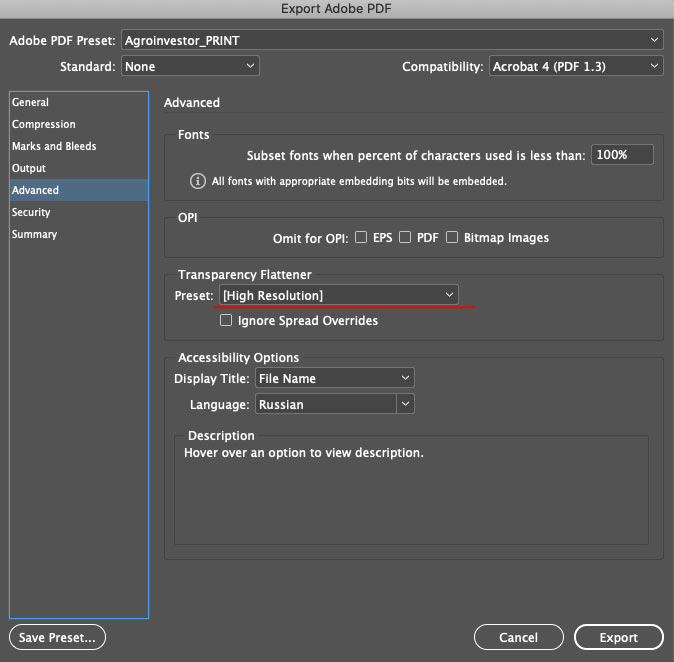
Так мы создаем пресет с нужными настройками и используем его при экспорте. Я знаю, что в макетах журанала «Агроинвестор» нет прозрачностей, поэтому не заморачиваюсь с пресетом, а просто использую встроенный пресет High Resolution:

Экспорт
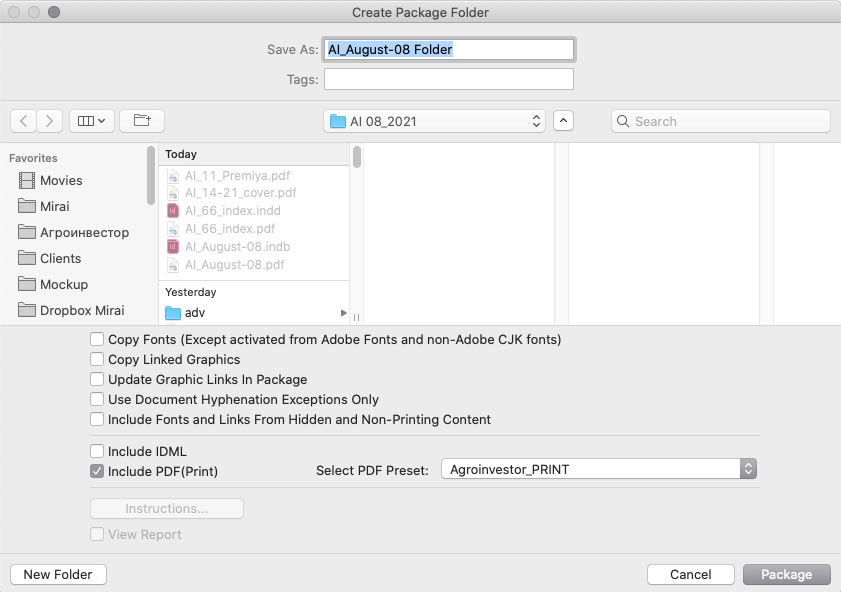
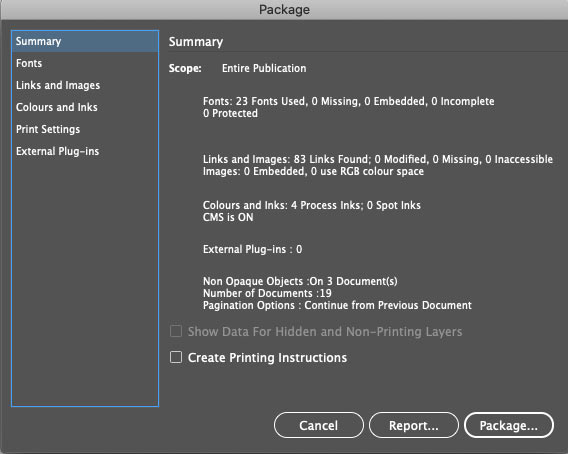
В работе с журналом я использую формат Book в InDesign (расскажу о нем в отдельном посте), поэтому для экспорта файла в печать использую команду Package Book For Print. Выскакивает окно, в котором я могу галочками отметить все, что хочу получить в пакет экспорта — мне нужен только PDF-файл, а также выбираю заранее сохраненный пресет экспорта для «Агроинвестора»:

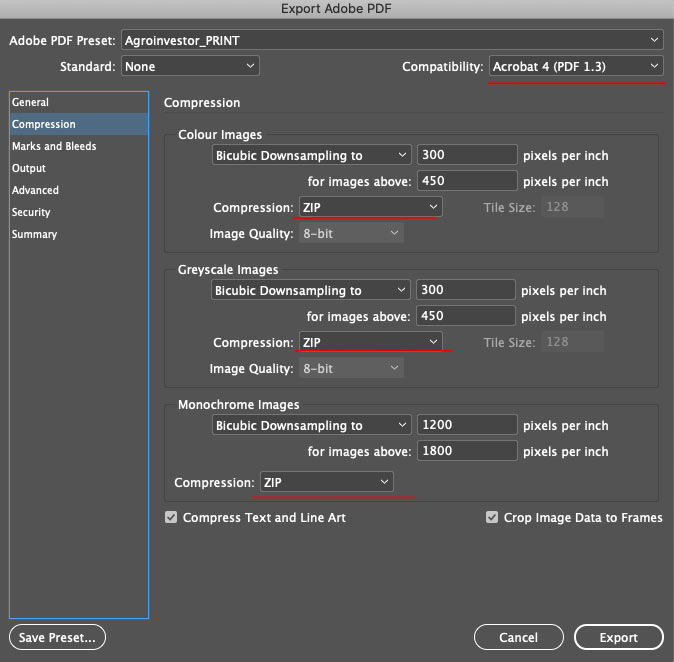
Настройки у пресета такие:




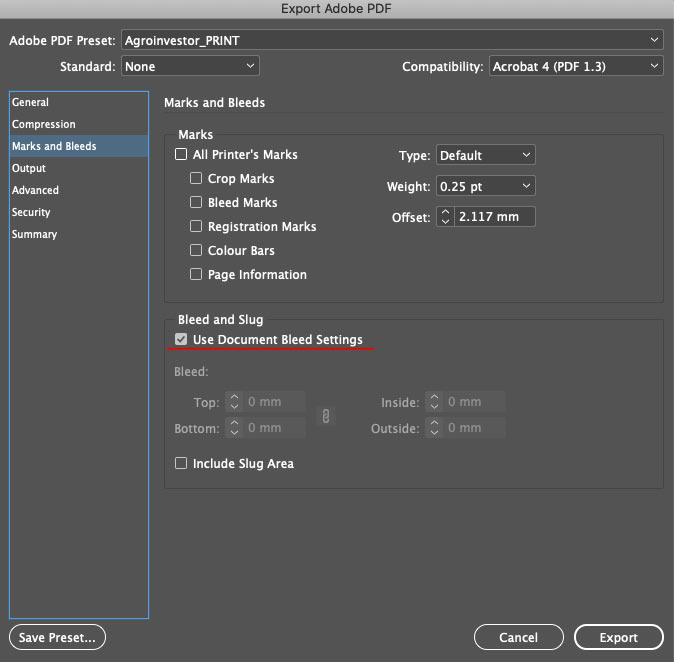
Использовать блиды установленные в макетах.
Экспортировать изображения в нужном цветовом профиле (эту настройку ставлю на всякий случай, все изображения я готовлю заранее).
Использовать пресет High Resolution для прозрачных объектов.
И наконец финальная проверка на ошибки:




Получаю файл и отправляю в типографию :-)